使用CSS实现页面复选框的方法
产品篇
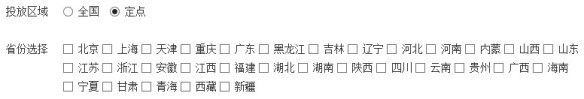
在我们的后台中,需要设置广告精准投放的区域,也就是要在全国31个省、自治区、直辖市中选择。那么,出现下面这幅景象也就理所应当了:

这样做有几个问题:
选项很多,没有规律,找起来很累
如果是一个已经选择了部分选项的广告,修改时仍然需要用肉眼寻找,无法一眼看出来投放到哪些省份
选完一个,再选下一个,还要从头找,甚至会被已经选过的影响
于是我想,首先应该把所有选项分为“已选中“和“未选中“两批,解决第2个问题,减轻第3个问题;其次复选框本身的价值不大,可以被替换为其它样式;唯一可能引入的问题,就是点选时,用户的预期是看到复选框里出现一个小对勾,表示选中,如果我把它移开放到“已选中“组里,用户可能会迷惑,需要一些时间学习。
于是我跟某产品经理朋友聊了聊这个想法,他表示确实可能造成用户迷惑,不过如果能加入动画效果,那么基本没问题。嗯,开始动手。
技术实现篇
近日flexbox规范定案,各浏览器相继支持display:flex;,同时传来一条好消息,新实现比老实现display:box;快很多。这次我打算用flexbox来解决问题,因为里面有一个很重要的属性:order(之前叫box-ordinal-group),它可以改变布局中元素的排列顺序,配合CSS3新增的选择器,应该可以满足需要。
第一步 分拆选中/未选中
(关于flexbox的知识,可以通过Google了解,虽然搜到的多是上一个版本,不过和最终版差别不大,只是叫法不同。本文不再过多讲解,我就当大家都会了)
本身的样式不能修改,所以我们必须借助的帮助;实现选中/未选中区分,那自然就要用到伪类:checked;选择器一定是从外到内、从前到后的,没法选择父级元素,所以不能用
CSS Code复制内容到剪贴板
很简单哈,不解释了。CSS3新增了“下一节点“选择器 +,用来选择某节点的下一个节点,结合:checked伪类就可以将选中的和它临近的
CSS Code复制内容到剪贴板
#container {
display:flex;
flex-direction:row;
flex-wrap:wrap;
}
#container input,
#container label {
order: 2; //所有选项、label顺序为2
}
input[type=checkbox]:checked,
input[type=checkbox]:checked + label {
order: 0; // 越小越靠前
}
不过这样只是把选中的内容提前,视觉上没有真正的分割。所以我决定再加入一根分割线,上面是选中的,下面是未选的。这个时候我们需要用到 ~ 这个选择器,选择某节点后面的节点:
CSS Code复制内容到剪贴板
hr {
display:none; // 默认情况下,没选任何选项,分割线隐藏
order: 1; // 分割线顺序为1
width:100%; // 保证独霸一行
}
input[type=checkbox]:checked ~ hr {
display:block; // 有选项被选中后才会显示分割线
}
这样基础功能实现了。不过视觉上,排版仍然不整齐,选中的选项和未选中的选项区分不算太明显,所以下一步我准备美化下checkbox。
第二步,美化CHECKBOX
做法与前面类似,也要用到CSS3新增的选择器。前面为了实现
CSS Code复制内容到剪贴板
input[type=checkbox] {
display: none;
}
label {
min-width: 120px;
border: 1px solid #CCC;
padding: 2px 8px;
text-align: center;
margin: 0 5px 5px 0;
background: #FFF;
color: #333;
border-radius: 3px;
box-sizing: border-box;
}
label:hover {
border-color: #ADADAD;
background: #EBEBEB;
cursor: pointer;
}
input[type=checkbox]:checked + label {
order: 0;
background-color: #5cb85c;
border-color: #4cae4c;
color: #FFF;
}
input[type=checkbox]:checked + label:hover {
background-color: #47a447;
border-color: #398439;
}
这样看起来还有上升空间,如果加上几个图标响应用户操作,那么学习成本会更低,对操作后的预期也会更准确。于是引用CDN上的font-awesome,使用:before伪类加上小图标,就得到了最终效果。
我无意中发现,这样批量添加删除时,鼠标可以常点不动,应该也是个意外的收获吧。
第三步,加入动画教育用户(失败)
至此功能基本做好了,不过由于修改了行为,可能导致用户迷惑,所以准备加个动画帮助用户理解这个交互。
可惜作为一个新功能,浏览器的支持尚不完善,虽然规范中规定“animatable: yes“,但是实测在Chrome v.30下也无法工作:
看来只有等新版浏览器发布后再去完善了。
兼容性
使用纯CSS做组件,几乎不用担心兼容性问题,因为浏览器本身就做了很好的向下兼容,代码最多不生效,一般不会错。
具体到这个组件,因为只针对视觉效果,没有增删改任何浏览器行为,所以兼容性也没有任何问题。不过最终效果呢,只有支持flexbox和CSS3选择符的浏览器才能正常渲染。
我的环境是Window 8 + Chrome v.30,以及小米2 + Chrome v.30,测试通过。
后记
如今CSS很强,纯CSS可以实现很多功能,希望今后能做出更多有价值的东西。分享这个组件的实现,希望对大家有用。
本文网址:https://www.dedexuexi.com/divcss/jc/1729.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












