不简单的启动画面
分享到: 新浪 花瓣网 添加到收藏夹

需要点击图标,等待应用程序启动。在这个简单的过程中,启动画面会呈现在我们眼前。有时候它让我们眼前一亮,有时候它会让我们感到困惑,有时候它会让我们感到厌倦……
小小的启动画面到底有什么学问,它对产品用户体验都有哪些影响?本篇文章做了一些分析和总结,希望对你有帮助。
什么是启动画面
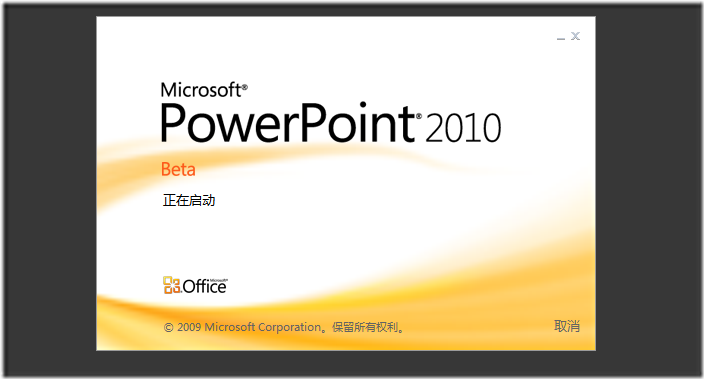
当用户启动一个操作系统、软件或者应用程序的时候,首先出现的承载产品标识及相关信息的图形界面。例如,Office软件程序的启动画面,上面有产品的标识,发行公司以及一些可能的操作。

为什么需要启动画面
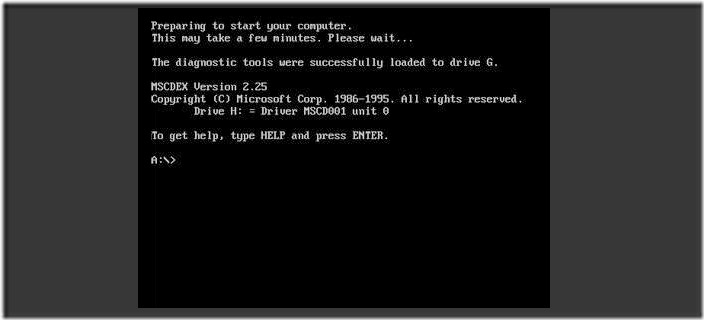
按照体验设计法则——让用户快速的开始任务,启动画面貌似是用户开始任务前的障碍。其实不然,实际情况是程序的启动是需要一点时间的,有时这个时间会比较长,比如操作系统的启动、大型制图或者办公软件的启动等等。而在这段时间里,如果显示黑屏显然不恰当,如果显示一段段正在运行的程序代码又过于机械(早期的DOS操作系统大家应该有所印象)。

启动需要时间,所以带来了一些用户体验的问题:
1.用户不知道机器在做什么,会怀疑机器迟钝、效率低下
2.用户等待会有厌烦情绪,直接影响对机器的情感
为了解决这些体验问题,人们使用一个画面来代替后台正在运行的代码,换来人们对机器的好感。为了做到这一点,很多公司都用心良苦,动画越来越细腻,形式也越来越多。这里不赘述举例,主要谈谈移动应用客户端的启动画面(以iOS平台为例)。
移动应用程序的启动画面存在的环境
移动应用程序存在的环境是恶劣的,这是相对PC来说。即使产品设计支出对功能做了很多减法,即使工程师日日夜夜在做性能优化,应用程序的启动还是需要一些时间。启动画面在移动客户端产品存在的必要性不得而知。
移动应用程序启动画面的设计法则一 ——避免显示无关内容,包括一个漂亮的图,要尽力让启动画面变得有意义。对于用户来说,他们希望立即体验你的应用程序而不是欣赏一些无用信息。
如何理解这个法则,如何使用这个法则,下面的例子说明了一切,你也可以下载并体验这些应用,了解更多有关启动画面的秘密,欢迎随时交流。
场景一 品牌含义的延伸
如果启动时间不是一两秒那么短的时间,我们可以利用这个时间展示应用程序的品牌。但是不要只是展示品牌,最好能够结合应用程序所提供的服务,将品牌的含义延伸到画面中,带给用户一种亲切感,或者让用户了解到产品的文化,或者其他你想让用户了解的故事。
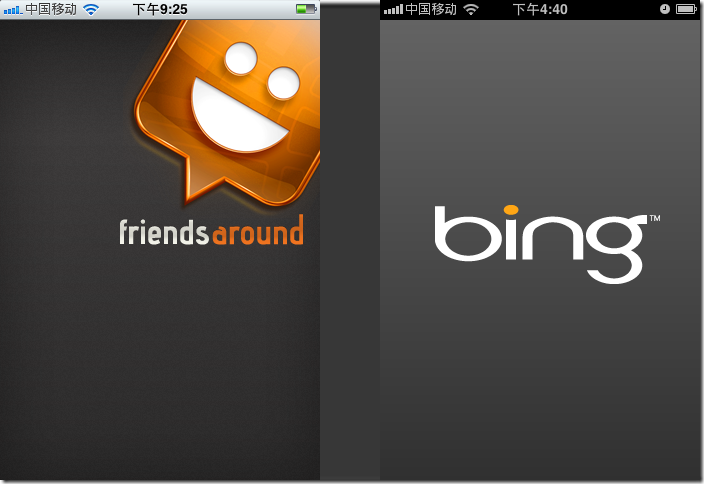
案例一 只是标识的设计。很多应用都是这样设计的。将自己的标识往中间一放,告诉用户我就是我。然后没有任何情感的进入了内容界面。有的时候,标识本身拥有质感,让画面还能充满视觉的期待,如果像bing这样,有点……

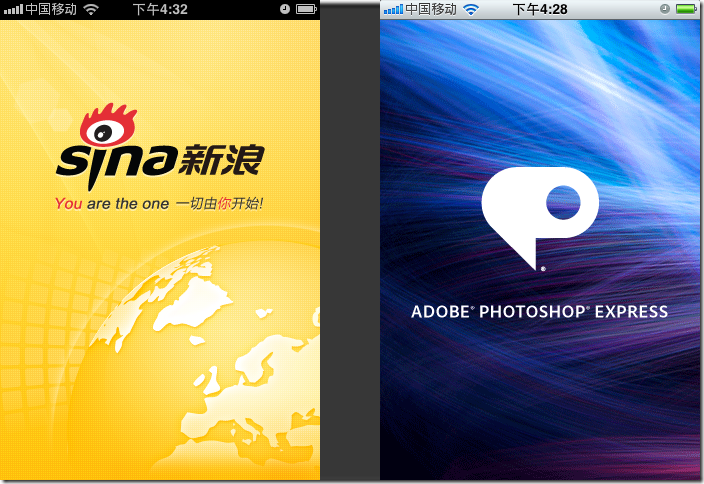
案例二 平面设计还是很赞的。比如新浪新闻应用,让这种科技感和品质感体现出来了。一个地球也符合人们对新闻国际化和时效性的理解。Adobe Photoshop的启动画面,将其对色彩和光的专业洞察力体现了出来,它一定会唤起adobe粉丝对其技术的共鸣。(缺少了人情味,不过科技感增强了。)

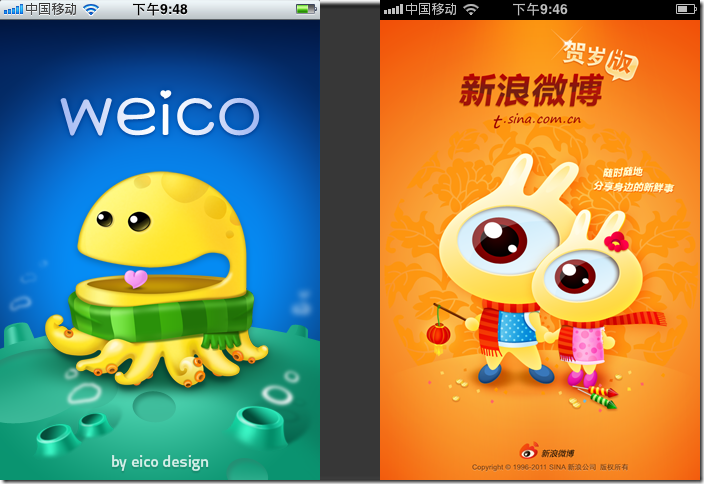
案例三 讲个故事吧。利用启动画面可以为标识讲一个故事。也许是章鱼保罗的月亮之旅也可以是大眼睛过大年。总之,不仅仅是标识,还有让你欣喜的故事。当然这种画面如果不经常更新,也会让你的应用程序过于偏向某个事件或某类人群,容易引起部分用户的反感。

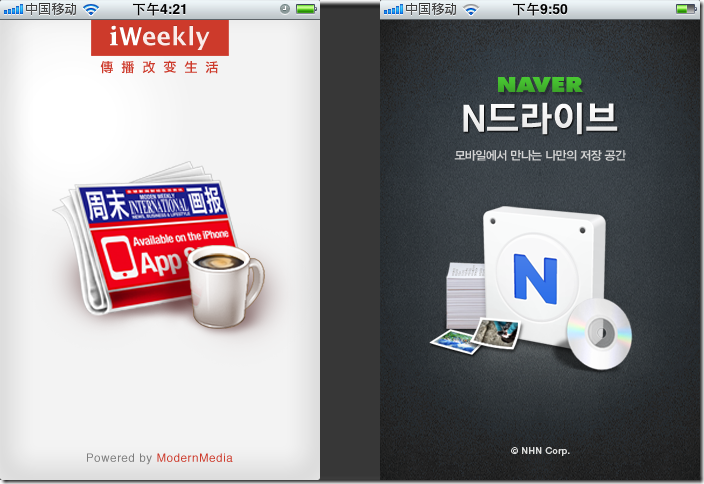
案例四有的放矢的标识补充。能够做到即能体现应用对用户的作用,又不花哨。下面的例子是值得学习的。周末画报,就是喝着咖啡来看报,有情调的共鸣。网盘就是大堆的文件、图片、媒体信息的仓库。

场景二 直接进入应用程序主界面
iphone上的某些应用程序采用了默认界面框架作为启动画面。用户会感觉应用程序响应很快——这一点在移动端非常有用,大多数应用程序没有这么做。如果加载时间过长,用户会认为是网络问题或者程序死机。利用界面框架作为启动界面,可以缓解用户对应用程序响应延迟的厌倦感。(一般这个界面是一张图,而不是真的控件组成的。)
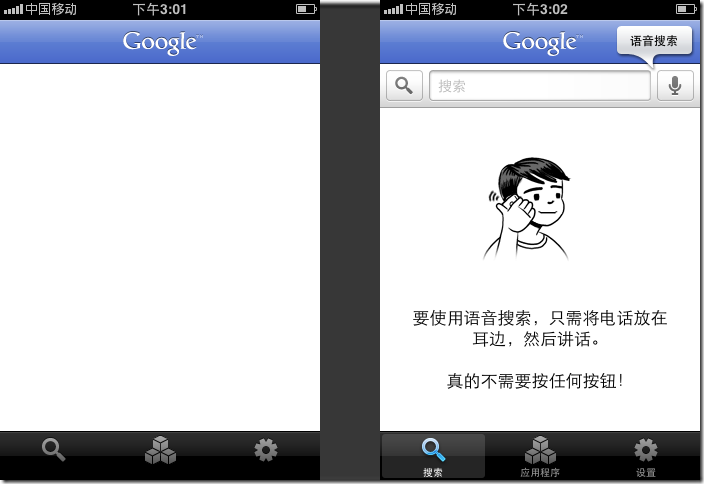
案例一 谷歌应用程序在启动后,展现了一张简略的界面,有导航栏和标签栏。几秒后,搜索框出现,告诉你可以使用该应用了。值得注意的是,由于是一张假的图,所以不要将可用的功能或者可操作的模块做在这张启动画面上,误导用户程序已经可以使用。

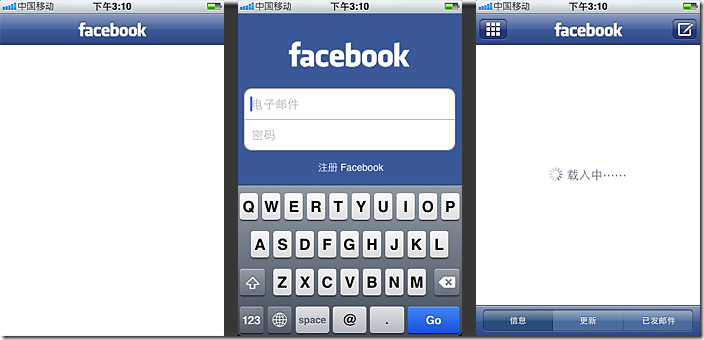
案例二 Facebook应用程序启动的时候需要判断是否联网以及帐号绑定情况。首先呈现的是一张假图,只有导航栏。如果没有绑定帐号则显示登录界面;如果绑定了帐号则进入信息中心界面。

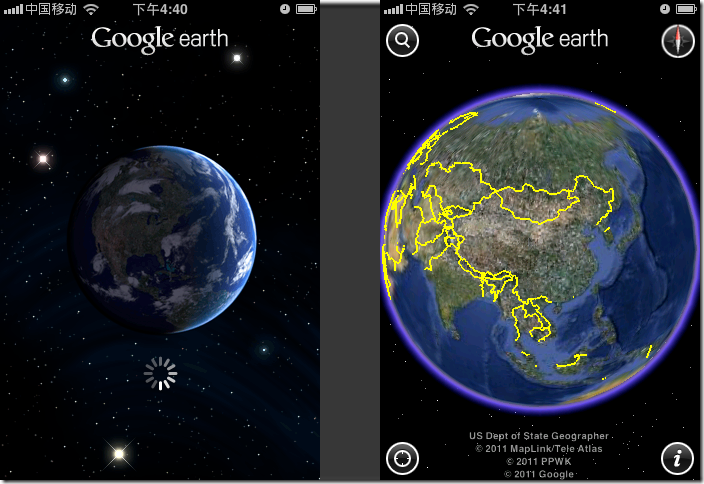
案例三 Google Earth应用程序是从一个地球的全景开始的。所以启动画面就是一个静帧的地球,这与应用程序启动以后的画面几乎一致,可以让用户感觉到非常快速的情境反馈。

iphone内置的应用程序大都采用了这种启动画面的做法(通讯录、短信、iTunes、AppStore设置、天气等等),让用户无需有等待的感觉,直接与操作界面见面。当然这要求应用程序本身无需太多时间启动。
也许有人认为没有品牌logo的启动画面感觉没有把品牌得到宣传。用苹果官方的解释,用户下载和打开你的应用的时候,就已经知道你的品牌了。你的品牌是否能够给用户留下好的印象,在于后续任务的用户体验,其中包括让用户立即享用你的服务而不需要任何等待。
场景三 过渡到有用的模块
如果你的应用程序需要用户在使用之前有必要的操作,你可以将之与启动画面结合起来,而不需要单独显示。这也是提升效率的一种做法。
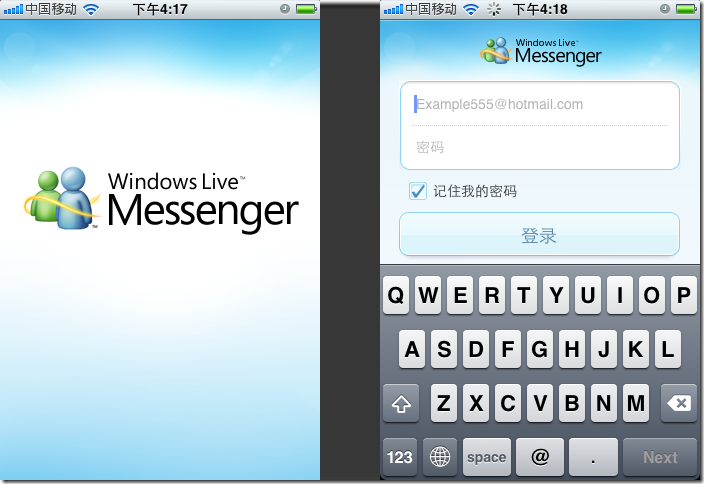
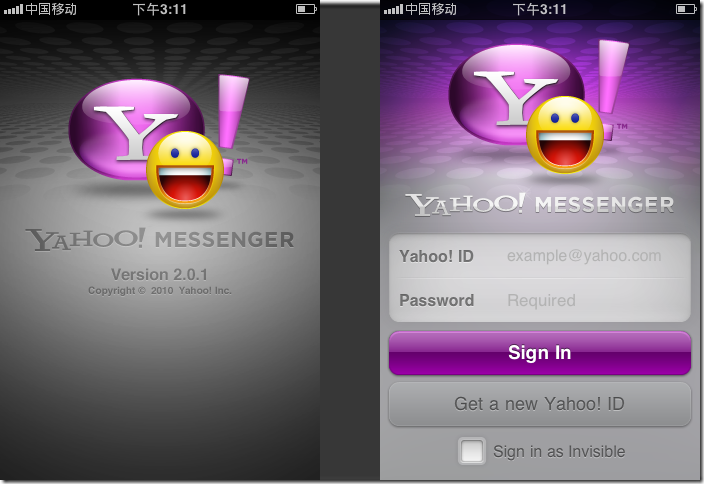
案例一 将登录注册环节结合进来。当应用程序确定联网了以后,需要用户登录,则启动画面自动过渡到登录环节。Yahoo messenger、MSN做得都非常自然。这回让你的用户感觉到非常细心的设计品质,提升用户对应用程序的好感。(一般这类应用程序在用户第一次使用——未绑定帐号的情况下,会出现登录窗口,如果已经绑定帐号,并默认登录,启动画面会采取场景二中的方案。)


案例二 局部联网刷新出有用的信息
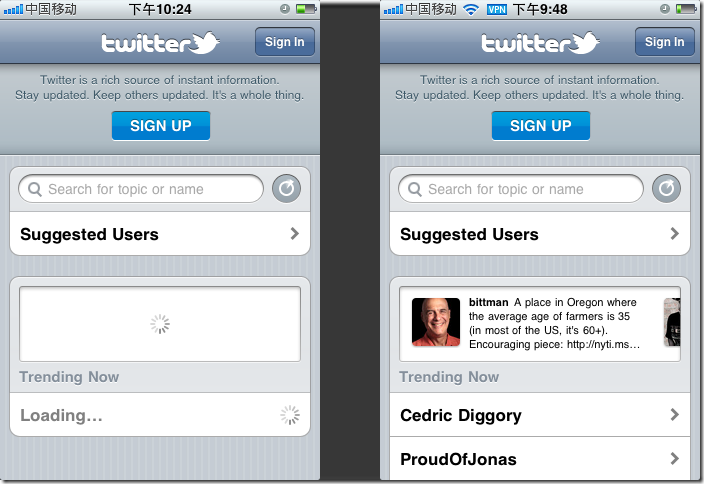
Twitter官方客户端在首次启动会直接打开“搜索模块“界面,只是在界面顶部导航栏下方切出一个区域给注册按钮。此时界面下方内容区开始刷新,展现出即时简约的信息。

场景四 适当的动画
使用适当的动画,可以让应用程序的启动更加震撼。务必要做到适当,用户不是每次都想在启动应用程序的时候欣赏一段短片,除非相当精彩而且有必要。
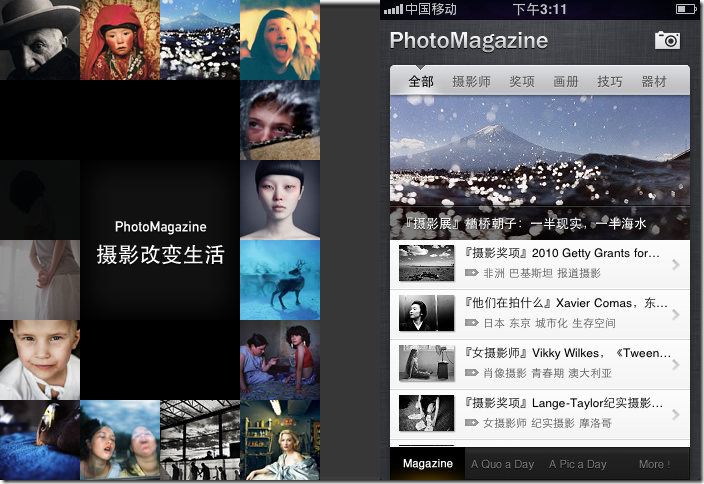
案例一 摄影画报应用程序在启动的时候,是一圈逐渐清晰的图片。随着图片一张张呈现,程序启动完成,进入内容列表界面。这种将应用内容作为启动元素的方案,让用户能够从启动那一刻开始,欣赏应用程序提供的服务。

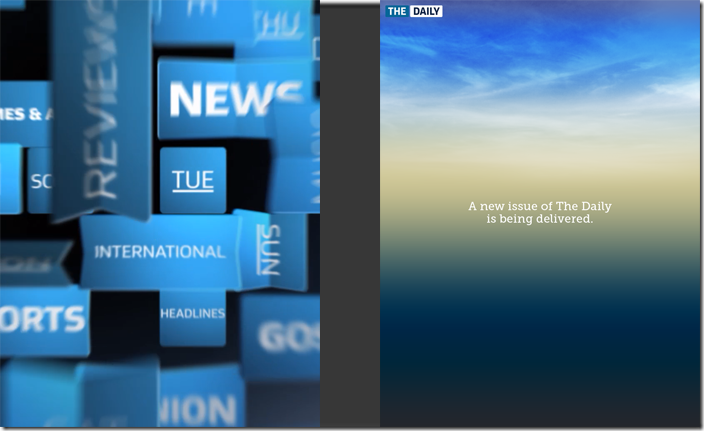
案例二 The Daily的启动时间是公认的长啊长。显示一个静帧的图片,然后是一段标识展示视频,其次是模拟显示天空的界面,此时数据还在加载。体验不能说很好,每次为了看这个应用的内容,都要等至少一分钟。

所以用一段视频做你的应用程序,可要慎重。即增加了用户的下载时间,又延迟了用户启动应用程序的时间。
移动应用程序启动画面的设计法则二——启动画面的出现,潜意识告知用户选择正确的手持方向。
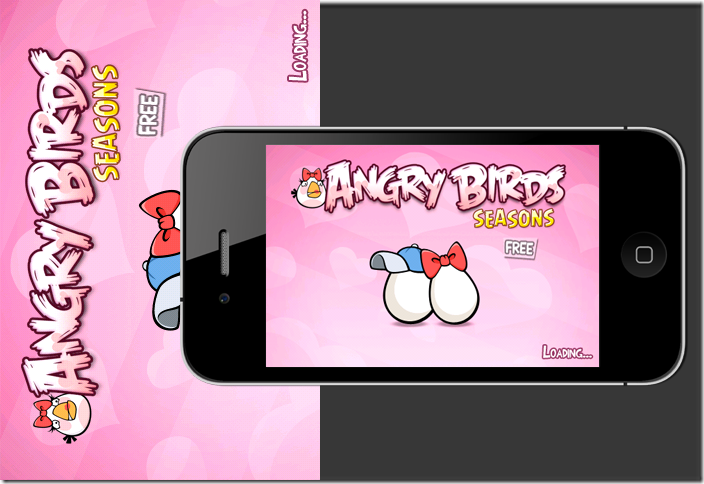
•在iphone上,为了能获得更多内容,人们大多数是竖屏使用,所以iPhone桌面不提供横屏模式。如果你的应用程序只支持横屏,那么在显示启动画面的时候,就应该是横屏模式显示,这样直接告诉用户需要扭转屏幕,而不是进入到任务里面再告知用户。

在ipad上,由于屏幕尺寸更大,人们大多数是横屏使用,这样能看到更多内容(在iPad上,横屏模式可以显示更多操作或者隐藏内容)。这样用户在横竖屏方向上会出现频繁的切换,所以你的应用程序最好支持所有方向使用。如果你的应用程序只支持一个方向,例如横屏,那么在显示启动画面的时候,就应该是横屏模式显示,这样直接告诉用户需要扭转屏幕,而不是进入到任务里面再告知用户。
在iPad上,如果你的应用程序,同时支持横、竖屏,则需要显示一副正确的启动画面——与用户当前的使用方向一致即可。

后记
小小启动画面蕴藏着很多讲究吧~。很多人认为启动画面这类比较视觉的工作是视觉设计师的工作,孰不知产品任何一个环节都需要精明的策略,单凭视觉好看或者交互来做用户体验,永远是不够的,也是不可能的。切实了解用户体验对知识要求的综合性,才能真正做好用户体验,做好产品。
希望这篇文章能够对你设计产品有帮助,欢迎留言探讨,帮助我继续完善文章。
转载请注明出自“百度MUX“
本文网址:https://www.dedexuexi.com/wysj/jhsj/3107.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













