用Flash实现移形换影效果
银幕中,经常可以看见大侠“嗖“得左一闪、“嗖“得右一闪,然后闪到屋顶或树梢上,接着又“嗖“得一声就消失在月亮里。这种效果许多Flash作品中出现过。那么,这种效果到底是怎么设计出来的呢?其实,这种“幻影“效果(见预览图)可以运用Flash的复制函数和几个基本的电影属性以及一些简单的控制语句来完成。所以,只要有一点编程基础,就完全可以做设计出这个效果来。

图1 效果预览图
打开Flash MX。设置场景的大小为500 px×450 px,白色背景,帧速率为12fps。如果情节需要,可以改变帧速率来配合动画的播放节奏。
一、元件的设计
1. 制作人物
按快捷键Ctrl+F8新建一个名为“人物“的Graphic符号。按快捷键Ctrl+R导入一张人物图片。如效果预览图中的卡通图片。
2. 制作人物影片
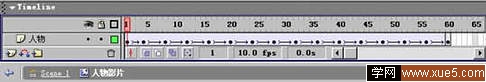
按快捷键Ctrl+F8新建一个名为“人物影片“的Movie Clip符号。“人物影片“符号中只有一层,帧的组成如图2所示。“人物“层的设计方法如下:

图2 “人物影片“符号的结构图
按快捷键Ctrl+L打开库,把库中的Graphic符号“人物“拖拽到“人物“层中。然后右键单击层的第1帧,选择Create Motion Tween命令,建立帧的渐变运动。给第1帧建立渐变运动可以省却了以后的重复劳动。
如图2所示,分别单击第4、8、12、16…60帧,按快捷键F6插入关键帧。然后把各帧中的卡通图片移动一下位置,让它运动的时候更有动感就可以了。不过,第60帧的设置要和第1帧相同,以保证影片能够流畅播放。
二、设计场景
1. 设计人物影片层
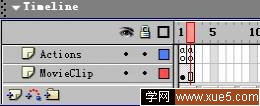
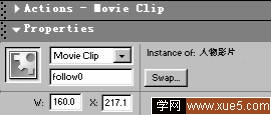
把场景中“Layer 1“层的名字改为“MovieClip“层,如图3所示。接着把“人物影片“符号从库里拖拽的场景中,点选该层的第1帧按F5键插入一帧。选中“MovieClip“层中的“人物影片“,给它起个实体名“follow0“。如图4所示。

图3 效果所有层及其结构

图4 给“人物影片“起个实体名
2. 设计脚本层
单击插入图层按钮新建一个“Actions“层,然后点选层中的第2帧并按F7键插入空白关键帧。按F9键打开Actions面板,在两帧中各输入以下代码。
第1帧中的代码如下:
i = 1; //复制的影片剪辑的唯一深度级别。即复制的影片剪辑的堆叠顺序。
maxnum = 10; //影片最多复制个数的控制变量
第2帧中的代码如下:
while (i <= maxlight) {
//复制影片剪辑“follow0“
duplicateMovieClip("follow0", "follow" add i, i);
//按一定的百分比缩放影片,当影片移动时,这被复制的影片就成了幻影
this["follow" add i]._xscale = this["follow" add i]._xscale + i;
//在Y轴的方向上按一定的百分比缩放人物影片
this["follow" add i]._yscale = this["follow" add i]._yscale + i;
//设置影片的透明度
this["follow" add i]._alpha = i;
i++;
}
stop(); //让影片停止在第2帧上播放,
哈,大功告成。“幻影“大法到这里就“修炼“成了。测试一下吧。相信这个“幻影“大法定会为您的Flash作品增色不少,让您面子十足的。另外,可以通过在场景添加一些运动参照物来改变效果的运动速度和方向。这就好比设计赛车游戏时,我们只是通过使用高速运动的黑白方块让玩家们产生赛车在飞驰的错觉。
本文网址:https://www.dedexuexi.com/wysj/flash/2735.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












