Dreamweaver如何制作网页漂浮广告?
在制作之前请先下载flevPersistentDivs.mxp插件:
作法:
先在 Dreamweaver 插入一個圖層
然後將廣告圖片放在圖層裡面
最後,在
標籤上使用這個插件即可
真是好用的外掛
安裝後會放在行為→新增行為→RibbersZeewolde→Persistent Layers
因為是英文的,所以我就貼上我知道的功能。
使用方法:
1、先在網頁上放一個圖層,並取名。
2、使用此行為。若此行為不能用,表示您選錯物件了,請慢慢找可以用的地方唄。
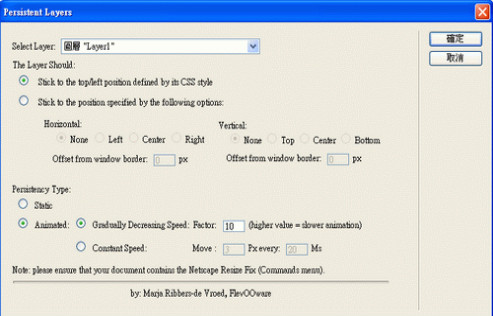
3、用了後會出現下圖:
Select Layer:選擇您想動的圖層。
The Layer Should:
Stick to the top/left position defined by its CSS style:這個我用了,是會讓它一直保持在右上(可是英文不是寫左上=.=)。
Stick to the position specified by the following options:用這個可以將圖層放到想放的地方。
Horizontal:調整在畫面的左邊還是右邊。
Vertical: 調整在畫面的上面還是下面。
persistent:
Static:用了這個我的圖層反而不會動,不知是做什麼的。
Animated:這裡是調整圖層滑動的速度,兩種選項有點差別,就憑自己喜好來設定吧。
以上..我沒說的就自己試看看囉,我也是亂試,反正只要試出自己滿意的感覺就好啦。

本文网址:https://www.dedexuexi.com/wysj/dw/3083.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













