H5案例:中秋是短暂的,广告人的加班是长久的!
中秋佳节就要到了,小伙伴们是开心的回家过节,还是苦逼的要在公司加班呢?作为广告人,中秋在我们的眼中绝不仅仅是月饼,更是数不清的Brief……但是不要慌!听说看完这套案例合集,你就能早一个小时下班哦。
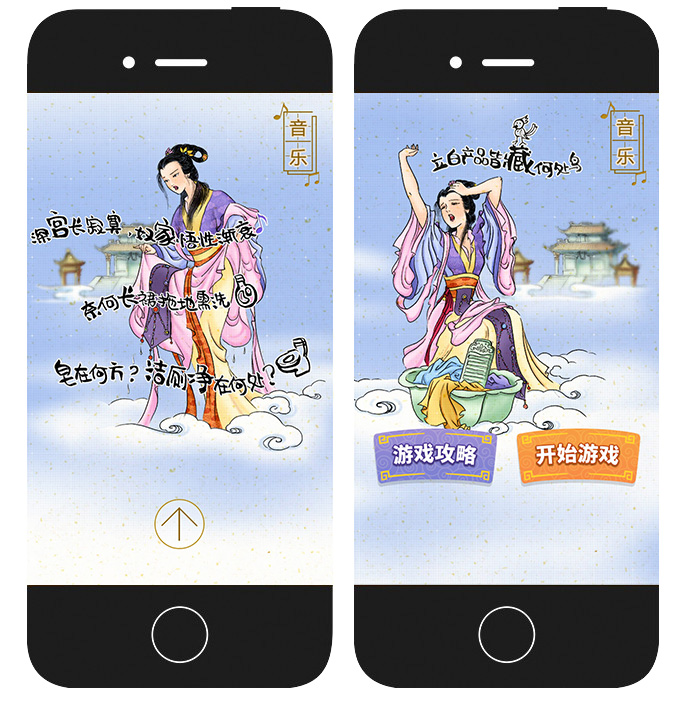
案例1、中秋节,嫦娥来了
广告主:立白
推广产品:立白生活用品系列
项目亮点:以漫画的形式来说整个故事,语言风趣幽默,比如“深宫长寂寞,奴家悟性渐衰;奈何长裙拖地许洗,皂在何方?洁厕净在何处?“很好的结合了中秋与立白清洁产品。接着植入好玩的游戏,成功后即可获得奖品。当然,拿奖品之前免不了要填个人资料。

案例详情:http://www.digitaling.com/projects/15569.html
扫描二维码,立即体验!

案例2、我说手心你说哟 听听老乡的中秋祝福!
广告主:相宜本草
推广产品:相宜本草『手心』手霜
项目亮点:相宜草本的H5页面比较简约,但是却是很能打动人,因为在这样一个团圆的日子里,如果能听到家乡话,或者是说上几句家乡话,一定颇有“老乡见老乡,两眼泪汪汪“的感觉。中秋与思乡的结合,永远不过时。

案例详情:http://www.digitaling.com/projects/15537.html
扫描二维码,立即体验!

案例3、中秋‘戳蛋’大赛
广告主:脉动
推广产品:脉动饮料
项目亮点:据调查,有90%的人只喜欢吃月饼里的蛋黄。今年中秋最酷炫狂霸拽的活动就是脉动的#戳蛋大赛#了。用户首先记住蛋蛋位置,并在规定时间内戳最多的蛋,戳到停不下来,戳到口沫横飞,戳到满地莲蓉,用户就赢了。这个项目的最大亮点就是前期的调查很棒,对于“用户对于蛋黄月饼的喜好“洞察很准,并且能把自己的产品自然植入。

扫描二维码,立即体验!

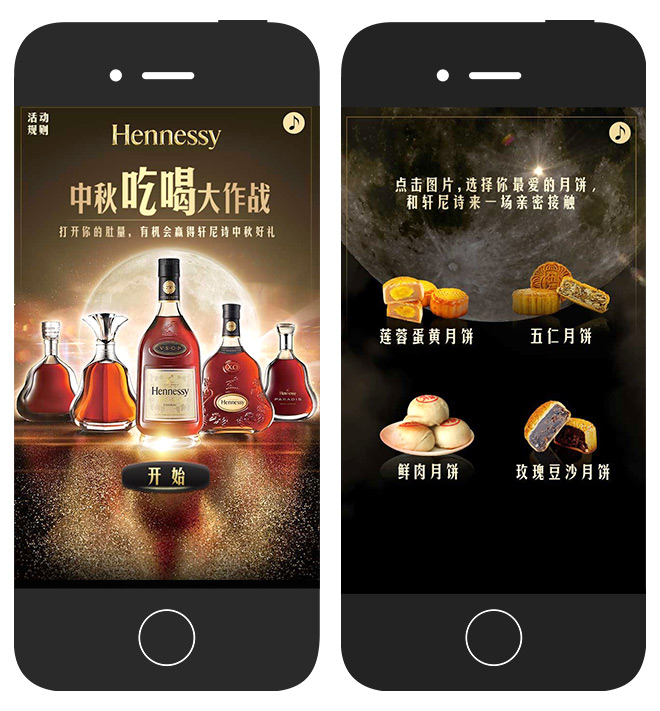
案例4、城会玩的中秋吃喝大作战,你敢应战吗?
广告主:轩尼诗
推广产品:轩尼诗vsop第五代特别珍藏版白兰地
项目亮点:韩国人说下雪天啤酒和炸鸡更配,就是不知道中秋节白兰地和月饼配不配。这回高大上的轩尼诗也推出H5了,趁着这个中秋也来这个战场耍了一把,游戏本身亮点不多,不过这种以“猛吃猛喝“为主题的比赛,还真是接中国人的地气。

案例详情:http://www.digitaling.com/projects/15454.html
扫描二维码,立即体验!

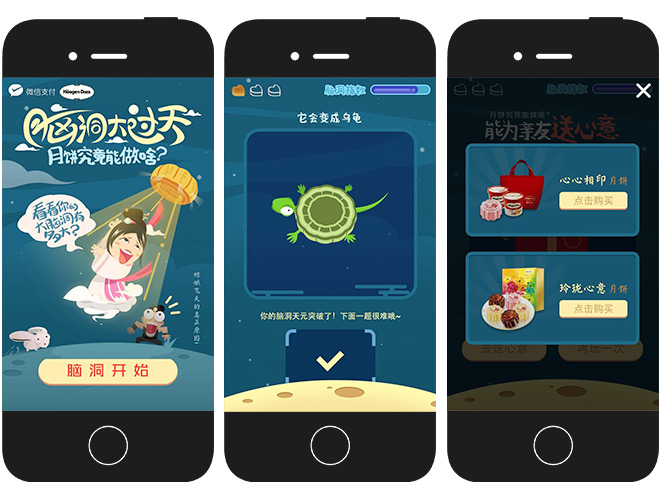
案例5、脑洞大过天,月饼究竟能做啥?
广告主:哈根达斯
推广产品:哈根达斯月饼冰淇淋
项目亮点:哈根达斯这次中秋也挺拼的,玩了之后才知道原来月饼也可以有那么多玩法,当龟壳,当熊耳朵……只有你想不到,没有月饼做不到。这样的一个小小游戏,是否能让用户回忆起自己的小时候,那个总是想象力非常丰富,可以想出各种奇怪的东西的童年。

扫描二维码,立即体验!

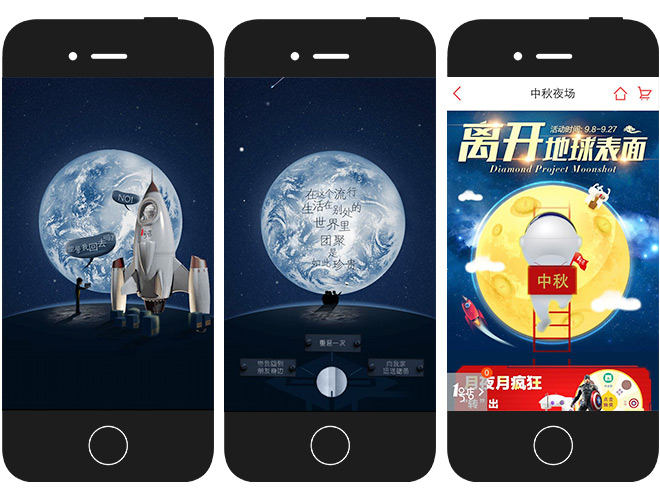
案例6、他想回家
广告主:1号店
推广产品:1号店中秋夜场促销活动
项目亮点:通过模拟微信的加载界面,那个孤零零望着地球的他终于也要回家了。反正是在微信里玩,不如就地利用素材,不得不佩服这个脑洞。小人自己做飞船失败之后抱头痛哭,没想到1号店的飞船把他的父母带来了。中秋未必要回家,也可以让亲人“离开地球表面“。

扫描二维码,立即体验!

案例7、中秋的正确打开方式
广告主:七袍
推广产品:七袍中秋限量情绪礼盒——独处
项目亮点:聚合团圆是中秋的主题,但有些人只能用另一种方式度过。那他们是怎么过的?常回家看看(gun hui jia),多聚聚(ni ma dan ),在一起(pa pa pa );总有一些煽情的、尴尬的、好久没说的话,总需要一个合适的场合,把它们说出来。七袍认为这个场合就是——喝茶。

扫描二维码,立即体验!

本文网址:https://www.dedexuexi.com/wysj/html5/2885.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。














