Fireworks制作精致浪漫的彩色网格背景
网格化图像效果在设计中很常见,这种效果很适合作为网页或者通栏的背景图像,给人浪漫精致的感觉。
下面就是我们用Fireworks制作的网格化马赛克的背景效果,以及添加了前景人物之后的效果。很漂亮吧?

图示:网格化图像效果

图示:网页通栏效果
具体制作方法如下:
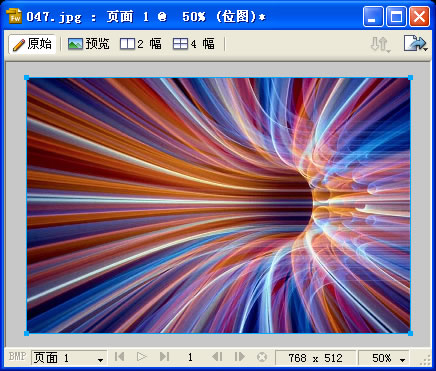
1、在Fireworks中打开素材图像,如下图所示。
注意选择色彩丰富的背景,处理效果会比较好。

图示:打开素材图像
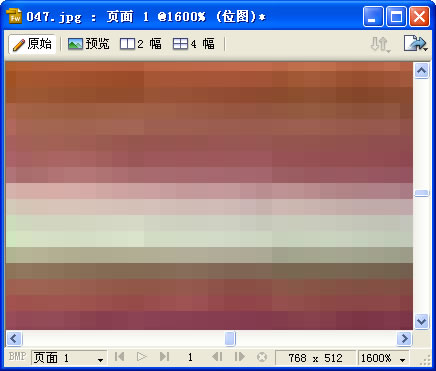
2、按快捷键【Ctrl+6】,把图像的显示比例放大到原来的1600%,如下图所示。

图示:放大显示比例
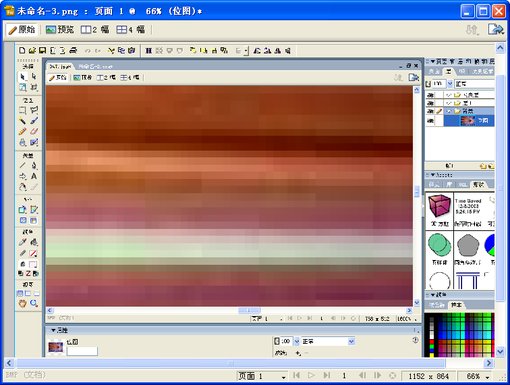
3、按键盘上的【Print Screen】键截屏,然后在Fireworks中创建一个新的画布,按快捷键【Ctrl+V】,把截取的屏幕图像粘贴到画布中,如下图所示。

图示:复制截取的屏幕图像
4、使用【裁剪】工具裁剪需要的部分,然后在【属性】面板中添加2到3次【锐化】滤镜即可。可以基于这个图像效果为背景来设计网页通栏,效果如下图所示。

图示:网页通栏效果
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2804.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















