详解CSS中的规则声明
CSS 规则由 选择器 和 声明 两部分组成,本文将要说的是第二部分:声明。
一个声明包含两部分:属性 和 值。
属性 指出要影响元素的哪个方面(颜色、高度,等等),而 值 表示属性设定为什么(绿色、15px,等等)。
CSS属性值主要分以下三类:
文本值
数字值
颜色值
1.文本值
文本值也叫关键字。所有 CSS 属性都有文本值。
例如,border-style 属性有 solid、dashed 以及 insert 值。
2.数字值
数字值后面都有一个单位,例如英寸或点。在声明 font-size:12px 中, 12是数字值,而 px 是单位(像素)。如果数字值为 0,那么就不用带单位了。
数字值用于描述元素的各种长度(在 CSS 里,“长度“的含义比较广,还包括高度、宽度、粗细,等等)。数字值主要分两类:绝对值和相对值。
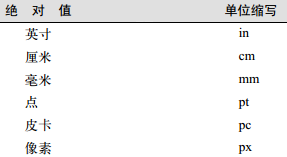
2.1 绝对值
绝对值描述的是一个 真实的长度(比如, 6 英寸),而相对值则是 相对于其他基准的描述 (比如“是某某的两倍长“)。

2.2 相对值

em 表示一种字体中字母 M 的宽度,因此它的具体大小取决于你使用的字体。
ex 表示给定字体中字母 x 的高度(小写字母 x 代表一种字体的字母中间部分的高度,不包括字母上、下突出的部分——如 d 和 p 上下都出头儿)。
百分比非常适合设定被包含元素的宽度,此时的百分比就是相对于宽度而言的。把 HTML 结构元素的宽度设定为 body 宽度的百分比,就是 流式 设计的关键所在。这种布局设计可以随着用户调整浏览器窗口大小而成比例地伸缩。
3.颜色值
颜色值可以用几种不同的格式来写,包括 RGB( Red, Green, Blue,红绿蓝)、
HSL( Hue, Saturation, Luminance,色相,饱和度,亮度)和 十六进制值(例如 color:#336699)
3.1 颜色名
W3C 定义了 16 个颜色关键字:
aqua(浅绿色)、 black(黑色)、 blue(蓝色)、 fuchsia(紫红色)、
gray(灰色)、 green(绿色)、 lime(黄绿色)、 maroon(褐红色)、
navy(深蓝色)、 olive(茶青色 )、 purple(紫色)、 red(红色)、
silver(银色)、 teal(青色)、white(白色)和 yellow(黄色)。
提示:一般来说,颜色关键字最常用于指定白色和黑色。
3.2 十六进制颜色
格式:#rrggbb
示例:#ff8800
说明:
这个6位数的前两位定义 红色(red),中间两位定义 绿色(green),后两位定义 蓝色(blue)。
十六进制以16为基数,使用数字 0-9 和字母 a-f,共16个值。其中,a-f 代表10到15。由于每种颜色用两位十六进制值表示,因此该颜色就有 256( 16× 16)种可能的值,结果就是 16777216(256× 256× 256)种组合,也就是可以表示那么多种颜色。
范围是16进制的 00-ff,00 表示没有颜色,ff 表示颜色最强。所以 #000000 表示黑色,#ffffff 表示白色,同样 #ff0000 表示纯红色,#00ff00 表示纯绿色,#0000ff 表示纯蓝色。
如果三对值中的每一对是两个相同的数字,也可以使用简写形式:#rgb
示例:#ff3322 = #f32(深红色)、#ffffff = #fff(白色)
提示:在设定阴影的时候,简写方式可以省不少劲儿。
3.3 RGB颜色值
格式:rgb(r, g, b)
示例:rgb(0, 255, 0)
说明:
每种颜色都可以用一个 0 到 255(包含)之间的值指定。
与十六进制 RGB 值一样,只不过使用的是 十进制 的数值。因为每种颜色都有256 种可能,所以它能表示的颜色数量与十六进制格式的一样。
3.4 RGB百分比值
格式:rgb(r%, g%, b%)
说明:可以接受的值是 0%到 100%。虽然以这种方法只能表示区区 一百万( 100 × 100 ×100)种颜色,但对我们绝大数人来说,也已经足够了。
3.5 HSL
格式:HSL (色相, 饱和度%, 亮度%)
说明:
HSL 比我们见过的各种 RGB 方式更直观,因为使用它更容易写出和看懂颜色。
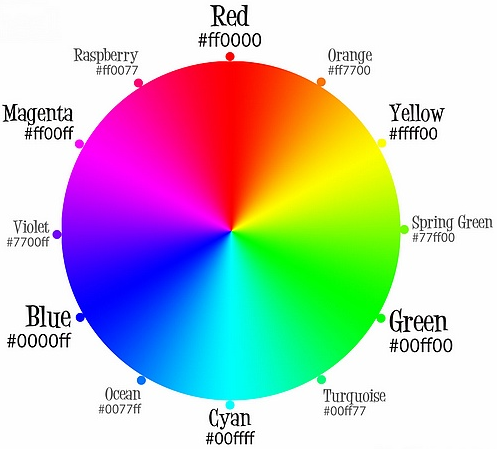
HSL 颜色中的第一个值表示色相,也就是一个实际的颜色,比如红色和绿色。所有
颜色围绕色相环(也叫 色轮)一周,而 色相值以圆周上的度数表示。

彩虹七色在色轮中大致的色相值:
红:0
橙:35
黄:60
绿:125
蓝:230
靛:280
紫:305
饱和度 设定有多少颜色,灰色的饱和度低,而强烈的色彩饱和度高。亮度 设定颜色的明暗, 0%就是黑色, 100%就是白色。
如果把上面七彩虹的色相值都记住,或者就放在手边,那么你会发现想写出什么颜色都不在话下。 RGB 和十六进制颜色值,都要求你事先在大脑里先混合颜色,而 HSL则只有一个表示颜色的值。把饱和度和亮度都设定为 50%,就可以轻松调制出你想要的任何颜色来。
3.6 Alpha通道
RGB 和 HSL 都支持 Alpha 通道,用于设置颜色的不透明度。相应的格式分别叫 RGBA 和 HSLA。其中,两种格式中的 A( alpha)值可以是 1(完全不透明)也可以是 0(完全透明),或者介于 1 和 0 之间的小数值。
本文网址:https://www.dedexuexi.com/divcss/jc/1915.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












