CSS圆角矩形的技巧
所谓的CSS高级技巧...其实是一些对基本技巧的创意组合, 任何手段和技巧都是解决问题的方法. 只要学会这种思考问题的方法, 你也能拥有属于自己的CSS秘籍.
CSS2 还没有办法创造出曲线边框, 明显的, 仅仅方框是没办法满足我们设计师的. 所以CSS圆角技术到现在还是那么的火.
1. 固定宽度的纯色圆角矩形

在众多圆角技术中, 固定宽度的圆角矩形应该是最容易实现的, 只需要2个图片以及一段简单的html代码.
html代码如下: Webjx.Com
标题
内容
图片大致如下:
top.gif bottom.gif
CSS代码大致如下:
.wrapper{width:181px;background:#8cc355 url(../images/bottom.gif) no-repeat left bottom;}
.wrapper h1{padding:10px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 10px 20px;}
Tips:
wrapper中的宽度(width)是图片的真实宽度, 背景中的背景色是与纯色图片相同的颜色.
h1和p中相应设置了内补丁,为了内容不重叠或碰到外框.
图片需要有背景色, 即除了圆角矩形纯色部分的颜色以外的区域需要有和当前容器( div class="wrapper" )所在的父级容器相同的背景色.
这种方法适用于宽度固定, 高度自适应的纯色圆角矩形.
2. 固定宽度的非纯色圆角矩形

这个方法是上一个方法的延伸, 这次我们不在容器上定义背景色, 而是定义重复的背景图片.
html代码如下:
标题
内容
图片大致如下: 网页教学网
top.gif bottom.gif tile.gif
CSS代码大致如下:
.wrapper{width:183px;background:url(../images/tile.gif) repeat-y center;}
.wrapper h1{padding:20px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 20px 20px;background:url(../images/bottom.gif) no-repeat left bottom;}
Tips:
特性与第一个方法类似;
不能适用于非垂直改变的背景图像.
PS. 固定高度的圆角矩形也可以类似的完成,不赘述了
3. 滑动门技术(Sliding Doors)
前面的两种圆角矩形都是固定宽度的,只能在垂直方向上自适应增长(或水平方向上), 如果需要同时在垂直方向与水平方向上自适应增长尺寸的话, 很显然前两种方法不适用. 这时我们就可以采用所谓的滑动门技术.
原理:

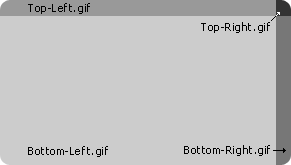
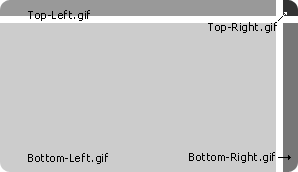
Top-Left.gif 与 Bottom-Left.gif 都是大图像, Top-Right.gif 和 Bottom-Right.gif 都是小图像, 小图像在大图像上根据尺寸进行自动滑动以适应内容.
该方法用到2组4个图片: 1组Top图片构成顶部圆角, 1组Bottom图片构成底部圆角以及主体. 注意容器的最大高度和宽度不能超过图片的最大高度和宽度.
图片的结构位置: 网页教学网

html代码大致如下:
标题
内容
CSS代码大致如下:
.wrapper{width:20em;background:#ccc url(../images/bottom-left.gif) no-repeat left bottom;}
.box-outer{background:url(../images/bottom-right.gif) no-repeat right bottom;}
.box-inner{background:url(../images/top-left.gif) no-repeat left top;}
.wrapper h1{padding:2%;background:url(../images/top-right.gif) no-repeat right top;}
.wrapper p{padding:2%;}
Tips:
该方法很好的解决了容器扩展的问题, 但是要注意容器的最大尺寸不要超过背景图片所能构成的最大尺寸;
该方法需要2组额外的没有任何语义的标签, 在结构上并不理想, 我们可以用JavaScript和DOM动态添加额外元素来避免这个问题, JavaScript不作讨论.
滑动门适用范围很广, 以至于随处可见.
4. 山顶角(MountainTop)
Web大师Dan Cederholm的发明, 和他在Web Standard Solutions中的变色龙小图标有异曲同工之妙.
如果用 3.滑动门 的技术创建多种颜色的圆角矩形, 那是不是要建立多组不同颜色的图片呢? 那是不是会很麻烦呀? 幸运的是Dan为我们带来了山顶角. 他建立的不是多种颜色的图片组, 而是一组圆角的蒙板. 用蒙板盖住背景色, 生成圆角矩形, 这种逆向思维令人敬佩.

圆角蒙板
基本的HTML代码和CSS代码与上例相同, 也需要4个不同的圆角蒙板. 代码不做重复.
Tips:
可以使用.png来创建圆滑的透明蒙板, 但介于IE6和以下版本不支持png-24的透明效果, 需要用到Hacks, 所以不太推荐. 所以对于gif图片的蒙板, 对于小弧度的圆角矩形效果较好, 大弧度的圆角矩形可能会出现锯齿. 同样的需要添加额外的非语义标签, 语义化狂热者们可以用JavaScript来完成这个工作.
5. CSS Sprites 圆角
CSS Sprites并不是专门制作圆角矩形的, 但是它提供了一种制作圆角矩形的方案.

结构构成图
实际用到的圆角小图
只单单用background的position来指定圆角图片背景定位, 但是会多出很多额外标签, 这里不做推荐.
本文网址:https://www.dedexuexi.com/divcss/jc/2187.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












