迅睿CMS百度ueditor编辑器分页教程
在使用迅睿cms网站管理系统的时候,很多人发现默认的ueditor编辑器没有分页功能按钮,那么我们如何解决这个问题呢?下面建站学习网小编给大家分享解决方法。
迅睿cms百度ueditor编辑器分页教程
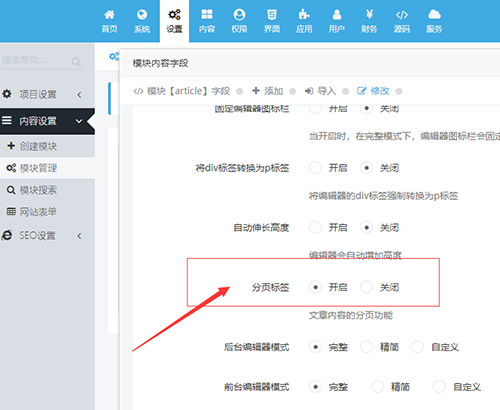
在后台--设置--内容设置--模块管理中的,对应模块的模块内容字段,找到内容字段content
然后,编辑内容字段

开启分页标签
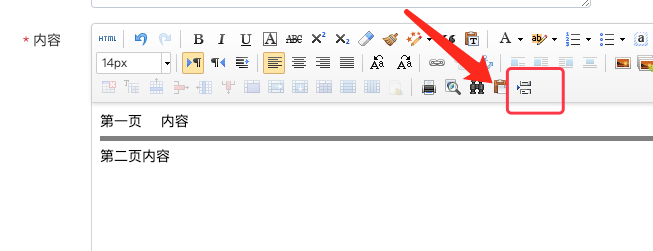
然后切换到发布内容界面就可以看到!

前端show.html内容分页标签写法是:
<!--如果存在分页时循环输出分页数与标题-->
{loop $content_page $sn $t}
{if $pageid==$sn}
<span>{$sn}</span>
{else}
<a href="{php echo $sn > 1 ? str_replace('[page]', $sn, $urlrule) : $url;}">{$sn}</a>
{/if}
{/loop}
{if $pageid<2}
当前是第一页
{/if}
{if $content_page && $pageid == dr_count($content_page)}
当前是最后一页
{/if} 本文网址:https://www.dedexuexi.com/jzjc/xrjc/azsy/3480.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。