32个技术高超的CSS3网页设计欣赏
现在大多数浏览器支持CSS 3 技术,因此许多大胆且富有创意的设计师开始学习运用它,有一大票童鞋已经在CSS 3 的路上高歌猛进,以下就是它们的作品,每一个都酷炫难挡,根本停不下来!
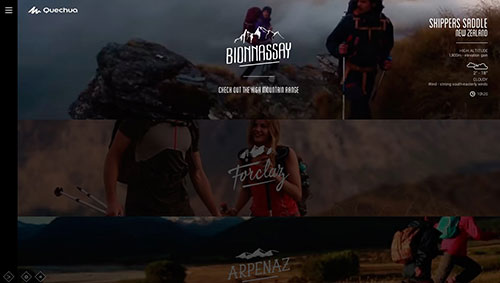
Quechua
有些网站就是喜欢带点动感,这个Quechua就是使用了视屏背景,视觉效果很好。

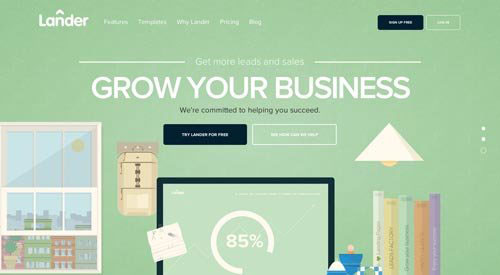
LanderApp

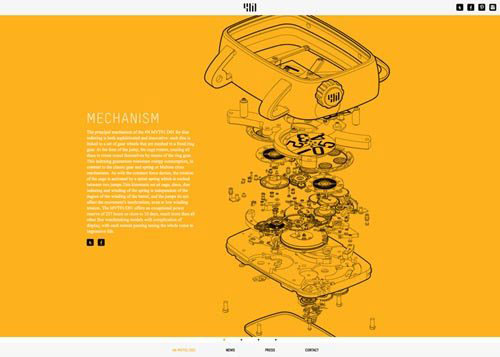
4N
4N高档手表网站设计,不仅技术厉害,设计师的绘画也令人惊叹啊,制作这样一个网站成本一定很高了。

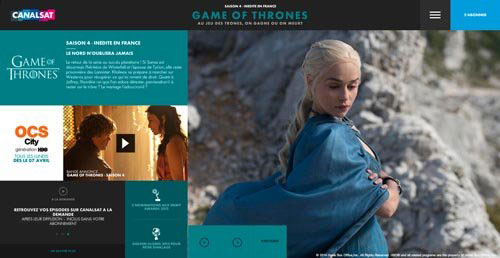
CanalSat Series

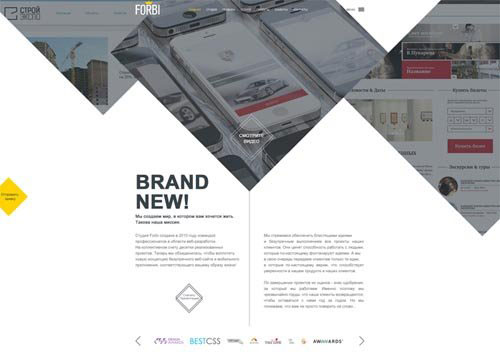
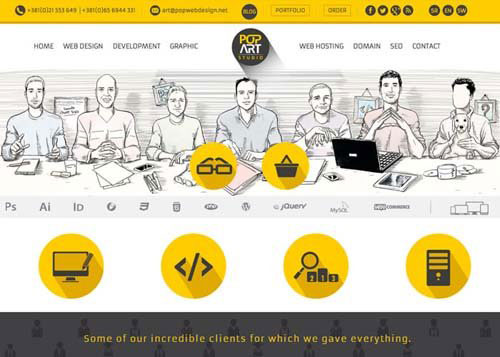
Forbi studio
Forbi工作室的网站设计,页面上的整体排版不错。

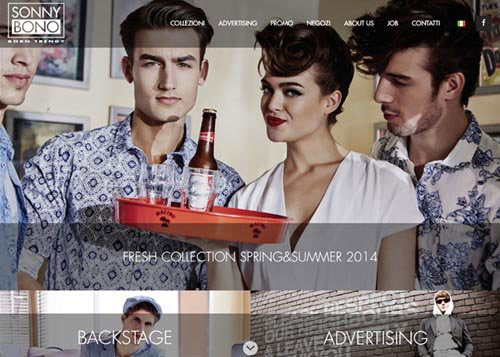
Sonnybono
BORN TRENDY. 一个现代时尚的网站。想制作时髦些,可以参考这个设计。

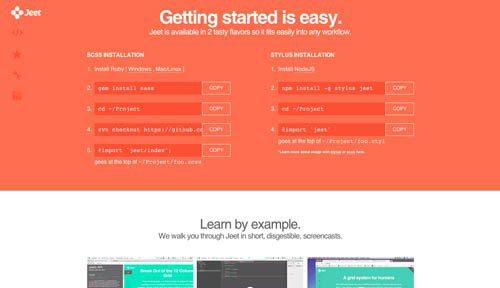
A grid system for humans

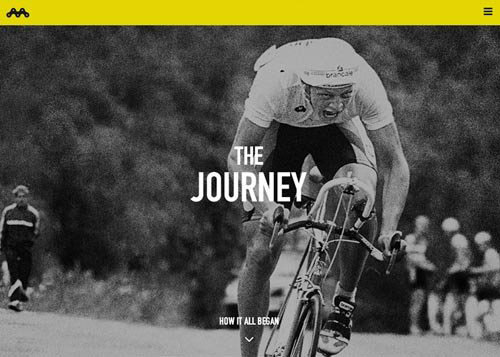
Magnus Backstedt

Torre 1961
其实网站首页不一定要展示很多东西,就像torre一样,一张产品图都能有另一番韵味。

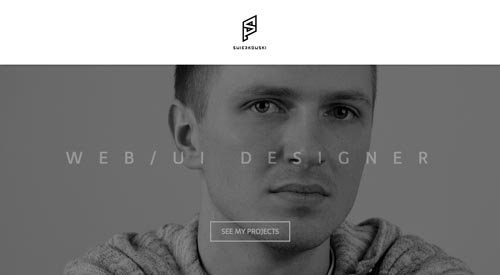
Piotr Swierkowski Portfolio

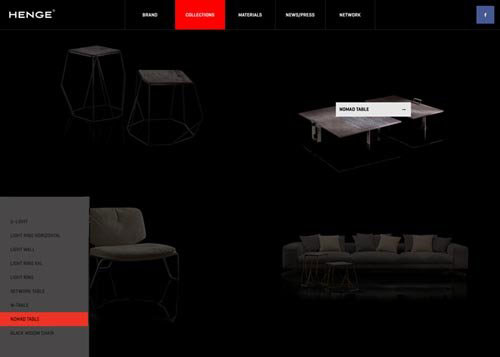
furnitures and design
一个家居设计网站,设计以干净简约为主。

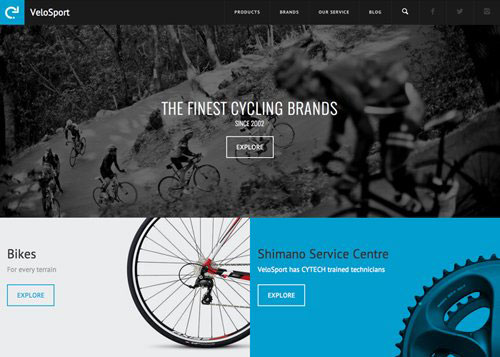
VeloSport
一家自行车产品官网,使用全屏的扁平化风格设计,发现很多有大图的网站现在都爱加loading图像……

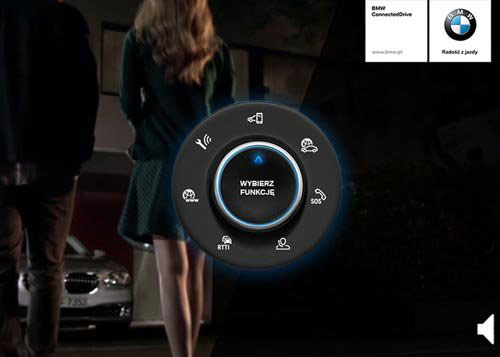
BMW ConnectedDrive
在感觉这些强大的技术同时,你的网速一定要跟得上…… 当然如果在国内,用BGP线路也不会慢的。

Digital Agency

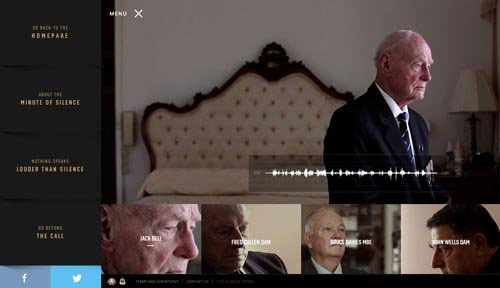
The Minute Of Silence

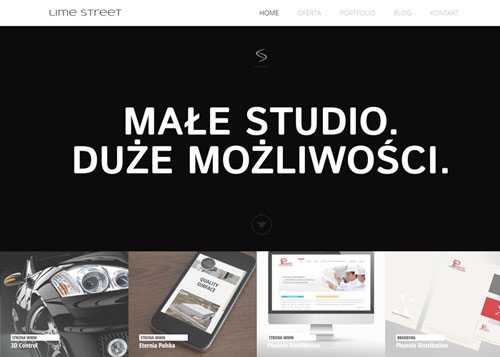
Lime Street
波兰的一家小型的网页设计公司网站。

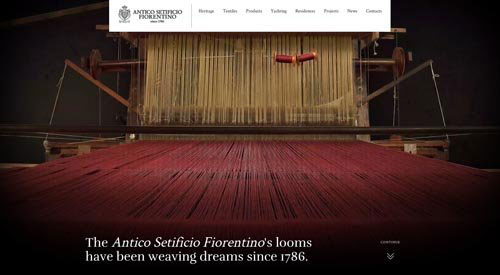
Antico Setificio Fiorentino
一家丝绸厂的网站。

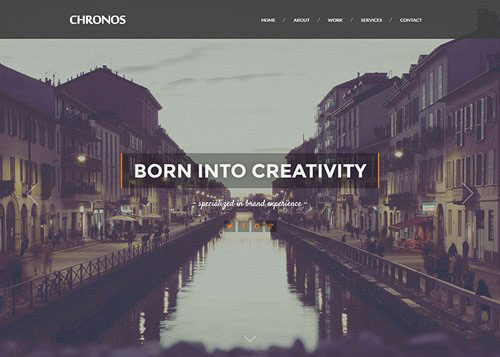
CHRONOS Parallax HTML Template

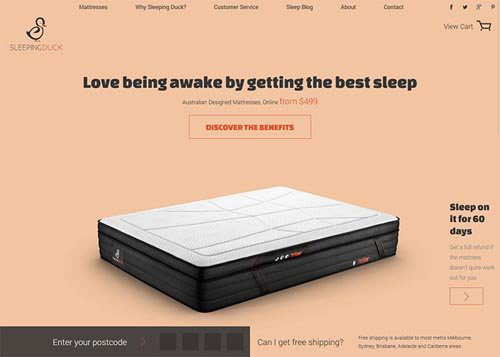
Sleeping Duck
一个集成购物功能的床垫品牌企业网站,它的购物体验非常不错,大家可以试下,不同于其它购物商城。

BARNYARD

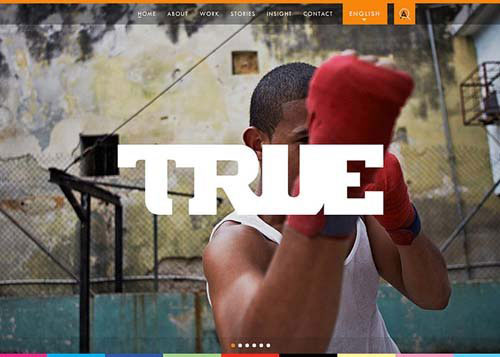
TRUE
国际化内容营销机构: TRUE.

Benetti

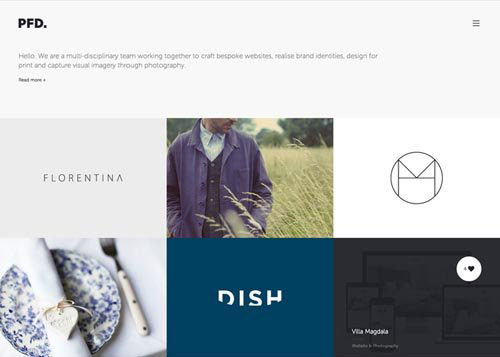
PFD

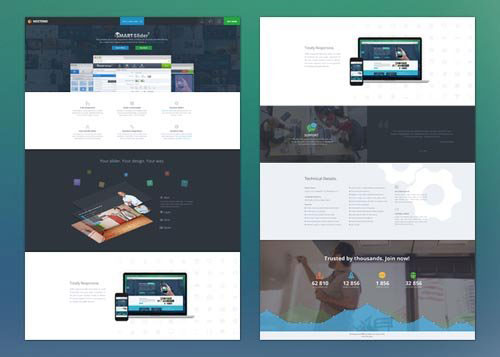
Smart Slider 2 – Demo

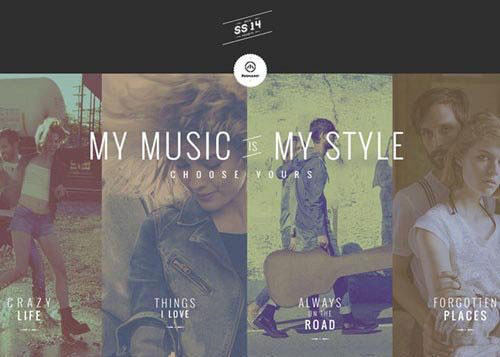
Music is my style

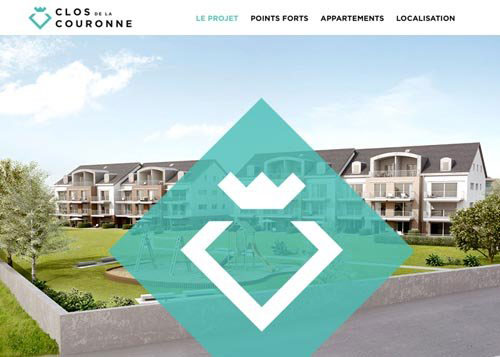
Clos de la Couronne

Gnarly!

Xbox Gift Card

Initiative Website

Social Soundscape

TheyCallMeBarry

最后
可以看出,使用CSS3技术的网站是非常有动感的,也是未来网页设计的一大趋势。也许也些动画很复杂,但没关系,我们可以从简单的做起,比如渐隐、旋转、左右平移、屏幕滚动后触发动画等等都是很好的办法。
本文网址:https://www.dedexuexi.com/divcss/jc/1457.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












