使用HTML5的Canvas绘制曲线的简单方法
Canvas2D自带的曲线方法
最近在研究3D柔体的计算,所以在狂补一些知识。经常会涉及到一些数值分析方面的东西,主要是曲线的各种插值算法。突然想起了Canvas2D本身也是可以绘制曲线的,使用的是二次和三次的贝兹曲线。其实我也一直没用它的过这个方法,现在就来试试吧~
这篇只是说说简单的曲线绘制,咱就不说一大堆复杂的原理了。况且贝兹曲线这东西的原理本身很简单,看看维基百科就能明白。其实很多绘图工具中的简单曲线绘制都是使用贝兹曲线的,如果你用过windows自带绘图工具中的曲线就一定不陌生。可以先拖出一条直线,然后点击某个位置让直线扭曲。一开始的拖动动作就是决定曲线的两个顶点,点击动作就是添加中间点。在windows自带的绘图工具使用的是三次贝兹曲线,你可以添加两个中间点。贝兹曲线和一般的多项式插值不同,它的中间点只是作为控制点用的,并不是曲线必须经过的顶点。而且它还可以做出闭曲线。Canvas2D中有提供两个绘制曲线的方法
quadraticCurveTo:二次贝兹曲线
bezierCurveTo:三次贝兹曲线
线条是从当前所在位置开始画的,可以用moveTo方法来指定当前位置。有了曲线的开始位置后,还需要中间点和结束位置。把这些位置坐标传给绘制函数即可。比如二次贝兹曲线需要一个中间点和一个结束位置,所以要传两个坐标给quadraticCurveTo函数。坐标是由x和y组成的,也就是说这个函数有4个参数。bezierCurveTo也是一样的,只是它有两个中间点而已。下面咱就来用用看
CSS Code复制内容到剪贴板
- <canvas id="canvas" width="200" height="200"></canvas>
- <script>
- var g=canvas.getContext("2d");
- //普通的直线
- g.beginPath();
- g.strokeStyle="#CCC";
- g.moveTo(0,0);
- g.lineTo(200,0);
- g.lineTo(0,200);
- g.lineTo(200,200);
- g.stroke();
- //贝兹曲线
- g.beginPath();
- g.strokeStyle="#F00";
- g.moveTo(0,0);
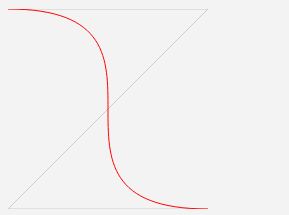
- g.bezierCurveTo(200,0, 0,200, 200,200);
- g.stroke();
- </script>

这个按照Z字形的轨迹给定四个点,画出了普通的直线和贝兹曲线。这只是普通的曲线而已,贝兹曲线的厉害之处是它可以画出闭曲线,比如这样一段代码
CSS Code复制内容到剪贴板
g.beginPath();
g.strokeStyle="#00F";
g.moveTo(100,0);
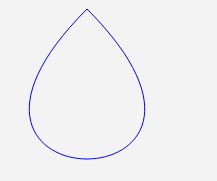
g.bezierCurveTo(-100,200, 300,200, 100,0);
g.stroke();

把三次贝兹曲线的开始位置和结束位置设置到同一点上就可以画出闭曲线。因为贝兹曲线的插值方向不是按照坐标轴走的,所以可以绘制出闭曲线。如果想让多项式插值绘制出闭曲线我们就得转换参数,使用极坐标系来完成。
我使用的例子都是三次贝兹曲线。其实二次的也一样,只是少了个中间点就画不出我想要的东西了。我就不再啰嗦一大堆了,这篇就这样吧= =。。
本文网址:https://www.dedexuexi.com/wysj/html5/3182.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













