Flash制作时钟的实例教程
本例为用Flash AS3.0制作时钟的实例教程,为Flash AS入门教程第八课的延伸教程,希望能给朋友们带来帮助。
AS3.0实例教程二-时钟的制作
效果:

虽然制作时钟老套了点,但它确可以较全面地应用到时间日期和间隔等知识,仍不失为较好的入门练习。
一. AS3.0时间日期简介
时间和日期主要应用在读取时间日期和设置时间间隔两个方面。在AS3.0中时间日期仍然是用Date类来读取,与AS2.0相比3.0要获取时间日期更加方便一些。同样的要使用Date类首先要创建该类的一个实例,比如:
var nowtime:Date = new Date();
这样就获得了一个Date的实例:nowtime
直接调用Date实例的一些属性即可获得当前日期和时间,例:
nowtime.fullYear 当前年份
nowtime.month+1 当前月,month属性的值是0-11,所以要获得当前月份应该是month+1。
nowtime.date 当前日
nowtime.day 当前星期值为0-6
nowtime.hours 当前小时
nowtime. minutes 当前分钟
nowtime. seconds 当前秒钟
在AS3.0中设置时间间隔最常用的应该是Timer类。
首先创建一个Timer类的实例:
var 实例名称:Timer = new Timer(间隔的毫秒数,[重复次数]);
比如我们要设置一个每隔1秒钟执行一次,共要执行5秒钟的时间间隔:
var jg:Timer = new Timer(1000,5);
如果没有设置重复次数参数,那么将永不停止地每隔一间隔时间执行一次。
创建Timer实例后,就用该实例侦听TIMER事件,来调用函数:
jg. addEventListener(TimerEvent.TIMER,sc);
这样每隔一秒将调用一次sc函数,一共要调用5次。
还要用一句:
jg.start();
Timer实例开始起动。
将要执行的动作定义在一个函数中,如上面的sc函数:
格式: function 函数名(event:TimerEvent):void{
要执行的动作
}
下面是一个完整的Timer类应用的代码:
var i =0;
var jg:Timer = new Timer(1000,5);
jg. addEventListener(TimerEvent.TIMER,sc);
jg.start();
function sc(event:TimerEvent):void {
i++;
trace(i);
}
将上述代码粘帖在第一帧,测试影片,每秒钟将会输出一个数字,5秒后结束运行,最终结果是:
1
2
3
4
5
二、时钟的制作:
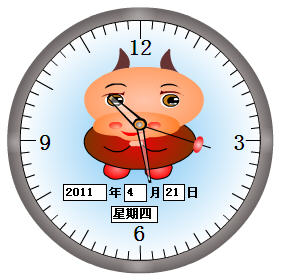
按下图制作好钟面及指针,时针,分针,秒针均为MC,注册点在底部正中,实例名称分别为sz_mc,fz_mc,mz_mc
年月日星期共4个动态文本框,实例名称分别为:y_txt,m_txt,d_txt,w_txt
var dqtime:Timer = new Timer(1000);
function xssj(event:TimerEvent):void{
var sj:Date = new Date();
var nf = sj.fullYear;
var yf = sj.month+1;
var rq = sj.date;
var xq = sj.day;
var h = sj.hours;
var m = sj.minutes;
var s = sj.seconds;
var axq:Array = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
y_txt.text = nf;
m_txt.text = yf;
d_txt.text = rq;
w_txt.text = axq[xq];
if(h>12){
h=h-12;
}
sz_mc.rotation = h*30+m/2;
fz_mc.rotation= m*6+s/10;
mz_mc.rotation = s*6;
}
dqtime.addEventListener(TimerEvent.TIMER,xssj);
dqtime.start();
本文网址:https://www.dedexuexi.com/wysj/flash/2918.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












