5个国际经典大牌的顶尖HTML5案例放送
在国内Html 5势头正猛的时候,国外同行也不甘示弱。今天精选的这5个Html 5案例,甲方都是不差钱的企业,宝马、阿迪达斯、宝洁等,作品质量无出其右,有没有差距,体验就知道。
所有案例均可扫描文中二维码访问。
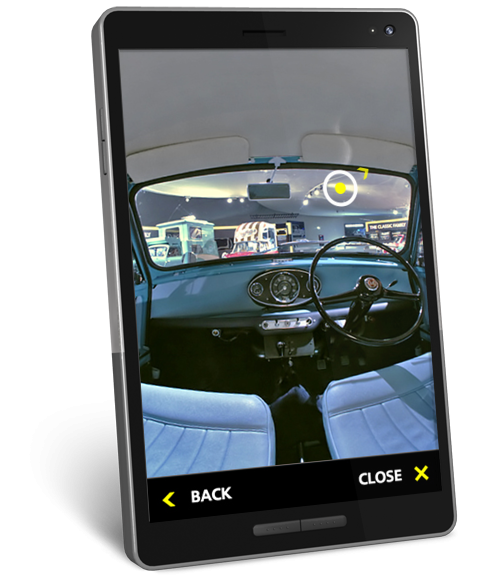
1. 宝马MINI:The MINI Story
广告主:MINI
推广产品:MINI系列汽车 品牌推广
代理商:AKQA
对于MINI这类品牌来说卖情怀简直比卖产品还要重要。下面这一部作品可不仅仅只让你看个MINI的内饰而已,对于品牌的全部车型和历史,你都可以在这个网站中通过手机可能操作的交互方式了解。值得一提的是,相对有限的屏幕空间和较多的内容层级,这部作品提供了恰到好处的指引,避免用户在探索中因为迷路而失去兴趣。
汽车品牌通过手机内置运动感测器来模拟驾驶仓视角这件事老早不稀奇了,同类作品比的就是完成度。这部“The MINI Story“可称为高完成度的标准。


扫描二维码,立即体验!

2. 标致:Peugeot Catch the Dragon
广告主:标致
推广产品:标致208 两厢汽车
代理商:DPDK
又一则利用手机运动传感器的案例,不过这次可不是在让你坐在4S店里的车上当安静的美男子,而是在山路急速狂飙的同时追逐一条龙!标致208平价外表下暗藏着一部有小钢炮(Hot Hatch)的心这件事,完完全全通过该作品的速度感给表现了出来,令人热血沸腾。
谁说A0级车的卖点只有实惠和省油?


扫描二维码,立即体验!

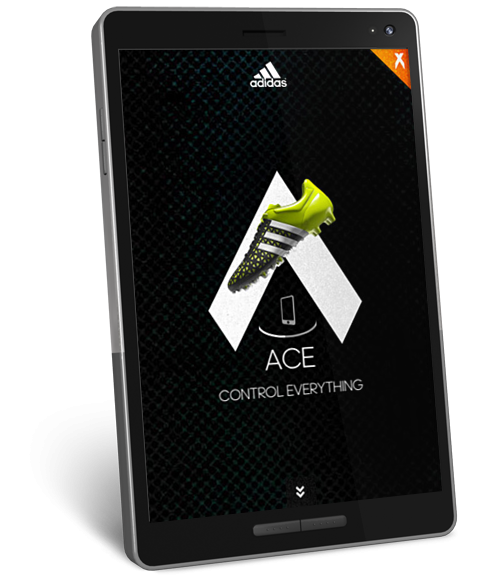
3. 阿迪达斯:FW15 X & Ace Introduction
广告主:阿迪达斯
推广产品:ACE & X 系列足球鞋
代理商:DDB & Tribal / Amsterdam Superhero Cheesecake
体育品牌的互动广告就应该酷炫,这是没有疑问的。阿迪达斯为本季新上架的两双顶级足球鞋制作的移动网站即是如此。在信息量较大的前提下,文案、视觉设计以及动效果的完美配合并没有给人累赘或者炫技的感觉,而是很好的传递出了产品与足球运动本身的澎湃激情。
一样是无限下拉流,如果所国内部分作品简直是PPT,那阿迪达斯的这作起码也是Keynote。


扫描二维码,立即体验!

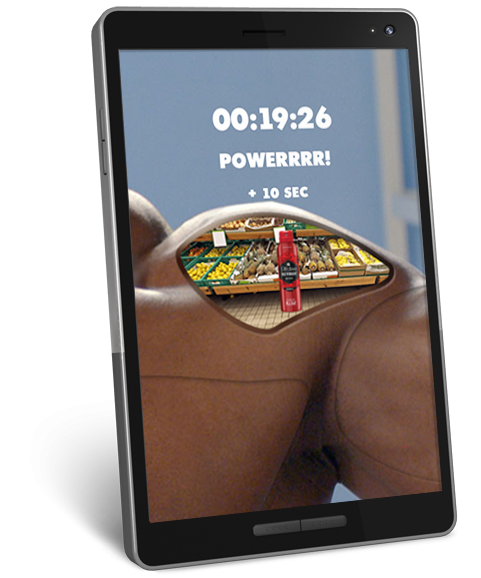
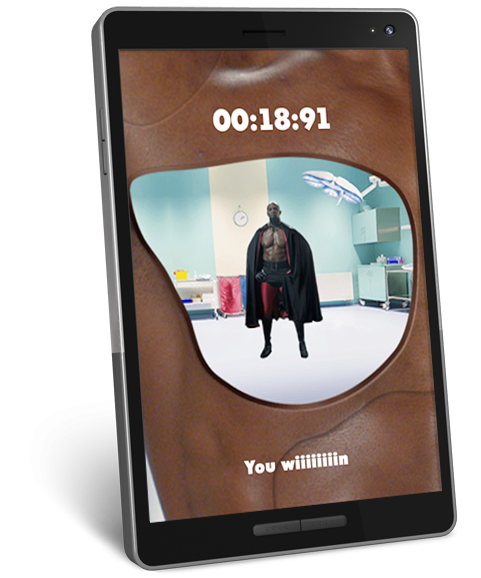
4. 宝洁Old Spice:Muscle Surprise
广告主:宝洁
推广产品:Old Spice 沐浴露及香氛系列
代理商:Wieden + Kennedy / MediaMonks
你的BOSS和客户会为了一个流程超过30分钟的移动网站买单吗?“短平快爆“似乎成了互联网营销法则的铁律,稍微给消费者可怜的大脑增加一点点负担都是大逆不道。宝洁旗下“最男人“的香氛与沐浴露品牌Old Spice反其道而行之,在老熟人Terry Crews身上埋了数十个(反正我没数清)机关,全部找到并看完动画绝对不止15分钟,反而谋杀了无数不通关会死的强迫症用户的手机电量。
那么问题来了:全球创意本土化是我国互动广告公司的看家本领,有时候是甚至是大救星。W+K为Old Spice做的广告一向飞得要死,咱们有什么品牌可以效仿吗?


扫描二维码,立即体验!

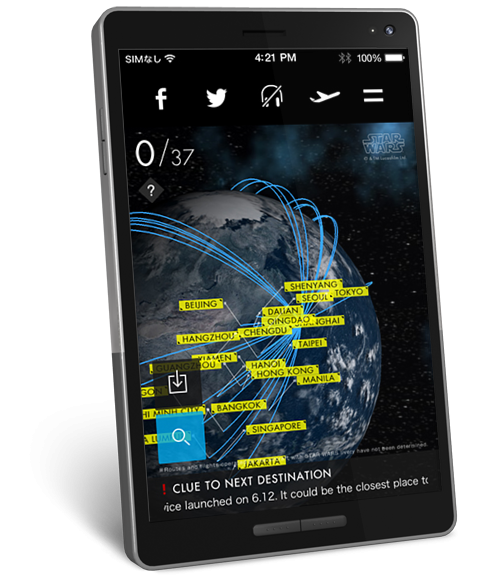
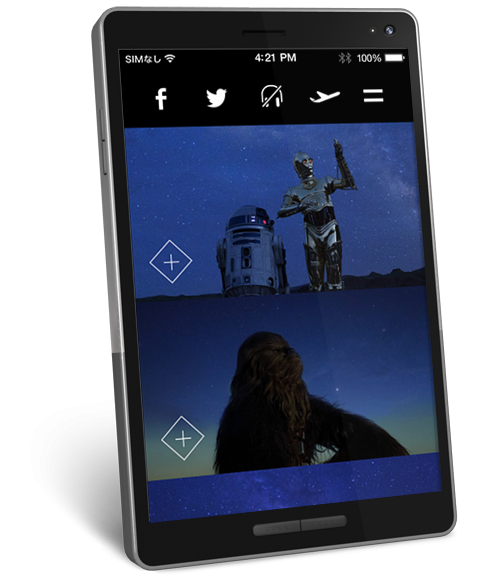
5. 全日空:ANA Planet
广告主:全日空
推广产品:全日空 品牌推广
代理商:BIRDMAN / Neandertal / TOHOKUSHINSHA FILM CORPORATION
同样是一款解密主题的活动,这次是ANA与星球大战来跨界合作,足足37关啊亲,37关。玩家需要根据屏幕下方的提示在ANA已开通的航线目的地上找到通关的钥匙,等闲的蛋疼的玩家最终解锁了星球大战的主题壁纸,相信已经潜移默化得记住了不少航线。完成挑战不仅需要充足的手机电量,对于地理知识也有小小的要求,不知道这个ANA为这个Campaign设定了多少KPI?


扫描二维码,立即体验!

本文网址:https://www.dedexuexi.com/wysj/html5/3005.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














