纯css3实现下拉箭头、关闭按钮旋转效果
说起css3的旋转效果,那就要说为什么不用js去实现,CSS3的动画效果,能够减少对JavaScript和Flash文件的HTTP请求这是原因之一。但是css3可能要求浏览器执行很多的工作来完成这个动画效果的渲染,这有可能导致浏览器响应缓慢,因此,在使用一些复杂的特效时,大家需要考虑清楚。不过这样的现象毕竟为数不多。其实很多CSS3技术能够在任何情况下都大幅提高页面的性能。就这一条足以让我们使用CSS3。
HTML代码:
<span class="closeBox" style="margin:0px 120px;"> <img src="images/cross26.png" class="close"> </span>
CSS代码:
.closeBox{
display: inline-block;
width: 50px;
height: 50px;
transition: transform 0.5s;
-moz-transition: -moz-transform 0.5s; /* Firefox 4 */
-webkit-transition: -webkit-transform 0.5s; /* Safari 和 Chrome */
-o-transition: -o-transform 0.5s;
}
.closeBox img{
width: 100%;
}
.closeBox:hover{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
}
HTML代码:
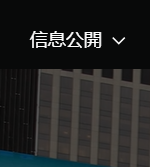
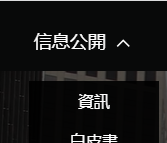
<div class="menu" id="cssmenu"> <ul class="clearfix"> <li class="has-sub"> <a href="">信息公開<img src="./img/xia.png"></a> <ul> <div class="ul"> <li><a href="">資訊</a></li> <li><a href="">白皮書</a></li> <li><a href="">關於我們</a></li> <li><a href="">幫助中心</a></li> </div> </ul> </li> <ul> </div>
CSS代码:
.menu>ul>li.has-sub a img{
margin-left: 10px;
transition: transform 0.5s;
}
.menu>ul>li.has-sub a:hover>img{
transform: rotate(180deg);
}

本文网址:https://www.dedexuexi.com/wysj/html5/3628.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:下拉箭头













