Flash AS3制作茶杯震动gif动画效果
下面小编就为大家介绍Flash AS3制作茶杯震动gif动画效果,教程很不错哦,也很简单,一起来学习吧!
效果如下:(用鼠标指向右侧的茶壶可以看到震动效果)
制作过程如下:
首先准备一个图片当做背景,如下:

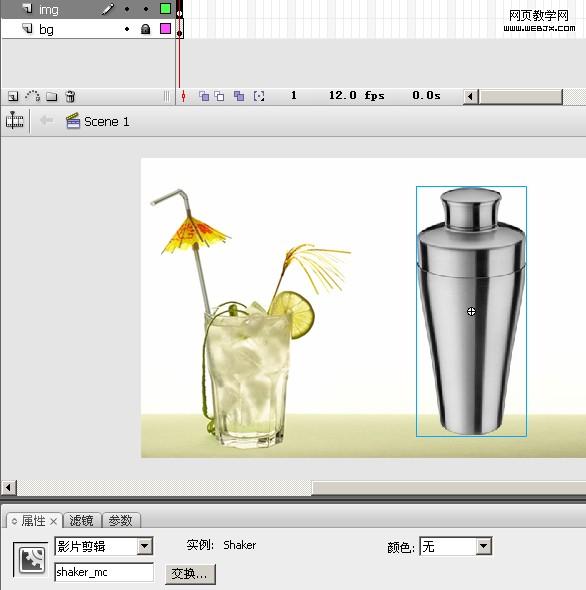
然后再建立一个新图层,导入一个茶壶素材,然后把它转变为影片剪辑,之后命名实例名字。

目前存在两个图层,然后我们再新建立一个放置ACTION的图层,代码如下:
代码如下:
var coordX:Number = shaker_mc.x;
var coordY:Number = shaker_mc.y;
var timer:Timer = new Timer(10);</p> <p>shaker_mc.buttonMode = true;</p> <p>shaker_mc.addEventListener(MouseEvent.ROLL_OVER,startShake);
shaker_mc.addEventListener(MouseEvent.ROLL_OUT,stopShake);
timer.addEventListener(TimerEvent.TIMER, shakeImage);
function startShake(e:MouseEvent):void{
timer.start ()
}function stopShake(e:MouseEvent):void{
timer.stop();
shaker_mc.x = coordX;
shaker_mc.y = coordY;
shaker_mc.rotation = 0;
}function shakeImage(event:Event):void {
shaker_mc.x = coordX+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.y = coordY+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.rotation = getMinusOrPlus()* Math.random()*6;
} function getMinusOrPlus():int{
var rand : Number = Math.random()*2;
if (rand<1) return -1
else return 1;
}
var coordY:Number = shaker_mc.y;
var timer:Timer = new Timer(10);</p> <p>shaker_mc.buttonMode = true;</p> <p>shaker_mc.addEventListener(MouseEvent.ROLL_OVER,startShake);
shaker_mc.addEventListener(MouseEvent.ROLL_OUT,stopShake);
timer.addEventListener(TimerEvent.TIMER, shakeImage);
function startShake(e:MouseEvent):void{
timer.start ()
}function stopShake(e:MouseEvent):void{
timer.stop();
shaker_mc.x = coordX;
shaker_mc.y = coordY;
shaker_mc.rotation = 0;
}function shakeImage(event:Event):void {
shaker_mc.x = coordX+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.y = coordY+ getMinusOrPlus()*(Math.random()*5);
shaker_mc.rotation = getMinusOrPlus()* Math.random()*6;
} function getMinusOrPlus():int{
var rand : Number = Math.random()*2;
if (rand<1) return -1
else return 1;
}
试试效果吧!
本文网址:https://www.dedexuexi.com/wysj/flash/2767.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:茶杯震动












