HTML5+CSS3构建的动画切换
有开发者表示,HTML5将给个人开发者带来更多机遇。下面的稿件详细描述了一个唯美的动画效果,它实现了在同一个页面中进行登录表单和注册表单的转换。这些效果,完全由HTML5和CSS3实现。文章后面附上了三种不同风格的显示转换效果、以及源码下载。既可为网页瘦身,又可实现漂亮的网页效果,快快收藏吧。
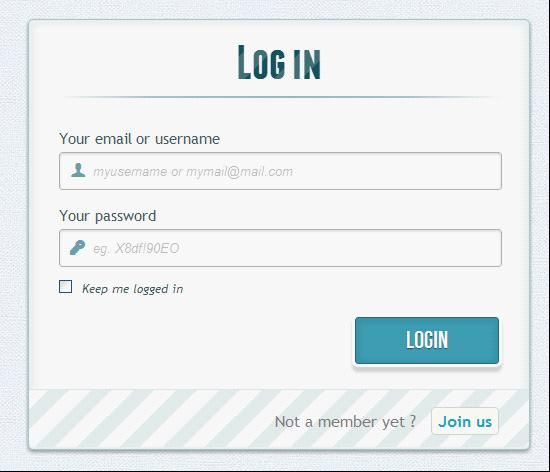
这篇稿件将描述如何在HTML5中,使用CSS3的目标伪类“:target“来创建注册和登录两个表单、并实现它们在同一个页面中的显示转换。此演示目的是向用户展示从登录表单点击标注有“Join us“的按钮链接到注册表单的动画效果。我们将在文章末尾附上本实例的源码下载地址。

点击右下方Join us按钮,登录表单隐藏,注册表单显现
请注意,此实例只用于演示目的,它只能在支持“:target“伪类的浏览器中正常显示出来。
HTML部分
在HTML中定义有两个表单,其中一个表单已用CSS隐藏使之不可见。来看看代码:
<div id="container_demo" >
<!-- hidden anchor to stop jump http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 -->
<a class="hiddenanchor" id="toregister"></a>
<a class="hiddenanchor" id="tologin"></a>
<div id="wrapper">
<div id="login" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>Log in</h1>
<p>
<label for="username" class="uname" data-icon="u" > Your email or username </label>
<input id="username" name="
username" required="required" type="text" placeholder="myusername or mymail@mail.com"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p"> Your password </label>
<input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" />
</p>
<p class="keeplogin">
<input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" />
<label for="loginkeeping">Keep me logged in</label>
</p>
<p class="login button">
<input type="submit" value="Login" />
</p>
<p class="change_link">
Not a member yet ?
<a href="#toregister" class="to_register">Join us</a>
</p>
</form>
</div>
<div id="register" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1> Sign up </h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Your username</label>
<input id="usernamesignup" name="
usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" > Your email</label>
<input id="emailsignup" name="
emailsignup" required="required" type="email" placeholder="mysupermail@mail.com"/>
</p>
<p>
<label for="passwordsignup" class="youpasswd" data-icon="p">Your password </label>
<input id="passwordsignup" name="
passwordsignup" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p>
<label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Please confirm your password </label>
<input id="passwordsignup_confirm" name="
passwordsignup_confirm" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p class="signin button">
<input type="submit" value="Sign up"/>
</p>
<p class="change_link">
Already a member ?
<a href="#tologin" class="to_register"> Go and log in </a>
</p>
</form>
</div>
</div>
</div>
可以看到在上面的代码中,使用了一些HTML5不错的新功能。比如在input type方面,实现密码自动隐藏用户键入点替换(当然这取决于浏览器是否支持)。用浏览器检查输入类型的电子邮件是否是正确格式等。
有两个环节要记住。你可能已经注意到表单项部的两个链接。当我们点击并触发目标伪类时,我们就能通过“锚“标记(HTML中一种跳转定位方式,一般用于长网页)在原网页中跳到合适的位置,而不用另打开一个新网页。第二个动作与所用图标、字体相关。我们为显示的图标使用一个数据属性。在HTML中通过设置“icon_character“,就可以选择一个CSS来控制所有的图标风格样式。(这里对于锚标记的使用可能会有些糊涂,但看到后面就会明白了。)
CSS部分
这里将会出现一些CSS3的技巧代码,请注意,可能有的浏览器目前还不支持CSS3而无法正常显示。
两个CSS定义。(后面会说明为什么要定义两个CSS的原因。)
首先,为需要显示的区域定义一个外观。
#subscribe, #login{ position: absolute; top: 0px; width: 88%; padding: 18px 6% 60px 6%; margin: 0 0 35px 0; background: rgb(247, 247, 247); border: 1px solid rgba(147, 184, 189,0.8); box-shadow: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset; border-radius: 5px; } #login{ z-index: 22; }
这里定义了投影,以及如文章开始的那张图上所示的蓝色辉光。并赋值z-index为22。
下面是关于背景图片样式的代码:
/**** general text styling ****/ #wrapper h1{ font-size: 48px; color: rgb(6, 106, 117); padding: 2px 0 10px 0; font-family: 'FranchiseRegular','Arial Narrow',Arial,sans-serif; font-weight: bold; text-align: center; padding-bottom: 30px; } /** For the moment only webkit supports the background-clip:text; */ #wrapper h1{ background: -webkit-repeating-linear-gradient(-45deg, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb(64, 111, 118) 40px, rgb(18, 83, 93) 40px); -webkit-text-fill-color: transparent; -webkit-background-clip: text; } #wrapper h1:after{ content:' '; display:block; width:100%; height:2px; margin-top:10px; background: linear-gradient(left, rgba(147,184,189,0) 0%, rgba(147,184,189,0.8) 20%, rgba(147,184,189,1) 53%, rgba(147,184,189,0.8) 79%, rgba(147,184,189,0) 100%); }
注意,由于目前只有WebKit浏览器支持background-clip: text,为了在适应不同浏览器,还要创建一个H1标题样式:带条纹背景的文本样式。由于background-clip: text只适用于WebKit,所以这里用WebKit作前缀,这也是为什么要把CSS分成两部分,并只使用来定义的原因。用WebKit作前缀是不太好的做法,仅用于这种演示示例。现在,WebKit的文本颜色透明度属性可以派上用场了:它可以实现透明效果的背景样式。
表单上,标题下方那条水平线的样式也由一个after伪类控制。这里使用了一个2px的高度和两边淡出的效果。
现在,接着进行样式定义。
/**** advanced input styling ****/ /* placeholder */ ::-webkit-input-placeholder { color: rgb(190, 188, 188); font-style: italic; } input:-moz-placeholder, textarea:-moz-placeholder{ color: rgb(190, 188, 188); font-style: italic; } input { outline: none; }
为输入样式定义outline属性,以便用户能迅速输入正确信息。如果你不打算定义outline,那也应该使用 :active 和 :focus来定义这些输入样式的状态。
/* all the input except submit and checkbox */ #wrapper input:not([type="checkbox"]){ width: 92%; margin-top: 4px; padding: 10px 5px 10px 32px; border: 1px solid rgb(178, 178, 178); box-sizing : content-box; border-radius: 3px; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; transition: all 0.2s linear; } #wrapper input:not([type="checkbox"]):active, #wrapper input:not([type="checkbox"]):focus{ border: 1px solid rgba(91, 90, 90, 0.7); background: rgba(238, 236, 240, 0.2); box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; }
这里我们并不全是用伪类去定义输入样式,除了checkbox。因为删除了outline属性,所以这里使用了 a :focus 和:active 状态定义。自从不再为输入样式使用:before 和 :after伪类后,就使用图标的label标签进行设置。这里使用了fontomas库中的一些漂亮图标。还记得data-icon 的属性吗?要把信息传递到正确的地方。这里使用data-icon=’u’ 来表示用户, ‘e’ 表示email, ‘p’ 表示密码。一旦确定的信件,下载字体,用fontsquirrel字体引擎将这些信息转换成@font-face兼容格式。
@font-face { font-family: 'FontomasCustomRegular'; src: url('fonts/fontomas-webfont.eot'); src: url('fonts/fontomas-webfont.eot?#iefix') format('embedded-opentype'), url('fonts/fontomas-webfont.woff') format('woff'), url('fonts/fontomas-webfont.ttf') format('truetype'), url('fonts/fontomas-webfont.svg#FontomasCustomRegular') format('svg'); font-weight: normal; font-style: normal; } /** the magic icon trick ! **/ [data-icon]:after { content: attr(data-icon); font-family: 'FontomasCustomRegular'; color: rgb(106, 159, 171); position: absolute; left: 10px; top: 35px; width: 30px; }
不用为每个图标指定一个类,而是使用content: attr(data-icon) 来检查data-icon属性信息。所以只需要定义字体、颜色和位置。
现在,为两个表单中的提交按钮定义样式。
/*styling both submit buttons */ #wrapper p.button input{ width: 30%; cursor: pointer; background: rgb(61, 157, 179); padding: 8px 5px; font-family: 'BebasNeueRegular','Arial Narrow',Arial,sans-serif; color: #fff; font-size: 24px; border: 1px solid rgb(28, 108, 122); margin-bottom: 10px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); border-radius: 3px; box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.07) inset, 0px 0px 0px 3px rgb(254, 254, 254), 0px 5px 3px 3px rgb(210, 210, 210); transition: all 0.2s linear; } #wrapper p.button input:hover{ background: rgb(74, 179, 198); } #wrapper p.button input:active, #wrapper p.button input:focus{ background: rgb(40, 137, 154); position: relative; top: 1px; border: 1px solid rgb(12, 76, 87); box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; } p.login.button, p.signin.button{ text-align: right; margin: 5px 0; }
这里是一个创建边框投影的技巧,你可以随意设置一条或多条边框投影。这里使用length value来创建一个“假“的第二条边框,宽度为3px,无模糊效果。接着定义复选框的样式:
/* styling the checkbox "keep me logged in"*/ .keeplogin{ margin-top: -5px; } .keeplogin input, .keeplogin label{ display: inline-block; font-size: 12px; font-style: italic; } .keeplogin input#loginkeeping{ margin-right: 5px; } .keeplogin label{ width: 80%; }
为表单使用重复线性渐变的样式,以实现条纹背景效果。
p.change_link{ position: absolute; color: rgb(127, 124, 124); left: 0px; height: 20px; width: 440px; padding: 17px 30px 20px 30px; font-size: 16px ; text-align: right; border-top: 1px solid rgb(219, 229, 232); border-radius: 0 0 5px 5px; background: rgb(225, 234, 235); background: repeating-linear-gradient(-45deg, rgb(247, 247, 247) , rgb(247, 247, 247) 15px, rgb(225, 234, 235) 15px, rgb(225, 234, 235) 30px, rgb(247, 247, 247) 30px ); } #wrapper p.change_link a { display: inline-block; font-weight: bold; background: rgb(247, 248, 241); padding: 2px 6px; color: rgb(29, 162, 193); margin-left: 10px; text-decoration: none; border-radius: 4px; border: 1px solid rgb(203, 213, 214); transition: all 0.4s linear; } #wrapper p.change_link a:hover { color: rgb(57, 191, 215); background: rgb(247, 247, 247); border: 1px solid rgb(74, 179, 198); } #wrapper p.change_link a:active{ position: relative; top: 1px; }
现在,我们已经定义了两个漂亮的样式了,但在一个时间段里,只需要显示一个。所以,现在用动画效果来实现。
创建切换动画
首先是将不透明度设为0以隐藏表单:
#register{ z-index: 21; opacity: 0; }
还记得吗?前面登录表单中z-index的值为22。上面这段代码的动作是把z-index的值定义为21,让它可以处在登录表单的上一层(指显示顺序,数字小的显示在前面)。
重点部分:target目标伪类。这里将使用“锚“进行两个表单间的显示过渡。“锚“链接的一般用法,是在页面上的两处实现跳转。但这里并不希望跳转到别处,只需要表单显示的切换。这里的诀窍在于表单顶部的两个小环节中,当点击“锚“标记时,触发第一个表单的显示设置“none“。这样,就避免了任何的页面跳转。
#toregister:target ~ #wrapper #register, #tologin:target ~ #wrapper #login{ z-index: 22; animation-name: fadeInLeft; animation-delay: .1s; }
当点击登录表单上的“Join us“按钮时,就会触发 #toregister,然后通过选择找到#register,激活动画fadeInLeft。使隐藏的表单慢慢显现出来,并同时改变其z-index值,让这个表单出现在其它表单的上面。
下面是实现这种动画样式的代码。
.animate{ animation-duration: 0.5s; animation-timing-function: ease; animation-fill-mode: both; } @keyframes fadeInLeft { 0% { opacity: 0; transform: translateX(-20px); } 100% { opacity: 1; transform: translateX(0); } }
表单用“disappearing“的动画形式从左边淡出:
#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register{ animation-name: fadeOutLeftBig; } @keyframes fadeOutLeft { 0% { opacity: 1; transform: translateX(0); } 100% { opacity: 0; transform: translateX(-20px); } }
上面的动画实现代码来自Dan Eden的 animate.css,把其中的动画名称修改为自己的表单对象就可以实现。里面还有一些其他的自定义动画。
(需要注意的是,有些浏览器还不支持background-clip: text。IE9中,过渡和动画效果就无法显示,IE8及更低版本的浏览器还不支持CSS3中的伪类。)
本文网址:https://www.dedexuexi.com/wysj/html5/3146.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














