C++指针怎么用?C++指针用法汇总
C++的指针怎么用?在C++中,指针用得比较多,对于里面众多的指针用法,不免弄得有些糊涂。今天,绿茶小编对C++中指针的用法进行了整理汇总,展现给大家,希望对大家有所帮助。
C++程序设计重要基础就是类和对象,对象指针是很重要的一部分,包括指向对象的指针、指向对象成员的指针、this指针、指向对象的常指针、指向常对象的指针等。

用法1、指向对象的指针
定义:对象空间的起始地址就是对象的指针。
说明:在建立对象时,编译系统就为每个对象分配一定的存储空间以存放其成员,不过注意,在一般情况下不同对象的数据存储单元中存放的数据成员是不相同,而不同对象的函数代码却是相同的,也就是说,它们的函数代码是共享的。这时我们可以定义一个指针变量用来存放对象的指针。
定义指向类对象的指针变量的一般形式是:
类名 *对象指针名;
如对于与个Time类对象,我们可以有:
Time t;
Time *p;
p=&t;
我们就可以通过对象指针访问对象和对象的成员,假如所定义的类中有数据成员hour、minute、sec,成员函数有gettime(),则
(*p).hour 即为p指向对象中的hour成员,相当于t.hour
(*p).gettime() 即为p指向对象中的成员函数gettime(),相当于t.gettime()
也可以用如下形式:
p->hour 和 p->gettime()和上面是等价的。
用法2、指向对象成员的指针
(1)指向对象数据成员的指针
在C中我们学过指向普通变量的指针变量,在C++中定义指向对象数据成员的指针变量的方法和定义指向普通变量的指针变量方法相同,其一般形式为:
数据类型名 *指针变量名;
如:
int *p;
p=&t.hour; //将对象t的数据成员hour的地址赋给p,p指向t.hour
(2)指向对象成员函数的指针
定义指向对象成员函数的指针变量和定义指向普通函数的指针变量不同。
在定义指向普通函数的指针变量时我们可以这样定义:
void (*p)();
p=fun;
(*p)(); //调用fun函数
然而编译系统要求在将函数地址赋给指针变量时必须满足三个条件:
函数参数类型及个数要匹配
函数返回值的类型要匹配
所属的类要匹配
显然在上面的p与类是无关的。为了满足第三条,我们可以为指针指定类,故定义指向对象成员函数的指针变量一般形式为:
数据类型(类名::*指针变量名)(参数表列);
可以让指针指向公用的成员函数,如:
void (Time::*p)(); //定义指向Time类对象成员函数的指针变量p
p=&Time::gettime; //把Time类的公用成员函数gettime()地址赋给指针变量p
(t.*p)(); //调用Time类对象t的成员函数gettime()
注意:因为成员函数不存放在对象空间中,多个同类对象共享此成员函数代码,所以在将成员函数的入口地址赋给指针变量是应写成:
指向对象成员函数的指针变量=&类名::成员函数名;
在成员函数名后面没有"()",如果写成p=&Time::gettime()是错误的。
用法3、this指针
在每个成员函数中都包含了一个特殊的指针,称为this,它是指向本类对象的指针,它的值是当前被调用成员函数所在对象的起始地址。之所以有这个指针,是因为为了保证同类的不同对象的成员函数引用的是指定对象中的数据成员,它是系统自动实现的。
如定义一个求体积的函数
int box::vol()
{return(height*width*length);}
假如已经定义了对象t,当调用成员函数t.vol()时,编译系统就把对象t的起始地址赋给this指针,于是在成员函数引用数据成员时,根据指针this就可以引用到对象t的数据成员。所以C++把上面的函数处理成
int box::vol()
{return(this->height*this->width*this->length);}
由于this的值是当前被调用成员函数所在对象的起始地址,所以可以写成
int box::vol()
{return((*this).height*(*this).width*(*this).length);}
所以在调用成员函数t.vlo()时,实际的调用方式为t.vol(&t),不过对象t的地址传给this指针是由系统自动完成的,不需人为加上。

用法4、指向对象的常指针
将指向对象的指针变量声明为const型且进行处始化,这样指针值始终保持为其初值,不能改变其指向。
如:
Time t1(8,8,8),t2;
Time *const p=&t1; //常指针p指向对象t1
p=&t2; //试图改变p的指向,非法
由上面我们可以看出定义指向对象的常指针的一般形式为:
类名 *const 指针变量名=对象的起始地址;
注意:指向对象的常指针变量的值不能改变,但可以改变它所指向对象中的数据成员的值。
常指针一般用作函数的参数,这样就不允许在函数执行过程中改变指针变量的值,使其始终保持指向原来的对象。
用法5、指向常对象的指针变量
首先回顾一下指向常变量的指针变量,其一般形式为:
const 类型名 *指针变量名;
如:
const char *p;
如果一个变量已经被声明为常变量,那么只能用指向常变量的指针变量去指向它,而不能用一般的指针变量。另外,指向常变量的指针变量除了可以指向常变量外,还可以指向未被声明为const的变量,但也不能通过该指针改变其值。例如:
char c='a' //定义字符变量c,未声名为const
const char *p; //定义指向常变量的指针变量p
p=&c; //p指向字符变量c
*p='b'; //非法
c='b'; //合法
说明:上例中,指针变量p指向字符变量c,并不说把c也声明成常变量,而只是说在通过指针变量引用c时,c具有常变量的特征,其值是不能改变的,但c仍然是一个普通变量。
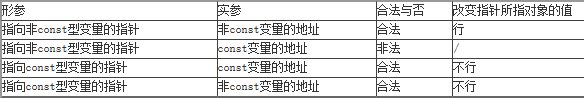
在指向常变量的指针中,关于函数形参的指针类型有几点值得注意:
如果函数形参是非const型指针变量,实参只能用指向非const型指针;如果函数形参是指向const型变量的指针,实参则可以是const型的或非const型的指针变量。换句话说就是指向常变量的指针可以指向const和非const型的变量,而指向非const型变量的指针只能指向非const的变量。

用指针变量作形参时形参和实参的对应关系表
下面说到正题,指向常对象的指针变量和指向常变量指针变量类似。
如果一个对象已经被声明为长对象,只能用指向常对象的指针变量指向它,而不能用一般的指针变量指向它。
如果定义了一个指向常对象的指针变量且使它指向一个非const的对象,其指向的对象不能通过指针来改变。
如果定义了一个指向常对象的指针变量,是不能通过它改变所指向的对象的值的,但是指针变量本身的值是可以改变的。
如:
Time t1(8,8,8),t2; //定义对象
const time *p=&t1; //定义指向常对象的指针p,并使它指向t1
p=&t2; //合法,指针p指向对象t2
所以当我们希望在调用函数时对象的值不被修改,我们就可以把形参定义为const型的指针变量,同时用对象的地址作实参(对象可以是const或非const型);当要求对象不仅在调用函数中不被改变,而且在程序执行过程中也不发生改变,我们就把它定义为const型。所以指向常对象的指针最常用于函数的参数,以保护形参指针所指向的对象在函数执行过程中不被修改。
以上就是小编收集的C++指针用法的总结,应该对大家学习C++应该是很有帮助的。
本文网址:https://www.dedexuexi.com/divcss/jc/1953.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












