Dreamweaver教程-插入图像
Dreamweaver可以非常方便地插入图像,并用“属性“ 检查器或在CSS内调整它的图像属性(比如对齐)。
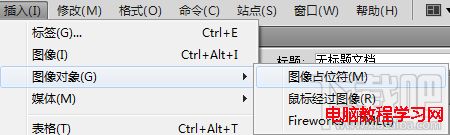
1.点击菜单“插入“—“图像对象“—“图像占位符“,

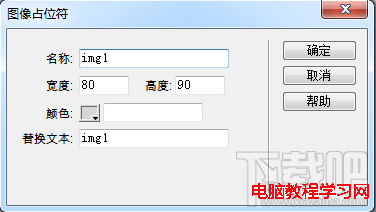
2.名称输入“img1“,宽度80,高度90,替换文本输入“img1“。

4.双击刚才新建的图像占位符,在选择“图像源文件“界面中选择一张图片,点击确定即可插入图片。
5.在“属性“检查器中的“替换“框中,选取文本“img1“,然后在“替换"框中输入“插入图像占位符“即可更改alt描述。
注意:
1.建议为图像输入简短的替换文本。当图像因为网速或者其他原因不能正常显示时,将看到替换文本(alt文本),也可以告诉搜索引擎图片内容是什么,有利于SEO。
2.图像占位符虽然只有80x90,但是Dreamweaver还是会按照插入的图片的实际大小显示。
3.插入图片是可以直接点击“插入“—“图片“进行添加的,添加占位符只是为了演示功能。
本文网址:https://www.dedexuexi.com/wysj/dw/3082.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













