提高编写CSS代码效率的10个习惯
这篇文章介绍了提高编写CSS代码效率的10个习惯,看了觉得不错,大家可以学习一下。文章底部有原文链接。
1、保持一贯性。
就像其它的任何事一样,值得一直保持一贯性。保持连贯性,而不是想到什么就给id和class命名什么。
CSS的级联样式有利于加深你的记忆,而且充分利用样式的继承去设置样式表。
首先声明通用的部分的样式,然后继续声明不通用的。这样当你需要的时候更容易的去覆盖一个特定的样式。因为样式更易于阅读和更具逻辑性,你会发现编写CSS更迅速。
使用一种最是适合你的方式。
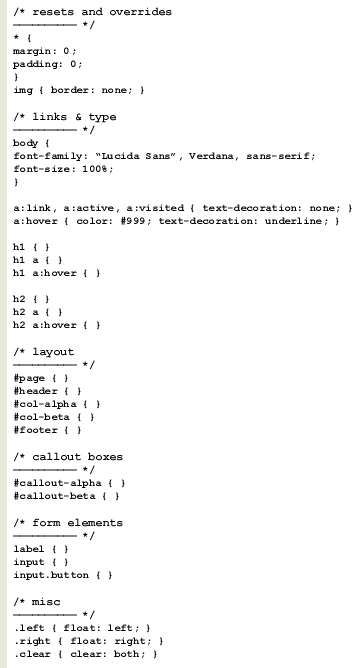
复位和覆盖
链接和类型
主要布局
二次布局结构
表单元素
杂项

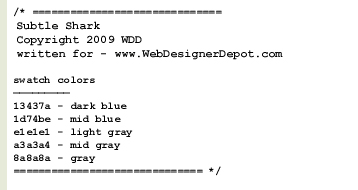
2、注释标题,日期和签名
当样式被重写的时候遇到问题,可以很方便的找到是原始样式的编写者。当设计模板或者主题的时候这也是一个很好的习惯。

稍等…什么是swatch colors(色板颜色)?根据多年的经验,我发现在样式表中添加通用颜色的列表注释,在开始编写代码和以后的维护代码都是好非常有帮助的。
节省了你打开photoshop来取色的或者打开网站的风格指南文档的步骤。当你需要指定的蓝色,滚动到顶端的注释找到相关颜色代码复制即可。
3、整理出一套模板库
一旦你决定使用一种结构,删除不是多余的部分留下主框架并且保存一个通用样式模板以备以后使用。
同时你可以保存多种版本的模板已适应不同结构的网站。
如:2列布局、博客布局、等等…。Coda(苹果系统下的编辑器)http://www.panic.com/coda/ 有很强的编辑功能,让你的编写代码更加容易。其它的编辑器也有类试的功能,只要使用相同的批处理文件,就会工作很nicely。
如果每次都从头,尤其每次以相同的习惯和方法写一遍样式,会让人很抓狂。
4、使用有用的命名规则
尤其在我声明一个列的id同时将它们命名为col-alpha和col-beta的地方注意一下。为什么不叫col-left和col-right?
时常需要想想将来的编辑。
明年你可以需要重新设计你的网站并移动左右边栏。你不应该因为仅仅改变了位置而去重名你的html元素并重命名你的样式id。
当然,你只需要重新定义元素的左右列的位置并保持这id仍然为#col-left,但是就会产生让人困惑的问题?如果是叫left,不要指望它一直是实现居左的。这样在移动元素以后,不会给你太多的空间的命名方式。
CSS的优点之一就是让内容现实不同风格能力。你重构网站的时候,完全可以只是修改CSS而不去修改HTML。
因此,不要让因为CSS的名字而局限。通过使用更通用的命名约定并保持一致性。
给位置或者样式以固定的命名方式。如命名一个叫.link-blue的class将会让你麻烦不断,当客户要求你讲链接的蓝色改成橘色的时候将会让你的样式变的很凌乱不堪。
因此命名的规则建立在他们是什么,而不是他们看起来像什么。例如,
通用方面:.comment-deta > .comment-blue
约束方面:.post-title > .post-largefont
.comment-deta更通用,.post-title约束更少。
5、使用连字符而不使用下划线
有些比较老的浏览器对取得带下划线的CSS会出现问题,或就是不支持下划线。
因此为了让代码拥有更好的向后兼容性,培养使用连字符成为一个习惯。使用#col-alpha 而别使用 #col_alpha。
6、避免重复定义
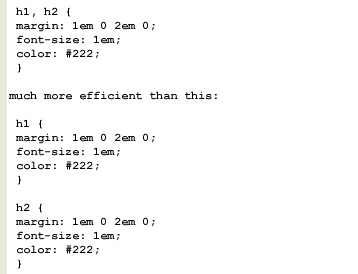
重复的属性尽可能避免重复定义,而需要分组定义元素的属性。如果您的h1和h2元素都是使用相同的字体大小、颜色、和边框等,他们完全和可以合并成组定义。
同时尽可能使用样式的简写方式。时常对一些相同定义的元素进行合并和定义使用简写。

详细写法:

简单写法:
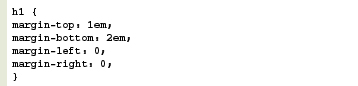
你了解CSS解释中的顺时针上、下、左、右简写方式,这是相当重要。
另外,如果你的顶部和底部,或者左边和右边的属性是相同的,你只需要两个命名。
例子中意思是距离顶部和底部都是1em,距离左右都是0em。
7、优化使样式轻量化。
使用好上边的提示,你才会真正的减少你的样式表的大小。越小越容易加载,越小越容易维护及更新。
尽可能采用分组,删除不需要的样式。
另一种CSS常用简写:当值为零的时候,你可以不指定度量单位。如果边距设置为0,你不用定义成0px或者0em。无论测量单位是什么0都是0,同时CSS是可以识别的。
8、代码基于火狐编写,然后针对webkit内核浏览器和IE浏览器进行调整
首先解决CSS在火狐浏览器下的一些让人头疼的问题。如果CSS在火狐下都有问题,其它浏览器下更可能出现问题。
9、进行验证
请使用W3C的CSS验证器进行验证。如果你坚持认为你的布局没有什么可以修改的时候,你可以使用CSS验证器对找出错误会有很大帮助。
10、保持页面的整洁性
支持单独的浏览器使用单独的CSS独立的样式表,同时javascript需要的样式、服务器端需要的样式、评论的样式。这样就可以避免一些不必要的ie的hack。只有这样才会保证样式的整洁性和可管理性。
本文网址:https://www.dedexuexi.com/divcss/jc/1948.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












