欢乐斗地主设计分享

Hello,大家好,我是无线新人设计师echo,第一次做项目分享心情鸡冻的hold不住。出炉不久尚未烤熟经验尚浅欢迎拍砖。
Symbian的夕阳时代,无线手机休闲游戏却依托着越来越强大平台、大展拳脚的设计为我们带来了许多意想不到的创意和惊喜,字里行间都透露着设计师的细致与智慧。
欢乐斗地主作为一款年代比较久远的产品,是我们休闲游戏线的核心,也是是用户规模最大的产品之一。从2004年12月发布首款斗地主游戏到现在的多个平台多款游戏,内容不断丰富,形式不断改进,用户不断增加。尽管目前手机游戏和平台种类越来越多,android、iPhone、pad等俨然已经成为用户宠儿,可是对于一直伴支持着老诺(诺基亚)的用户、一路伴随着无线产品发展的Symbian和我们这个多年塑造起来的品牌形象,如何在残酷竞争中依然小心维护品牌特色,用心呵护品牌、放大品牌效应、尽可能满足最广泛的用户随手掏口袋就可以体验游戏就格外重要。
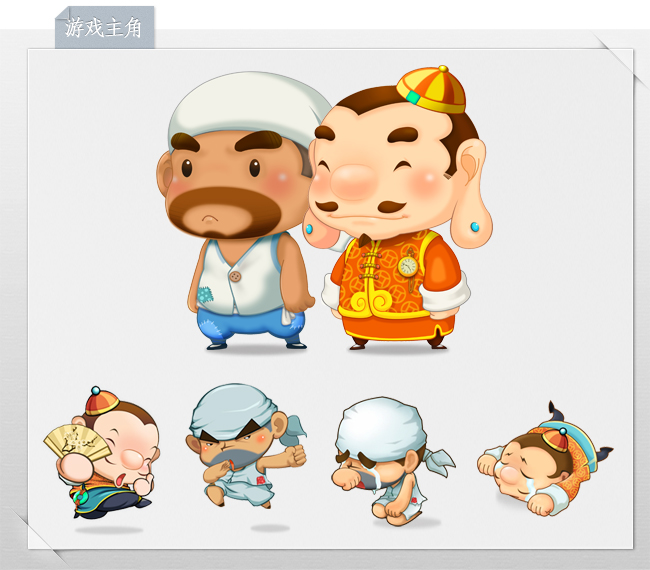
主角出场——欢乐斗地主形象的全新设计:
欢乐斗地主&(普通)斗地主作为无线产品部历史最悠久的游戏,2011年一个重要的工作是完成形象的重新设计和统一,其中斗地主会在选定的形象上保持精简,而欢乐斗地主会在选定的形象上做精细化、丰富化表现;从而形成“手机斗地主“这个整合的品牌。作为主角的人物形象的重新设计是实现丰富与更新品牌的重要任务之一。
人物形象设计的同学dodola和maymei在立项前期关于人物设计做了很多尝试和突破性的设计:

由于欢乐斗地主这款游戏老少皆宜、年龄覆盖层面比较广泛,游戏本身短期内的版本也不适合做颠覆性风格变化,因此需要延续欢乐斗地主之前版本基本的温和细腻风格路线,全新人物造型与细节刻画的需要更加精细,差异过大反而不合适。作为游戏原型的设计,可在允许个性存在的前提下,造型与色彩方面偏向“中庸“便于用户最广泛的接受。
首阶段的稿子在设计组内进行投稿,大家一致决定对初次投稿先进行设计组组内评审,总结修改意见并进行初次优化方案后,把筛选的方案交由产品组和休闲游戏大组评审,确定最后的形象。经过了多次的PK和优化,最后确定的新形象设计造型风格大气,农民的憨态可掬和地主的富贵华丽显得生动有趣;整体颜色明快鲜亮,并且做了很多丰富动作和表情的延展;形体上地主与农民进行了统一,在简化多余线条的情况下,增加了细节装饰的设计,可爱又不过于夸张的人物想象生动表现了我们游戏的休闲与趣味性——于是我们的新形象诞生了!

游戏UI重新设计:
新角儿上场必然要搭新舞台,人物形象确定后游戏新UI的设计也紧随而来。产品需求对游戏UI设计的定位是:

产品建议运用轻松、活泼的元素突出游戏“欢乐斗“氛围;可以吸收前一版本优秀项目经验,不过色彩方面可舍弃一直沿用老版的蓝色系,做出大胆新鲜的尝试,传达新的视觉感受。
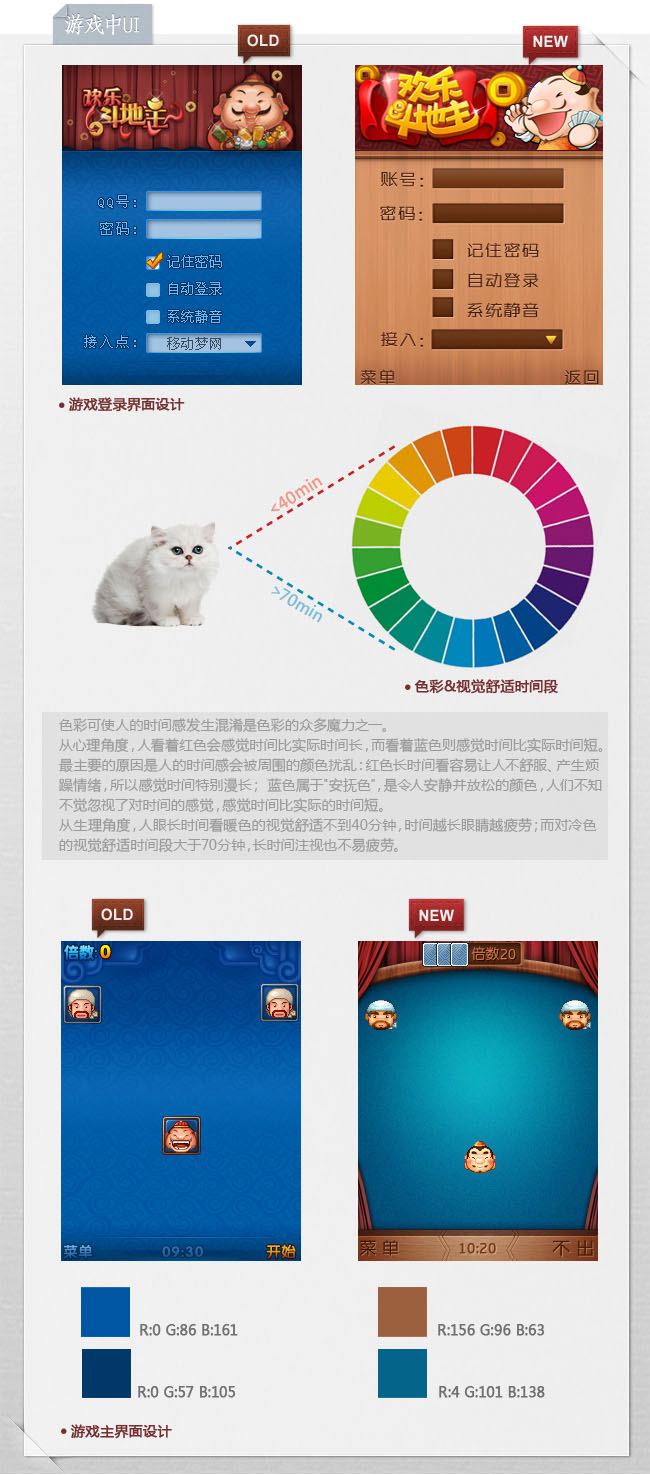
下面我们可以比较看看新版本在老版本的基础上有哪些新的尝试和改进:
(1)新版游戏的布局和交互参考上一版本的欢乐斗地主设计
视觉方面,老版一局游戏下来都是以稳重安静的深蓝色系为主,长时间游戏眼睛也不易疲劳;传统图案巧妙的卡通化,带有明显古典风格又不失可爱,很值得借鉴。不过根据产品强调“更新“、最大化的体现游戏“轻松休闲“的定位,我们不妨尝试运用两种有明显偏向性的色彩冷暖搭配,相较于上一版本整体单色系设计会更轻松活泼;更重要的是可以利用色彩心理暗示让用户有更流畅舒适的游戏体验。比如只是简单起引导用户快速进入游戏的部分(登录、分区、玩家信息、结算等界面)可采用红、黄为主色的暖色调;而需要长时间集中注意力盯着的打牌界面可以采用舒适的深绿或蓝绿色为主的冷色调。

(2)在装饰元素上熟悉的民间元素的运用
想到休闲类游戏难免就会让我们联想到古老的木桌、幕帘,树荫、屏风、悠哉的茶馆等场景,民俗休闲味浓厚,也突出人们游戏心理时的各种返璞归真,清新自然格调。尤其在炎炎夏季,这些元素的出现总能带给人丝丝清凉舒爽之意。所以在整个游戏界面设计中采用木桌、卷轴、幕帘为元素或者细节的装饰点缀,一方面,作为传统视觉元素它们有其自身丰富的语言与情感传达,有其独特的表现手段与可能性。特别是在设计过程中开放的思维方式与想象力的加入让它们更加饱满;另一方面,更贴近本身的休闲感与亲和力的定位。

(3)整个游戏尽量做到简洁轻快。简化桌面元素,弱化非功能性的设计元素以排除视觉干扰,使用户更集中专注于游戏的体验。
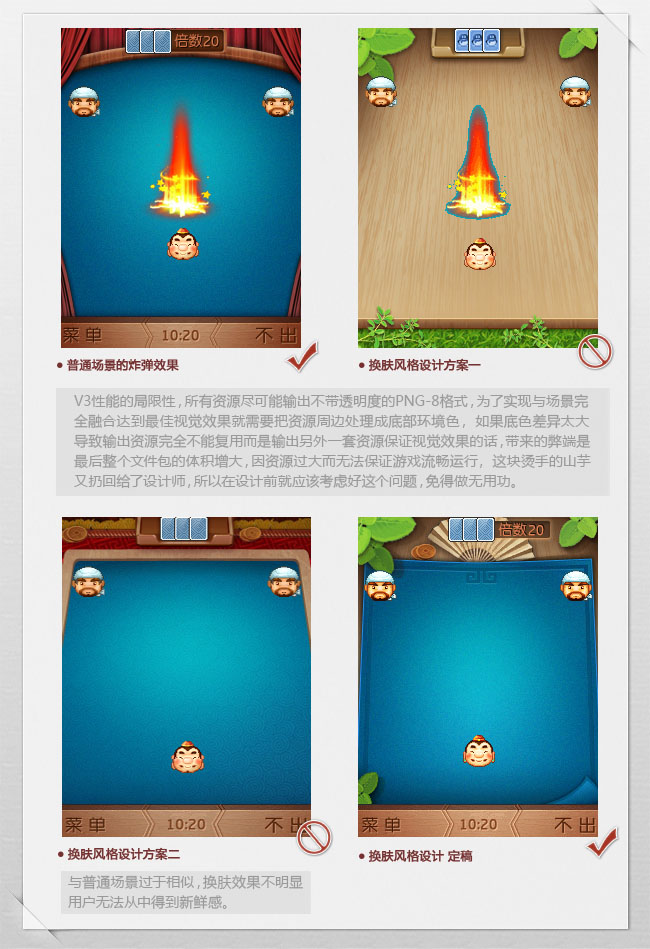
(4)针对V3资源利用率低的不足,在保证界面美观大方的前提下尽量用最合适简洁的表现手法来配合程序员、前端工程师去完成整个产品的实现,比如以下情况:

设计小结
作为设计新人要学习的地方还有很多,如何更好的理解产品需求、如何最大化避免平台对设计表现的限制使实际产品实现后的形态最优等问题……,如在V3 或V5等较低端平台上,让程序去实现一个色值填充或者简单拼接他肯定会毫不费力实现,但是平台的局限性和设计界面样式多样化,特别是面对大面积的复杂样式的运用,程序运行就会很纠结了,因为资源的大小对游戏能否顺利运行有着直接的影响。因此除了初期的风格稿,设计实现的过程中就尽量不要有太多不符合程序逻辑的样式,一些多透明多渐变的样式可以直接通过程序来设定,这样可以减少图片的应用。
V3欢乐斗地主项目结束已有一段时间了,游戏发布后依然在同平台同类产品中获得我们老用户的接受与肯定,再次感谢所有参与项目的同学的辛苦努力。
文章来源:腾讯WSD 转载请注明出处链接。
本文网址:https://www.dedexuexi.com/wysj/jhsj/2755.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













