CSS的ul和li实现横向排列和去掉li的点
怎么实现ul的横向排列和去掉li那个烦人的点,现在找到方法了,在此与大家分享下,感兴趣的朋友可以参考下,以备不时之需
今天做网页是老是不懂怎么实现ul的横向排列和去掉li那个烦人的点,现在找到方法了,做个笔记:
代码如下:
#ul {
float:left;
}
#ul li {
float:left;
list-style:none;
}
顺便拓展一下li的list-style:
代码如下:
ul {
list-style:square inside url('.../.img');
}
ul {
list-style:circle;
}
ol {
list-style:upper-roman;
}
ol {
list-style:lower-alpha;
}
再写个今天看到的东西,是关于dl,dt,dd的,其实就是类似于子类的,我比较少见到各个网页上用:
代码如下:
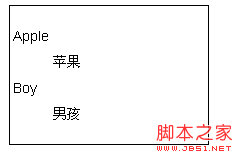
<dl>
<dt>Apple</dt>
<dd>苹果</dd>
<dt>Boy</dt>
<dd>男孩</dd>
</dl>
效果如下:

本文网址:https://www.dedexuexi.com/divcss/jc/2240.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:技巧












