2014年刷爆朋友圈的十大 HTML5 技术案例
营销代有手段出,各领风骚数百天。要论2014年的传播业哪些方式最“风骚“,屡屡刷爆朋友圈的HTML 5(简称H5)炫酷页面绝对独占鳌头,今天@TopMarketing 的同学挑出了10个最经典的案例,来看你玩过哪些?
先来一段背景介绍:正像大家知道的那样,移动互联网的江湖上,APP派和Web派争斗已久。起初是App以良好的用户体验迅速俘获用户芳心,沐浴无尽恩宠。不甘失落的Web派逐渐放弃了传统Wap,推出了更加方面快捷的H5技术,但在强大的App面前曾长期不温不火。直到后来微信和朋友圈的快速发展,H5靠着无需下载、即点即用的属性迅速上位,一跃变成当红炸子鸡,Web终于成功逆袭。
话说H5满天飞,质量也是参差不齐,亏得Top 君有火(ao)眼(ye)金(jia)睛(ban),才在沙子堆里翻拣出10块金子,集成此篇泣血之作,以飨粉丝。
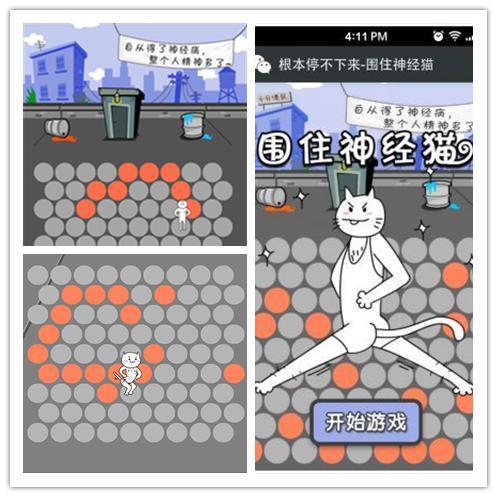
1、围住神经猫
入选理由:堪称一代流行小游戏之标本。
其实HTML5技术在几年前就基本成熟,但一直不温不火,今年能从“二三线小明星“摇身一变成“移动营销一姐“,它必需感谢一只欠抽的神经猫——它体态妖娆,表情风骚,不断在屏幕中扭来扭去,勾引玩家发起毫不留情地围剿。

这只猫完美得能做微信流行小游戏的标本:形象贱萌,让人忍俊不禁;上手简单,又有一定的数学挑战性;在醒目位置添加网络流行俗语;引入竞争机制,撩拨玩家的攀比心态。
但因为是“无心插柳“,《围住神经猫》的营销指数相对较弱,在它短短几天的生命里,只在火起来之后接入了广告文字链,也很快就销声匿迹了。
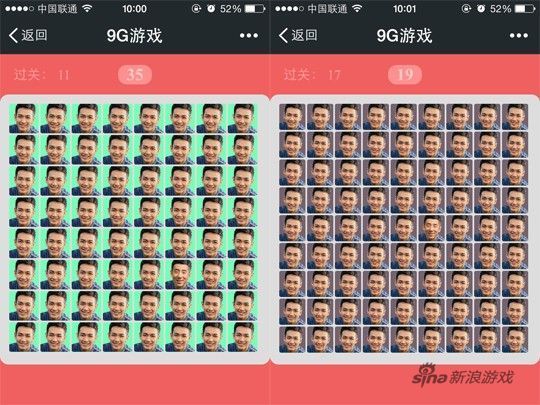
2、全民找祖名
入选理由:热点新闻催生出的单细胞生物。
除了神经猫这类“平地起风波“的,更多的微信小游戏借热点而生。
比如8月份,柯震东、房祖名相继跳入毒坑,在网友们“绝不放过任何角度“的调侃大潮中,HTML5的技术男们也不甘落后,推出了《全民寻找房祖名》:“虽然柯少向龙叔保证不会带坏房祖名,但龙叔实在不放心,现在请求你帮忙在一群柯震东的头像里捞出唯一一个房祖名“。

还好不是从一堆张默里找出一个房祖名。。。。
如果说类似五子棋的神经猫还需考校智商的话,那么和“看你有多色“玩法相同的“找祖名“则更倾向于眼力的比拼——也就是说,更弱智(#咳咳,此处并无歧视之意#)。然而越傻瓜,就越流行,在它身后涌现出了一大批的追随者,例如前些天的“在雾霾里找北京“。
盈利问题当然也是这类H5心中的痛,但好在至少可以让它的开发者暂时脱颖而出。
3、杜蕾斯 一夜N次郎
入选理由:小杜杜就是个品牌游戏定制狂。
既然神经猫和找祖名们都这么火了,品牌们又怎么会想不到开发专属的小游戏呢?自己动手得来的高级定制,首先肯定合身,然后款式也多选——既可以根据品牌特性开发原创游戏,也可以选择在经典游戏中融入品牌元素。
在微博上大名鼎鼎的“小杜杜“就是游戏“高定“的疯狂爱好者,推出过《我要持久》、《杜杜line一发》《一夜N次郎》等多款作品。(#瞅瞅这些香艳的名字#)以“N次郎“为例,其实是经典游戏“别踩白块儿“的山寨版,然后把黑白块替换为五颜六色的杜蕾斯套套,玩家只要努力踩TT就够了,别的什么禁区都没有。

照这个拆套套的速度,一夜包你-哔-尽人亡。
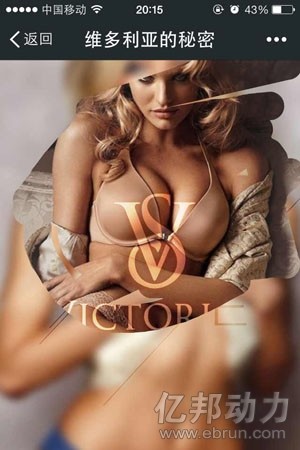
4、维多利亚的秘密
入选理由:“摩擦摩擦“技能首创者。
以上罗列的是H5国度中的“游戏派“,利用“晒成绩“心理诱惑用户上瘾并分享是它们的立身之本。而接下来将为大家介绍划江而治的另一大门派——“互动体验派“,它们是一群标准的技术宅,笃信“科技改变营销“。
“互动体验派“的大师姐是内衣品牌维多利亚的秘密,她出师早,名声也响,成名技为“摩擦有惊喜“。7月初为预热七夕,维秘上线了一款形式炫酷的轻应用:首页是一幅经过雾化处理的照片,用户只需用手指摩擦屏幕,就会有一位性感女郎浮出水面,继续浏览下去则是品牌介绍,最后到达内衣抢购页面。

这项技能后来被多个品牌效法,现已发扬光大。纵然是神通广大的小编,也没能找到原版链接,╮(╯▽╰)╭。这里有一个都市丽人的模仿版,小伙伴们凑合凑合吧。
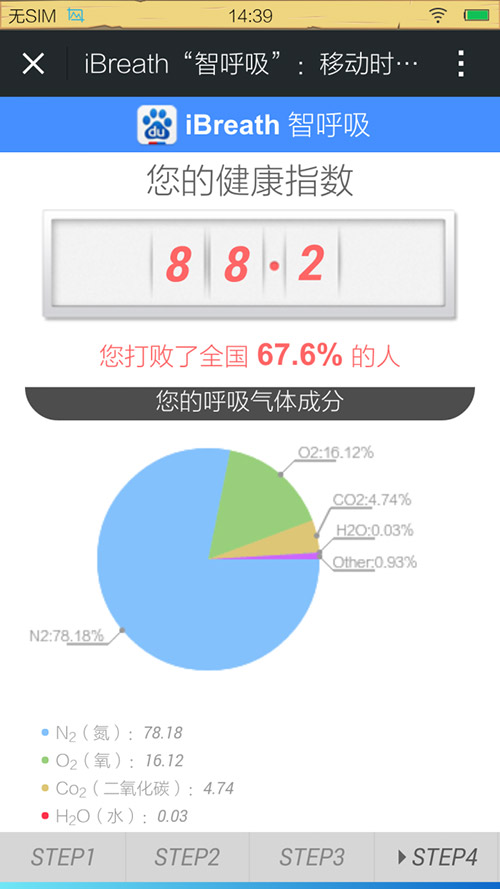
5、百度智呼吸,吹一口神仙气
入选理由:非一般的重力感应。
重力感应则是继“触屏指“之后的另一套神功,这里小编选择了“技术大拿“百度的“智呼吸“应用作为正面教材进行展示。
这是一款神奇的轻应用——你只要对着手机吹口气,就能知道自己的健康值(比孙悟空还厉害呢?):第一步,把手机水平放好(实际上是利用重力感应纠正手机平衡);第二步,深呼吸(#闭上你的眼睛,全世界有最清新洋气#);第三步,对着手机下方吹一口气。几秒钟后,你的健康值就出来了,同时附有这口气各种成分的数值,非常全面。

估计吃头大蒜,显示的就是被全国67.6%的人打败了。
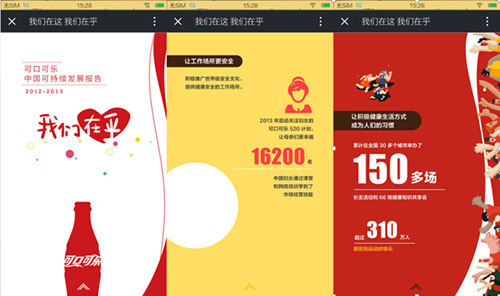
6、可口可乐 我们在乎
入选理由:这是一份“会动“的CRS报告。
杂糅图片、文字和视音频等多媒体是H5的又一大优势。而当这种生动的形式与一些严肃的内容相遇,往往发生出人意料的化学反应。
以前段时间席卷朋友圈的可口可乐“我们在乎“为例,它的真身本是一份肩负企业CSR重任的“可持续发展报告“,内容虽力求形象但扔难掩厚重。为了在社交时代更接地气,可口可乐尝试用H5为报告“瘦身美容“:选取报告中的部分核心数据,共十五页画面,直观展现可口可乐的努力,变成适应网络传播特点、特别是移动端观看及分享需求的形式。

7、2014百度世界
入选理由:美轮美奂的邀请函。
集视听多重感官于一体的H5还改造了千人一面的邀请函。
标杆案例如今年的百度世界大会,将会议邀请和星空元素紧密结合:在一片唯美的星空背景之上,每划过一道流星,就浮现出一位意见领袖对移动互联网的看法和愿景,最后是会议的时间地点,并可进行在线抢票。(#纳尼,又是百度的?!小编就不展开说了,夸那么多一分钱没收到何必呢?#)

8、巴宝莉 从伦敦到上海的旅程
入选理由:堪称互动体验派的集大成者。
前面几个例子都是“专业人才“,在技术的运用上各精一道,或是触屏,或是多媒体,或是重力感应。当然还有集各项技术于一身的“全才“,这里最有名的要数巴宝莉“从伦敦到上海“的旅程。

要进入这个浑身上下散发着浓浓文艺气息的H5,第一步,得先“摇一摇“;第二步,点击屏幕进入油画般的伦敦清晨;第三步,摩擦屏幕使晨雾散去;第四步,点击“河面“,河水泛起涟漪;最后点击屏幕上的白点,达到终点站上海。
总而言之,你能想到的互动方式,burberry都用在里面了。
9、网易 习近平和奥巴马是这样夜游中南海的
入选理由:为可视化软文提供参考。
盘点进行到这儿,“十佳“里就剩下两席了,小编要把这2个珍贵的位置留给两家媒体同仁。
首先获此殊荣的是网易新闻中心的《习近平和奥巴马是这样夜游中南海的》。它是一篇“可视化“新闻,除了生动的图片,更多信息通过动画效果呈现出层次感和互动感,就像一个flash动画一样,把中美两位政治大佬的夜游中南海的信息传播得通通透透,各种场景切换,使读者如临其境、如见其人、如闻其声。

这给品牌活动带来很大启示——想要告别过去干燥无味的新闻稿吗?可视化新闻为你提供了一种给力的选择,尤其是现场活动的呈现,多媒体形式更具传播性。
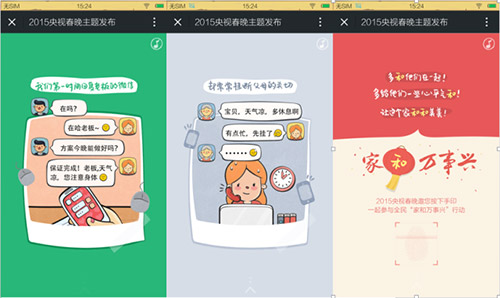
10、央视春晚 家和万事兴
入选理由:内容的共鸣才是王道。
当然,不管形式如何花样百出,最终还得仰仗过硬的内容才能成大气候。
典型例证就是央视春晚的“家和万事兴“:“我们对世界微笑,彬彬有礼,却带着一身疲惫和抱怨回到家里;我们在外拼命售卖自己的观点,却懒得和父母解释我在忙什么(#讲真,内敛含蓄的小编听这台词肉麻兮兮的#)……“H5从一个与父母聚少离多的小故事讲起,通过催人泪下的文案和煽动人心的音乐引发共鸣,然后与“家和万事兴“的主题紧密贴合,最终号召网友“按手印“表达支持。

呃,按手印的时候有木有一种签字画押的赶脚?
总结完毕,来关注Top 君的微信号:TMarketeting
本文网址:https://www.dedexuexi.com/wysj/html5/2824.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














