用CSS3绘制三角形的简单方法
利用CSS的border以及它的属性值transparent来实现三角形,其中最主要的是要明白由于div的高度跟宽度都为0,margin,padding也为0,所以元素框的大小就是他的border的叠加,由于相邻boder会重叠,故存在内容宽高时其实任意一边存在的border都是梯形的,当div内容宽高为0时,border就表现为三角形,将四个border的颜色设置为transparent表示边框透明,而将右边框颜色再设置为红色就发现三角形出现了,其实这个三角形是右边框。
CSS Code复制内容到剪贴板
- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 0px;
- height: 0px;
- border: 100px solid transparent;
- border-right: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>
图解
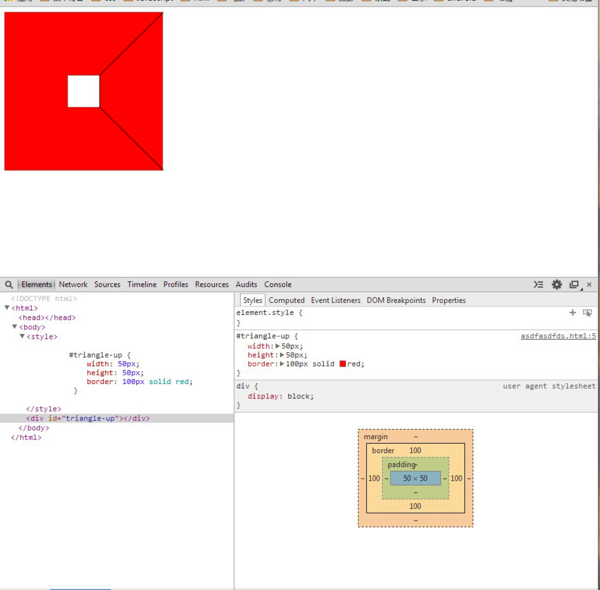
正常的框模型,div的内容width以及height均为50px.黑线划出来的区域就是它的右边框,呈现为一个梯形
- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 50px;
- height: 50px;
- border: 100px solid red;
- border-bottom: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>

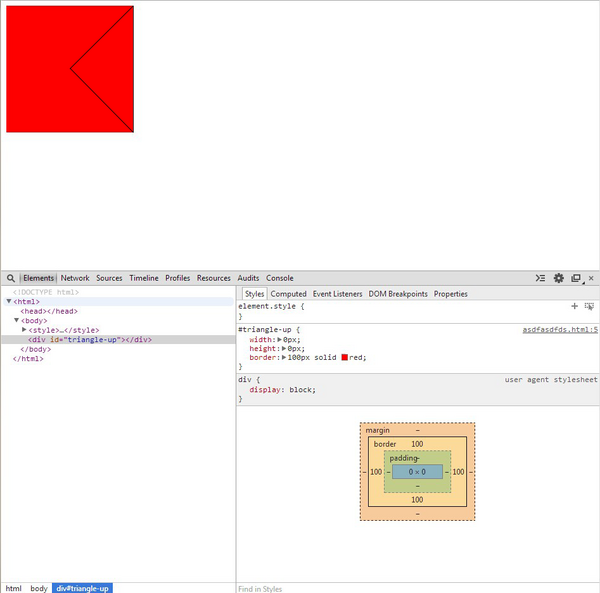
当div的内容width以及height均为0.黑线划出来的区域就是它的右边框,呈现为一个三角形
- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 0px;
- height: 0px;
- border: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>

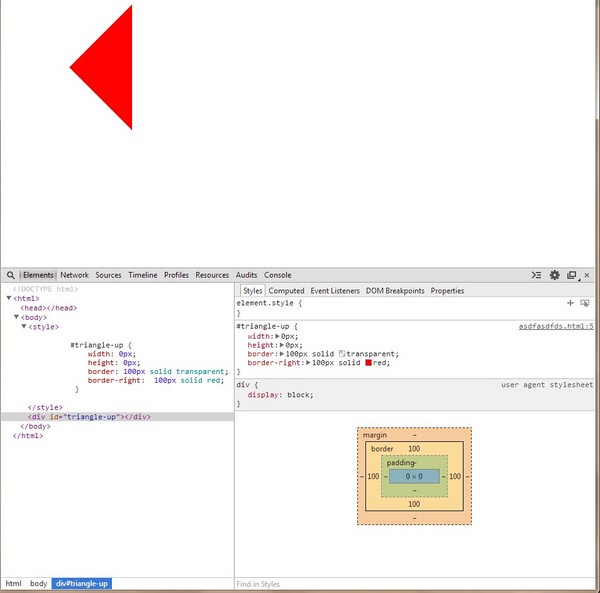
当div的内容width以及height均为0.上下左边框都为透明的时候,只有右边框显示为红色,三角形就看到了
- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 0px;
- height: 0px;
- border: 100px solid transparent;
- border-right: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>

结合css其他特性定能做出更有趣的一些效果!
本文网址:https://www.dedexuexi.com/divcss/jc/1702.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












