大众点评最有情怀的8个HTML 5案例精选
这篇点评完成于7月初,当时一方面我的《广告也爱看!细数腾讯出品的10个最佳Html 5广告》出乎意料地在行业大热,一方面行业内传言大众点评HTML 5的代理公司不再出品HTML 5广告了,那会心情还真有点复杂,然后就带着自己的一知半解,写了这篇主打情怀的分享。不过,好在是虚惊一场,大众点评HTML 5广告的演绎还在继续上进行着,而不止是8个情怀了~
而我也不打算去对原文做特别的修改,算是对自己当时心境的尊重吧!下面就来看看原文吧~
很高兴我对这个行业的一些态度能够被不少人认可,我是一个还在路上的设计师,也算是一个喜爱分享的传播者…
我犹豫再三还是觉得应该搬出这套大众点评的HTML 5广告案例同大家分享,这并不是对上篇《广告也爱看!细数腾讯出品的10个最佳Html 5广告》的形势复制,而是确有体会!
互联网公司生产出的HTML 5在体验上会和互动广告公司有着非常不同的面貌,集中体现在他们对于文化的理解和判断上,所以,我引用了情怀这个词,我相信看完这套作品然后再对比我之前分享的腾讯案例,你会有感受到很大的不同~
希望能为更多想了解HTML 5广告的你们提供够有帮助的信息,我也会继续努力的!
(友情提示:建议所有案例都要搭配音乐欣赏)
1. 《“选择吧!人生“》微信电影宣传推送广告
(上线时间:2014.11)
坦率的讲,这支广告我不是第一时间看到,而是通过搜索找到,对比2014年时大量画面简单交互初级的HTML 5广告,它的画面执行是出色而新颖的,再加上引用了那么多高热度的符号元素,算是给大众点评的微信营销开了个个性的好头…

2. 《九步之遥》微信电影宣传推送广告
(上线时间:2014.12)
我第一次打开这支广告的时候,唯一的反应就是,碉堡了!
看到这类作品能在微信传播的设计师们应该乐坏了,这种画面执行独特,细节入围的HTML 5广告不但在主题上贴合了导演的品性,还在身价上和同类广告拉开了距离,老子我玩的就是人堆儿里的不一样!
相比《“选择吧!人生“》来说,整体画面在视觉上的提升在于不再那么拥挤和凌乱,比较之后才会发现,过多的画面细节也许会让用户感到疲惫…

3. 《“评什么爱姜文“》微信电影宣传推送广告
(上线时间:2015.1)
也许是大众点评在2014年还没玩过瘾,在开年之初就来了个更猛的!
这也是我当时看到的第一支大众点评的HTML 5广告,不禁惊叹,这画面的超现实风格太猛烈了!怎么办到的?是gif?还是什么?
后来才知道,实现这类动画的方式叫做序列针,将渲染好的动画存成一张张的图片,再按照一定的时间间隔来播放,比如80微秒,或者60微妙…不同于gif动画,序列真动画有更为好的色彩还原,并且可以在交互上对动画进行控制…
以上三支HTML 5,把重点都放在了画面执行上,对于交互和内容识别的展现都没有像是画面那么深入人心…尤其是这支HTML 5的操作界面就让人难以分辨,而文字内容也让人容易忽略掉…用优秀的动态海报来形容这一时期大众点评的HTML 5广告似乎更合适。

4. 《 我们之间就一个字 》微信活动推送广告
(上线时间:2015.1)
而当《 我们之间就一个字 》上线后,居然引发了场行业意外,造成了一次话题营销!
一个违反了大量视觉法则,画面不饱满,内容太袖珍,品牌属性不凸显的HTML 5广告,居然还牵动起那么多人的情怀,引来那么高的赞赏,带来无限的传播…?为什么?
虽然,序列针动画技术早已被html5的第三方平台所攻克,网友也能生成1:1于原作的复制品,但是,你永远复制不出那份弹指间的体验,永远复制不出那么多人绞尽脑汁追求极致的心境。
这支HTML 5可以说是HTML 5广告初期我们认为的一个异类,或者说是个不经意的巧合,那么巧合的是什么那?
当大多数人还在考虑怎么把海报复制到HTML 5页面时,有人就意识到了HTML 5页面的精髓不在于复制旧有形式,而是综合所有已知设计形式的数码融合,或者说是一种超媒体设计,凭借着对人文,音效,平面设计,以及动画设计的恰当融合,这支HTML 5成为了那个时候最具成熟性的超媒体广告,它的威力和分量和上面的三个案例相比几乎不在一个量级…
他给你带来体验的愉悦感不是说,这画面好看,这音乐好听…而是各个环节相互搭配带来的综合感受,这应该就是HTML 5广告努力的方向,利用技术来综合感官…

5. 《爸,我想你了》微信电影宣传推送广告
(上线时间:2015.3)
为了宣传电影《失孤》,大众点评在三月份上线了这支HTML 5广告,敢问多少好的创意死在了父子情这个节点上,那么除了给老爸买东西,送关爱…我们还能玩点什么?
看看这支广告吧~有没有觉的生肖是一个人人心中之所有,人人笔下之所无的创意点那?而且这支HTML 5会给用户一种轻量形个人定制的感觉,简单的三个页面就完成了表意,更便于传播和推广。
但是,同志们仔细想想就会发现,为了完成这种定制般的简单效果,创作团队实际是付出了比常规HTML 5广告多出数倍的精力,设计了24个动画形象和配套文案…
所以说,《失孤》没看不要紧,错过了这支HTML 5就可惜了~

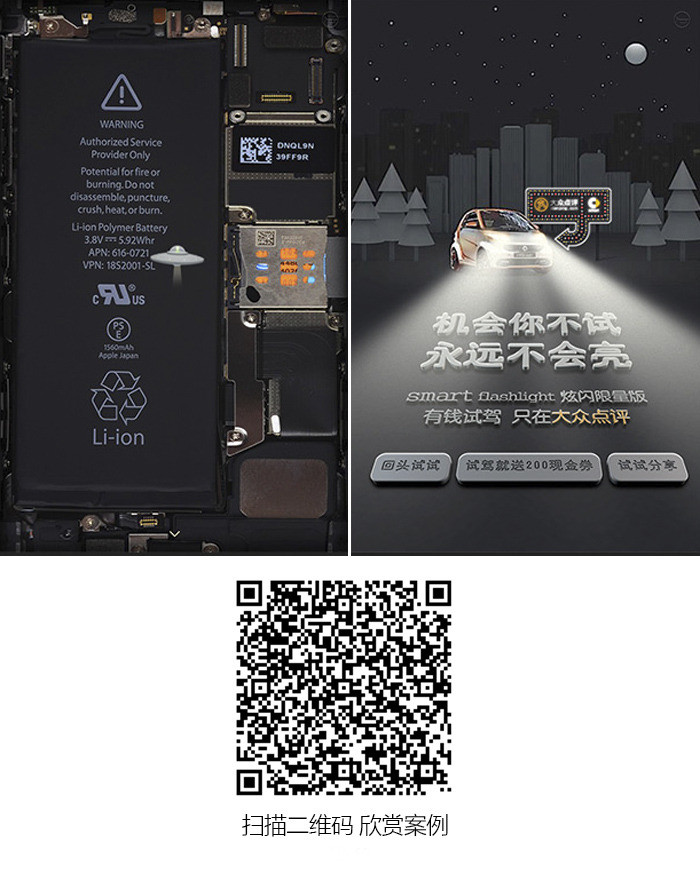
6. 《机会你不试 永远不会亮》微信活动推送广告
(上线时间:2015.4)
这是一支极具创意的快餐式Html 5广告~!
也许是因为产品本身的轻松调性,也许因为大众点评想尝试点新鲜的…
在视觉上从扁平动画到拟物动画的过度挺有借鉴性,反正这支HTML 5挺好玩~各位亲们,赶紧来试试看吧!

7. 《如果我不吃掉你》微信活动推送广告
(上线时间:2015.5)
亚当!夏娃!撒旦!还有拿着筷子呆呆的“上帝“!
这个创意点从我们能够想象到的吃的源头做推敲,利用漫画的表现方式来肆无忌惮的强调吃这个事儿…好吧,我词穷了… 不瞎扯,看作品吧~

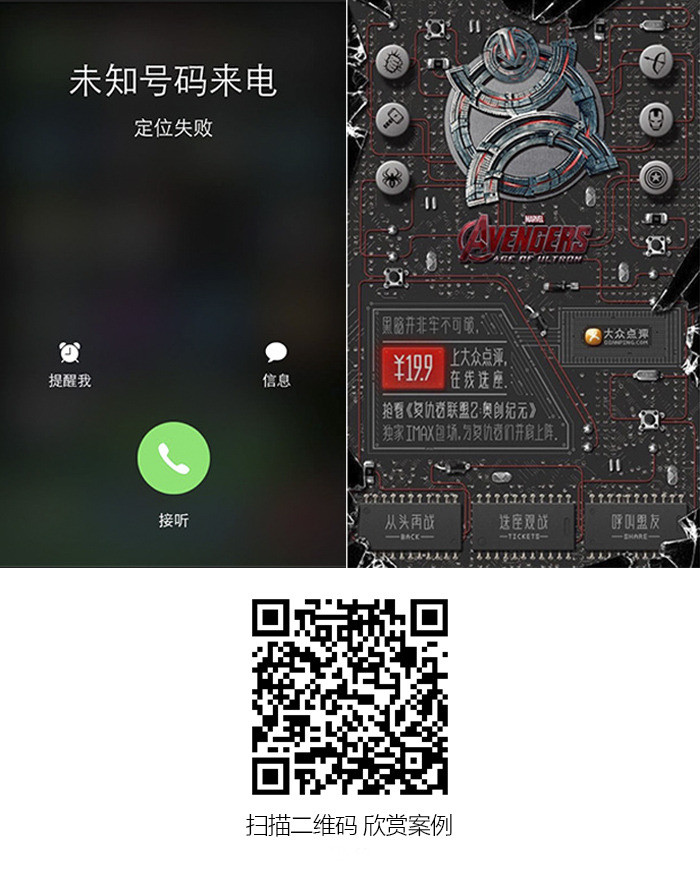
8. 《这个陌生来电你敢接吗?》微信电影推送广告
(上线时间:2015.5)
想必很多人看过这类HTML 5,不过这支可是原作!
后来相关的HTML 5都是他的衍生品或者说是用借鉴的方式在向原作致敬,包括最近刷爆朋友圈的 腾讯视频的《这手机是谁的?》 小时代4的《时代姐妹花,邀你来撕逼!》这两支HTML 5广告,假如用道家的经典论断来形容这支HTML 5广告,它似乎达到了“一生二,二生三,三生万物“ 境界…
无形中在行业引导出了一个大类,制作了一个类型世界!
而从《一个陌生电话你敢接么?》到《时代姐妹花,邀你来撕逼!》,如果假定这个推理正确,那么你已经很难看出最初本体的雏形了,是因为互联网的快捷便利让我们只懂得做加法的智慧?还是因为我们太缺乏对创意本身的认识,急于不断的重复从1到n的过程?由复仇者引发的小时代,已经完全让你找不出发起者的面貌了,甚至你会觉得后者更为优秀,而忽略了从0到1的那个艰辛历程…
这支HTML 5上线后造成了两个不小的影响:
很多人这才恍然大悟,原来手机本身的界面也这么有创意空间可以挖掘
引出了一大堆模仿者,包括一些知名的大公司…
大众点评的HTML 5从一个行业的年轻人变成了人人开始向之致敬的前辈,这个蜕变过程用了仅仅半年,难怪有那么多人担心HTML 5会是个短命的好东西那…

大众点评的HTML 5远不止这8个,为什么单独拿他们说事儿那?
那是因为这8支HTML 5都出自一家代理公司,而且很有可能,关于大众点评的这类HTML 5广告会在8这个数字上打上休止符…
从《“选择吧!人生“》 到 《这个陌生来电你敢接吗?》就好比是一场旅途,不管是逗逼的画面风格,还是深思熟虑的那一句句文案,你都能感受到大众点评给你带来的那份特别的情怀,我的智慧无法让自己真正懂得这些作品,但是,我还是想尽力去解读他们,然后分享给更多人!
HTML 5虽然只是一种技术方法,但是他让我们这些游离在工业城市的现代人多了一种抒发情怀的途径,每当心情郁闷的时候,我会点开《 我们之间就一个字 》 也许,是想寻找某种前进的力量吧!这个行业的兴起为有梦想的人带来了更多的可能,也让呆板的科技有了一份特别的情怀~我还会继续为诸位分享更多的内容,让我们一起为行业加油吧!

本文网址:https://www.dedexuexi.com/wysj/html5/3143.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














