H5案例:品牌们的秘密花园,你去过吗?
《秘密花园》有多火?据说它已经被翻译成22种语言,全球销量超过200万册,连起来可绕地球...[扯远了]。那么它在中国有火呢?来看看品牌们的借势营销就知道了~
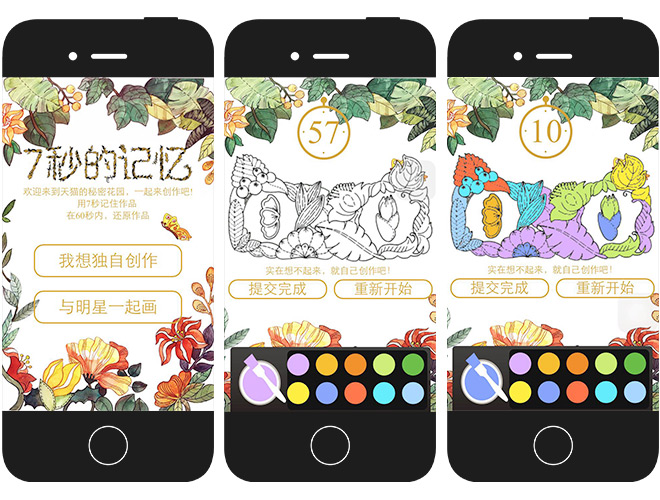
案例1、和明星一起创作秘密花园
广告主:天猫
推广产品:《秘密花园》系列书籍
项目亮点:天猫要卖花园了!居然还160元/㎡起,限量精装。不开玩笑,是真的。只是这花园是红遍社交网络的减压填色本《秘密花园》。配合着微博的宣传,上线的H5活动,就是为了让大家来给那只猫填色哒!虽然有些简单,但刘烨、井柏然、赵丽颖、Selina这四位大咖的加盟,吸引了不少粉丝参加!

案例详情:http://www.digitaling.com/projects/15163.html
扫描二维码,立即体验!

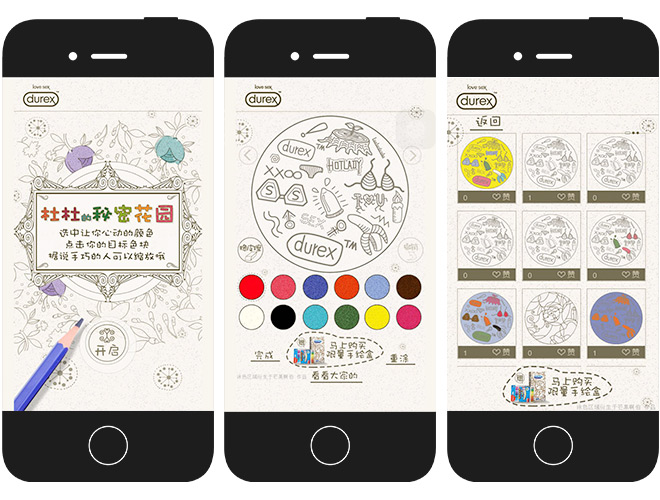
案例2、杜杜的秘密花园
广告主:杜蕾斯
推广产品:杜蕾斯定制盒安全套
项目亮点:“和你在一起时只记得我红得发烫的脸,和偷偷支起的帐篷,想在你的秘密花园里游玩,把一个平淡的日子变得楚楚动人“。这个活动的文案简直写的好隐晦,如果把自己填好色的小杜杜送给心爱的人,你猜爱人们会是什么反应?

案例详情:http://www.digitaling.com/projects/15138.html
扫描二维码,立即体验!

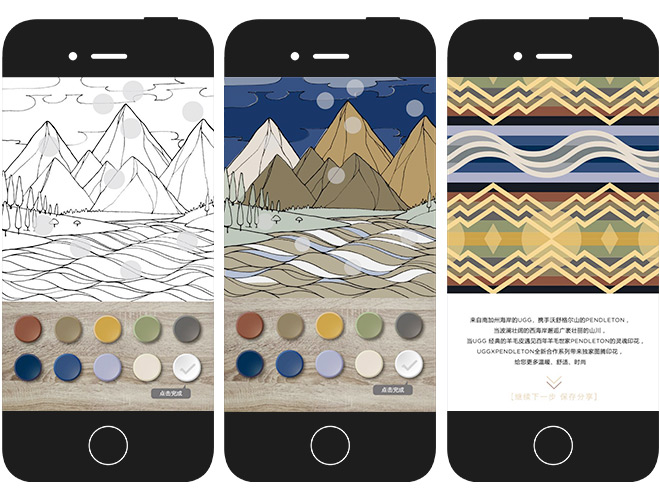
案例3、UGG版秘密花园,玩转Pendleton印花图纹
广告主:UGG
推广产品:UGG X Pendleton合作系列雪地靴
项目亮点:以山川为填色背景,UGG的这款H5更适合称为“秘密森林“。整个H5的配色与此次UGG X Pendleton合作系列的雪地靴正是相得益彰,突出了独特的图腾印花图案!

扫描二维码,立即体验!

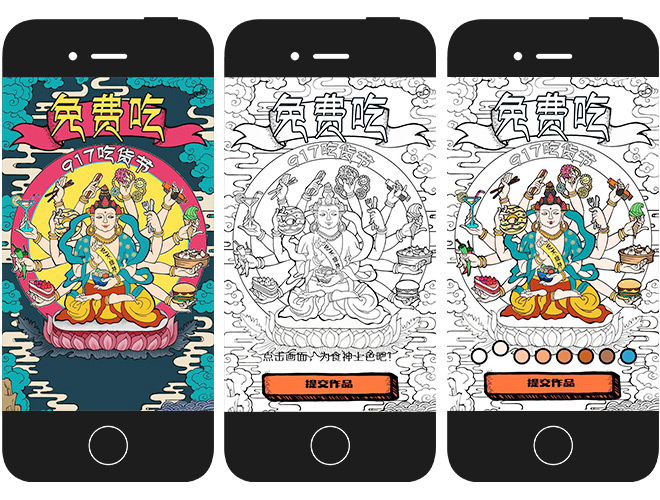
案例4、大众点评917吃货节
广告主:大众点评
推广产品:917吃货节
项目亮点:这个佛祖,哦,不不不,是食神,应该很需要画功吧!

扫描二维码,立即体验!

案例5、一周年,带你探寻百度直达号的秘密花园
广告主:百度
推广产品:百度直达号平台
项目亮点:与填色不同,百度的“秘密花园“通过涂抹屏幕来达到绘制的效果。同时为了突出百度直达号作为传统商户转型O2O的最佳平台,品牌为餐饮、旅游、生活服务、房产、高尔夫这5个突出领域分别设计了“花园“,可谓用心良苦!

案例详情:http://www.digitaling.com/projects/15576.html
扫描二维码,立即体验!

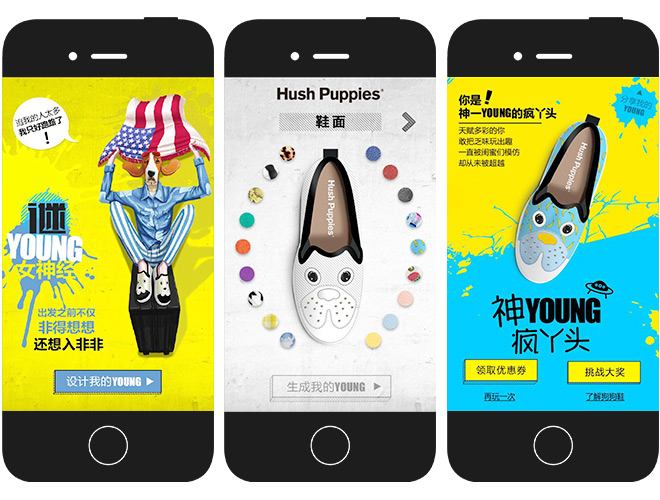
案例6、朋友眼中你是什么Young?
广告主:Hush Puppies
推广产品:“逗趣狗“鞋
项目亮点:亮丽的配色切合了Hush Puppies“就要不一young“的年轻主题。以本季主打的“逗趣狗“鞋为填色主体,为宣传本款产品起到了不俗的效果。

案例详情:http://www.digitaling.com/projects/15411.html
扫描二维码,立即体验!

案例7、月之花园
广告主:万宝龙
推广产品:宝曦月苑系列腕表
项目亮点:虽然与填色无关,但万宝龙创造的这个花园着实惊艳到了我!为了凸显宝曦月苑系列腕表的月相功能,万宝龙以“月之花园“为买点,并对每个月出生的女性定义了不同的意义。

案例详情:http://www.digitaling.com/projects/15526.html
扫描二维码,立即体验!

案例8、梦妆花园,开启秘境探索之旅
广告主:梦妆
推广产品:梦妆品牌
项目亮点:和梦妆一起走进品牌产品的灵感产地。每一株花都代表着一种话语,怎么不令人心动?

扫描二维码,立即体验!

本文网址:https://www.dedexuexi.com/wysj/html5/2817.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














