DIV CSS列形导航一例,超酷解析
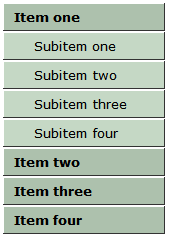
如图效果:

先看看XHTML代码:
<div id="navcontainer">
<p>
<ul id="navlist">
</p>
<p>
<li id="active"><a href="http://www.dedexuexi.com/" id="current">Item one</a>
</p>
<p>
<ul id="subnavlist">
</p>
<p>
<li id="subactive"><a href="http://www.dedexuexi.com/" id="subcurrent">Subitem one</a></li>
</p>
<p>
<li><a href="http://www.dedexuexi.com/">Subitem two</a></li>
</p>
<p>
<li><a href="http://www.dedexuexi.com/">Subitem three</a></li>
</p>
<p>
<li><a href="http://www.dedexuexi.com/">Subitem four</a></li>
</p>
<p>
</ul>
</p>
<p>
</li>
</p>
<p>
<li><a href="http://www.dedexuexi.com/">Item two</a></li>
</p>
<p>
<li><a href="http://www.dedexuexi.com/">Item three</a></li>
</p>
<p>
<li><a href="http://www.dedexuexi.com/">Item four</a></li>
</p>
<p>
</ul>
</p>
</div>
看看CSS是如何定久相关元素的:
#navcontainer { margin-left: 30px; }
<p>#navcontainer ul </p>
<p>{ </p>
<p>margin: 0; </p>
<p>padding: 0; </p>
<p>list-style-type: none; </p>
<p>font-family: verdana, arial, Helvetica, sans-serif; </p>
<p>} </p>
<p>#navcontainer li { margin: 0; } </p>
<p>#navcontainer a </p>
<p>{ </p>
<p>display: block; </p>
<p>padding: 5px 10px; </p>
<p>width: 140px; </p>
<p>color: #000; </p>
<p>background-color: #ADC1AD; </p>
<p>text-decoration: none; </p>
<p>border-top: 1px solid #fff; </p>
<p>border-left: 1px solid #fff; </p>
<p>border-bottom: 1px solid #333; </p>
<p>border-right: 1px solid #333; </p>
<p>font-weight: bold; </p>
<p>font-size: .8em; </p>
<p>background-image: url(images/vertical06.jpg); </p>
<p>background-repeat: no-repeat; </p>
<p>background-position: 0 0; </p>
<p>} </p>
<p>#navcontainer a:hover </p>
<p>{ </p>
<p>color: #000; </p>
<p>background-color: #889E88; </p>
<p>text-decoration: none; </p>
<p>border-top: 1px solid #333; </p>
<p>border-left: 1px solid #333; </p>
<p>border-bottom: 1px solid #fff; </p>
<p>border-right: 1px solid #fff; </p>
<p>background-image: url(images/vertical06a.jpg); </p>
<p>background-repeat: no-repeat; </p>
<p>background-position: 0 0; </p>
<p>} </p>
<p>#navcontainer ul ul li { margin: 0; } </p>
<p>#navcontainer ul ul a </p>
<p>{ </p>
<p>display: block; </p>
<p>padding: 5px 5px 5px 30px; </p>
<p>width: 125px; </p>
<p>color: #000; </p>
<p>background-color: #C5D8C5; </p>
<p>text-decoration: none; </p>
<p>font-weight: normal; </p>
<p>} </p>
<p>#navcontainer ul ul a:hover </p>
<p>{ </p>
<p>color: #000; </p>
<p>background-color: #889E88; </p>
<p>text-decoration: none; </p>
}
本文网址:https://www.dedexuexi.com/divcss/bj/2367.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:前端












