不同CSS技术及其CSS性能之间的差异
一、为什么我要测试CSS的性能
这是背景:
我是OOCSS(译者注:面向对象CSS)的忠实粉丝。但是最近工作,我一直使用Compass,SASS(译者注:SASS使CSS函数化,有诸如变量,嵌套,混合,继承等特性,需Ruby支持).我有时候感觉到OOCSS和SASS似乎有点古怪。我的一个朋友把我介绍给了Chris Eppstein(Compass的创建者),我们就SASS中的@extend方法进行了探讨。所以我决定创建一个CSS测试页面,用一种很原生态的方式来显示是否SASS的@extend方法和CSS的OOCSS方法之间有着显著的性能差异。
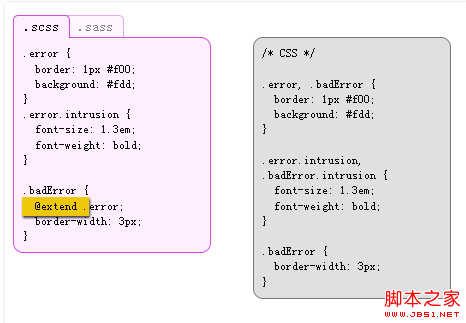
译者补充,下图为SASS@extend继承实现的示例截图:

关于OOCSS,Nicole Sullivan有份不错的ppt教案,具体见下面:
Object Oriented CSS
查看更多Nicole Sullivan的presentations.
本想翻译下的,结果此幻灯片被作者设置为不能下载,要是自己翻译并重新制作份幻灯片,是腾不出那么多时间的,所以作罢。其有两个主要原则:
* 分离结构和皮肤
* 分离容器和内容
此原则多少与自己“CSS样式分离之再分离“一文中提到的一些思想类似。
二、测试如何工作的
此测试制造了差不多2000个box,所有的box都有一个独一无二的背景(样式)。有几种格式用来测试(见下面的链接),你可以逐个更改以测试器速度的差异。只要根据您的意愿点击相应的链接。
此测试用了一小段脚本,此段脚本来自Steve Souder的博文:Performance Impact of CSS Selectors(CSS选择器的性能影响)
Steve的文章可以说是进入了CSS选择器性能更细致的一个境界,非常值得阅读。
三、CSS格式
1. OOCSS (似乎挺快的),双class,如:class="box box-#",基本的CSS样式在class box中,然后直添加背景样式在唯一的class中。
2. Sass @extend (速度不确定),一个class,如class="box-3",然后在基本规则上创建一个多选择器规则,如.box-1, .box-2 {generics}。
3. 嚣张的CSS 添加所有的基本CSS到一个唯一的class上,没有“瘦身“。
4. 使用ID选择器 虽然我不建议使用ID,但是用来测试还是值得一试的。
5. 没有CSS 很好的底线测试
代码示例?
OOCSS样式:一个主class,包含所有的共同规则,然后一个独特的规则使用其他class
复制代码代码如下:
.box {padding:25px;border:1px solid #000;border-radius:5px;}
.box-1 {background-color:#FFEE00;}
.box-2 {background-color:#00FFee;}
...
@extend样式:将所有的独特class归为一个,逗号分隔的使用公用属性的class列表。
复制代码代码如下:
.box-1,.box-2 {padding:25px;border:1px solid #000;border-radius:5px;}
.box-1 {background-color:#FFEE00;}
.box-2 {background-color:#00FFEE;}
...
长(肿胀)样式:所有的公共样式都分离到独一无二的class中。
复制代码代码如下:
.box-1 {
padding:25px;
border:1px solid #000;
border-radius:5px;
background-color:FFEE00;}
.box-2 {
padding:25px;
border:1px solid #000;
border-radius:5px;
background-color:00FFEE;}
...
无CSS:有点儿自我解释
四、测试结果
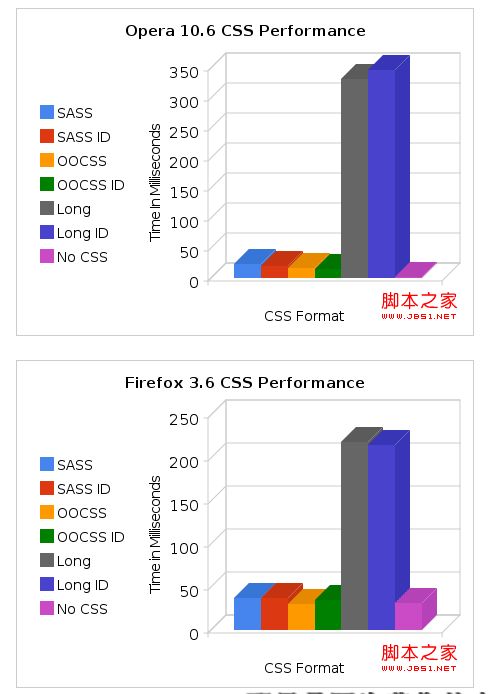
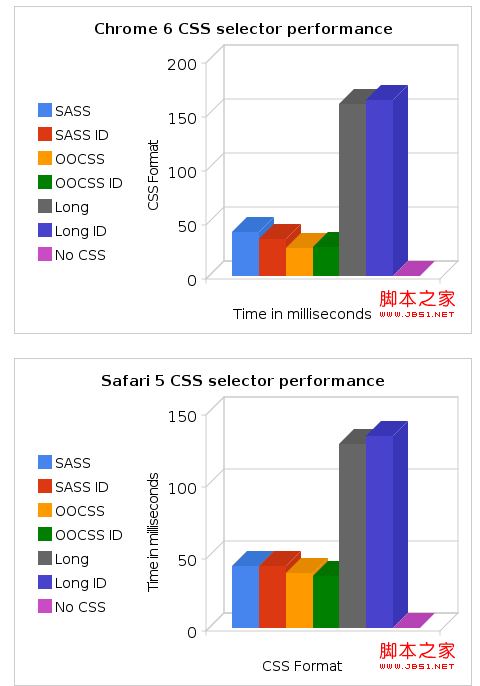
测试结果貌似挺有趣的,让我们看看一些图表好吗?


所以让我们先讨论下CSS性能,这里有些我发现的东东:
类(class)选择器和ID选择器基本上是相同的速度
SASS/Compass的@extend格式仅稍稍落后于OOCSS格式
臃肿的格式在大数量级速度比其他格式明显要慢
即使是极端的情况,最好与最坏的时间差异也在100-200毫秒之间
还有浏览器性能要注意的(加分):
大多数浏览器的表现大致相同,只是略快一些
火狐是测试的浏览器中最慢的
Opera渲染快速的CSS最快,渲染慢速的CSS最慢
还有就是我自己测试后的个人结论:
OOCSS和@extend格式相当快
肿胀的CSS有害性能
哦,,差点忘了,这里是测试页面。
更新:
在测试中我发现有一些出入,可能影响测试,所以我删除任何外部引用的文件,和其他可能影响CSS性能的东东(像是text-shadow)。
//zxx:以上是翻译的全部
五、简短开溜的结语
一般来讲,一个页面的CSS渲染效率的高低与该页面的CSS量有一定的关系。使用面对对象或是我提过的分离的思想都是精简CSS,提高CSS性能的不错的手段。
翻译能力有限,如果有什么不准确的地方欢迎指正。
就这些。
本文网址:https://www.dedexuexi.com/divcss/jc/1899.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:技巧












