其实你的H5可以活更久
“H5还能活多久?“
“我觉得还能多活1秒。“这是W创始人三水老师在其主题演讲上给出的答案,当然三水老师言外之意并不是在具体时长上。
事实上,没有人能保证H5能活多长时间,但可以做到如何让品牌在用户大脑尽可能停留更的长时间。也就说,我们不能把注意力放在H5身上,而是如何将品牌更好通过H5走进用户内心。故事化、场景化、强互动、参与感、社交性这5要素融入H5中或许能让你的H5活更久。
1、故事化
毋庸置疑,H5本身是一个信息承载和传达的工具,你不能把它想得多么伟大。而让信息能快速传播,就是让信息会说话,有人性在里面。讲故事是让信息快速传达的最好方式。你要将品牌故事融入H5,借助H5的技术优势将品牌价值文化理念传达给用户,让其永久的记住你,这才是关键。一加在推广新手机的H5中,就很好的将个性、坚持、品质的一加竹质手机的品牌理念融入到韩寒的简历,结果这个H5火爆了整个朋友圈。

URL:http://www.digitaling.com/projects/14237.html
2、场景化
事实上,场景化可以和故事融合在一起会更加形象,但这里我把它单独阐述。场景就是我们生活的家里、写字楼、餐饮、电影院、商场、公交地铁、节假日...的这些场所和情景,而H5的设置中,融入这些场景一是让用户能在参与中,找到熟悉感以更容易的接受里面的信息,二是也是最重要的,场景承载的品牌信息,能在用户过后在某个特定场所里,唤起他们的认知,从而加深用户对品牌的印象。我们总是对自己熟悉东西感兴趣,没有用户会冒险接受未知信息的。所以,场景化的H5设置能让品牌更久的驻扎用户内心。还记得滴滴打车给写字楼评分的H5吗?滴滴打车基于自己目标用户的高频率活动场所写字楼,推出了这款H5,这很难不让用户在夜晚加班后想起滴滴打车可以带他们回家。

URL:http://www.digitaling.com/projects/14070.html
3、强互动
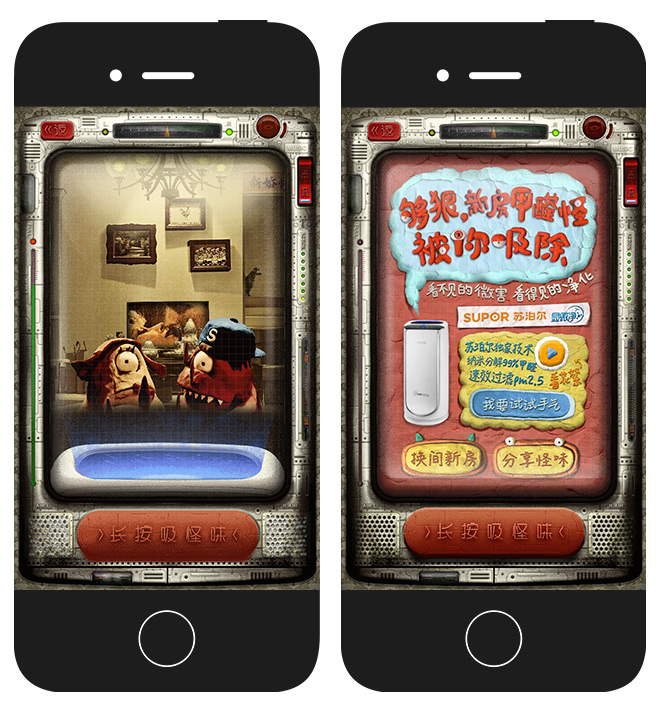
场景化与故事化,在某个角度上已经确定用户能快速接受H5承载的品牌信息。但要加深他们对品牌的印象,那么H5设置上让这些场景能生动起来,最好能还原现实场景,比如现在流行的AR、VR就是在行驶这样的功能。场景现实化、加入互动机制,能让用户进一步感知体验H5宣传的品牌产品,提高对产品的购买欲望。苏泊尔“谁先住进你新房“在设置中将空气净化器吸怪味的产品功能,很好融入到互动机制中,用户点击长按吸怪味,整个页面就像净化器在工作,配合场景设计,让用户有种身临其境的感觉。

URL:http://www.digitaling.com/projects/13781.html
4、参与感
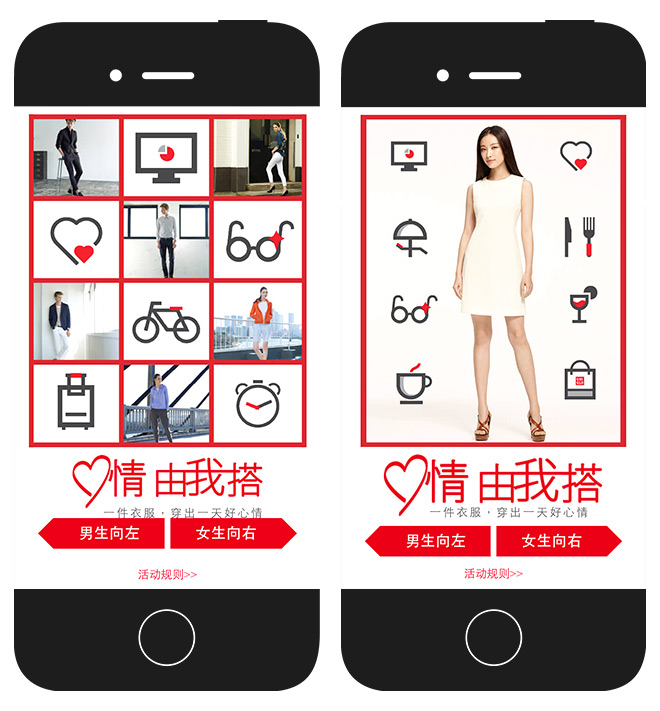
真正能和让用户更好的理解品牌是让用户在参与进来深入感知,虽说小米的参与感已被说烂,但不得不承认拥有能让用户参与体验的H5会更加有趣和让用户喜爱。你可以结合产品本身的特性以及用户的喜好进行参与机制的设置。优衣库为推广春季新装,推出自主拼装H5游戏,就能让用户过一把购买前为自己装扮的体验,同时满足用户的创造表现需求。

URL:http://www.digitaling.com/projects/13876.html
5、社交性
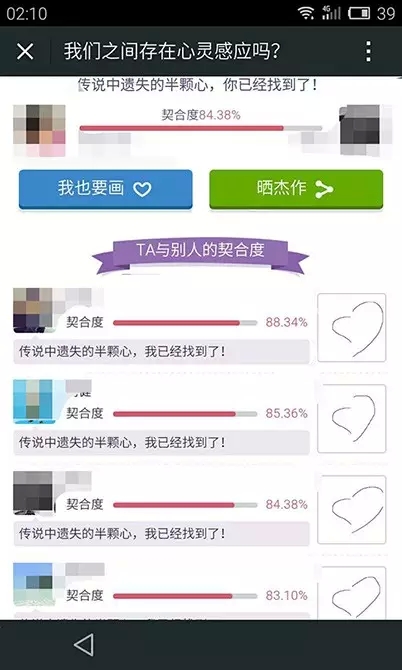
当然,要让品牌能传播得更远还需在H5上融入社交性,借助用户的社交关系链传播。社交需求是用户存在社交媒体的核心,通常用户会通过谈资、帮助、比较、炫耀、窥视.....与好友维持或促进社交关系。因此,在H5设计中,应融入了这些能让用户分享的动机。如果你是土豪想用钱来促使用户转发,效果是有的,但是给你带来的是一堆无用数据,因为那不是促使用户分享的真正动机,自然品牌就不能被他们记住。UC浏览器在520“我们心存感应吗“H5中就融入了关系比较的社交属性,朋友圈是个神奇的地方,每个人都想知道自己真正与好友的关系如何或在一个圈层中好友之间的关系比重如何。当然这个游戏并不能测出什么来,但很好的将UC传达的“趣发现,最走心“浏览器的品牌理念传递给用户。

H5能活多久,真得很难预测。或者就那么几秒,也许能活个一周。但我们需明白,在这短暂时间内,我们能否将品牌的信息准确无误的传递给更多用户,并让用户易感知,留下好印象,然后在某个场景能想起你的品牌,进而做出购买行为的可能。
本文网址:https://www.dedexuexi.com/wysj/html5/2823.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














