Dreamweaver 入门教程之创建导航条
如果不使用框架,可以在每个页面设置导航条,导航条设一组链接按钮,供浏览者选择使用。按钮有多种形式,下边介绍由鼠标经过图像变换按钮的组成的导航条制作:(导航条在页面顶部)
“鼠标经过图像“是当访问者用鼠标指针指向该图像时,该图像发生变化。
“鼠标经过图像“由两个图片组成:页面最初载入时显示的原始图像,访问者将鼠标指针移到原始图像上时显示另一幅图像。
提示:事先您要制作好按钮图像,确保每个按钮的图像都具有相同的宽度和高度(以像素为单位)。
请执行以下操作:
打开主页 (index.htm)
在“文档“窗口中,将插入点放置在要显示导航条的位置。一般在导航条上边要放置一个横幅图像(logo),导航条就安排在logo下边的位置。
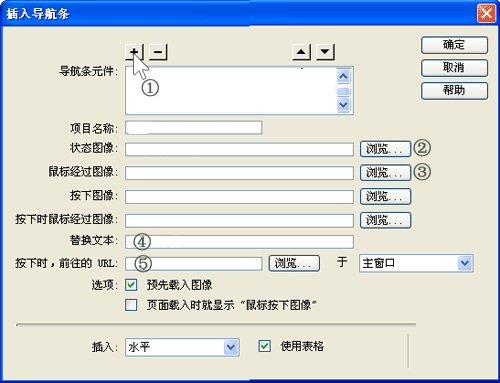
选择“插入“>“图像对象“>“导航条“。弹出对话框如下:

在“插入导航条“对话框中,单击顶部加号“+“按钮,按照上图所示①②③④⑤对应的文本框,填入相应的文件。即完成了一个按钮的添加。
然后,单击页面顶部的加号“+“按钮,添加另一个按钮。重复以上步骤,直至您所需的按钮添加完毕。
勾选“预先载入图像“,在对话框底部的“插入“菜单中,选中“水平“。勾选“使用表格“。
单击“确定“关闭该对话框,成功创建了导航条。
保存页面。
按F12,预览一下你的导航条,如果满意了,可以将该页面多次“另存为“其它页面,分别指定不同的名称。比如:p1.htm、p2.htm.....等。保存多少次视您的按钮数量而定。然后,分别打开其它页面进行编辑。
【注】:鼠标指针经过按钮,图像变化,只能在浏览器中看到效果。
本文网址:https://www.dedexuexi.com/wysj/dw/3089.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













