Fireworks快速制作3D效果的字体
制作本文的3D字体,我们需要使用xara3D和Fireworks两个软件,其中xara3D下载可以去搜索引擎搜索下,这个软件主要用于制作文字的3D模型,随后导入到Fireworks中,接着用Fireworks为文字加上渐变以及光感,色彩,花纹等元素,使字体看上去十分精美。
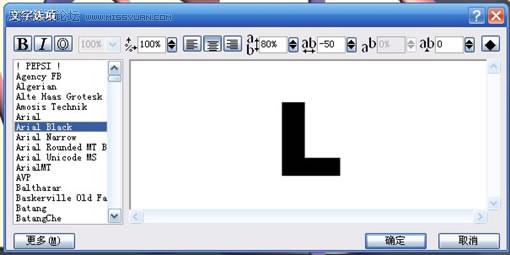
1.按Aa,打入自己需要创作的文字,并设置字体。这里我输入了L 字体为Arial Black;

2.在左侧的工具栏里,选择设置图案为纯文本,这样L外面的圈就没用了。
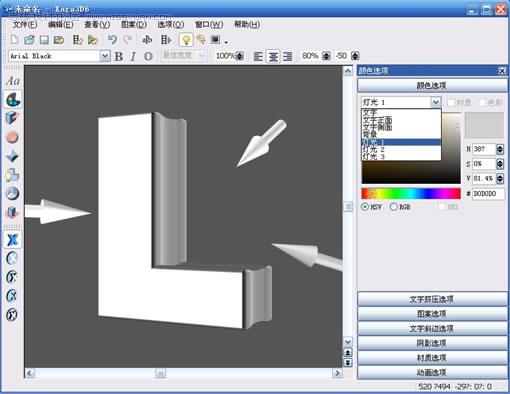
在右侧颜色选项中把灯光1设置为白色,灯光2、灯光3均为灰色。色彩在fireworks中调整。在查看菜单中,选择显示灯光。

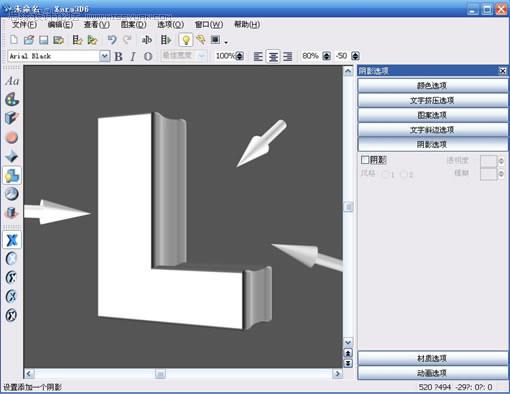
3.在阴影选项中去掉阴影效果

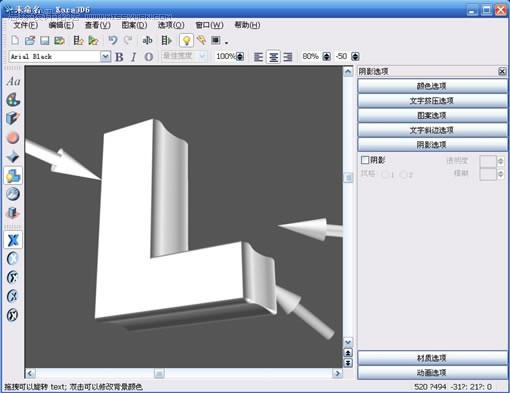
4.调整字体位置和光线角度,注意文字正面和侧面色彩对比要大,不然后面上色扣出来就麻烦了。

选择文件-文件导出-png,然后会弹出导出选项

5.打开fireworks,导入刚才导出的模型,加上色相饱和度,注意勾上着色。

6.用魔术棒选取白色文字部分,执行选择-将选区框转换为路径。

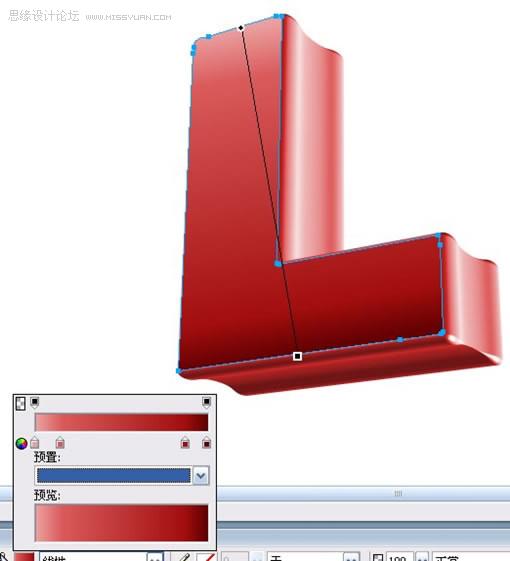
7.给路径加上渐变

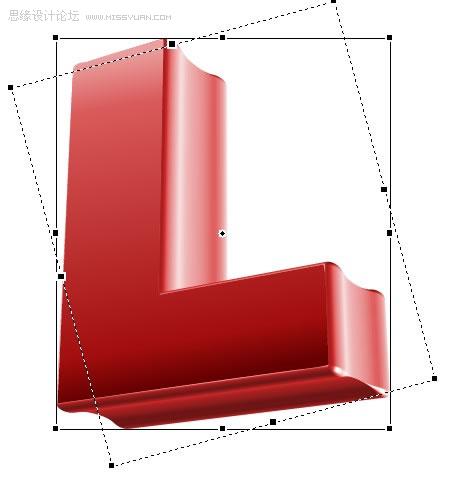
8.按住shift旋转一格

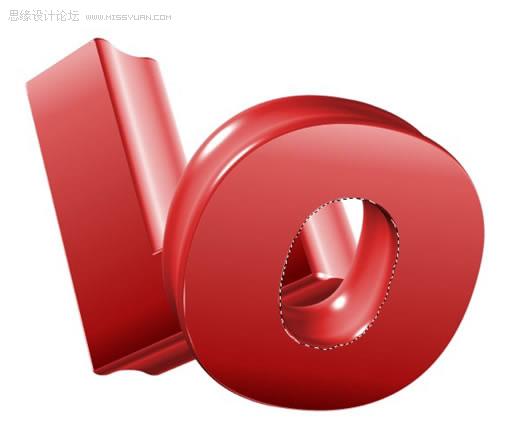
9.同样的方法制作O,每个字母都要组合起来,并备份,扣去被遮挡的部分。

10.同样制作love,并加上投影。
加上花纹,花纹很简单,去zcool找潮流花纹,一大堆,用AI打开,直接复制到fireworks里是矢量路径,然后用备份过的文字面(就是扣出来的那部分)作为蒙版遮罩,平面化所选后再加蒙版作出渐变效果,并调整透明度。

11.复制一层,按住ALT,从上拉到下,倒置,然后用蒙版做个倒影,当然fireworks的快速蒙版简直太好用了,再设置透明度为56,模糊.

12.找个背景,稍微暗点的,突出文字,这里感谢背景原作者Asadal大人。

13.画个圆,设置如下,并在重要处加上,以增加亮点。


最终效果(等比大小):

本文网址:https://www.dedexuexi.com/wysj/FireWorks/3135.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















