8个对学习CSS3非常实用的帮助手册
今天这篇文章向大家分享几份对学习CSS3非常有帮助的手册,大家记得收藏起来。CSS3是对CSS 规范的一个很大的改善和增强,它使得Web开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写JavaScript才能实现的效果,如今只需 要简单的写几句CSS3代码就能实现。
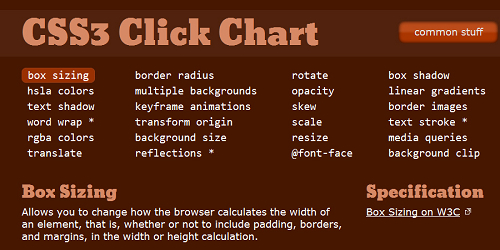
CSS3 Click Chart
演示 CSS3 特性的示例代码以及浏览器支持情况的详细信息。

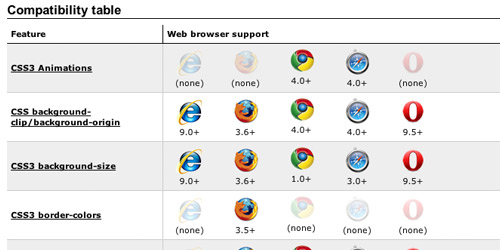
HTML5 & CSS3 Support
五大主流浏览器对 HTML5 和 CSS3 支持特性一览表,值得收藏!

CSS3 - Information and Samples
Robert Nyman 的博客有非常多的前端开发资料,这是CSS3的特性演示。

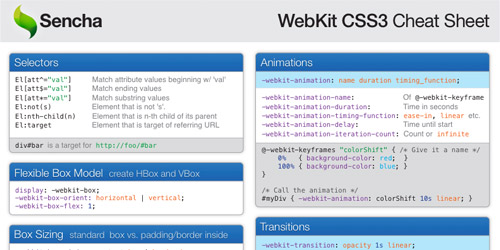
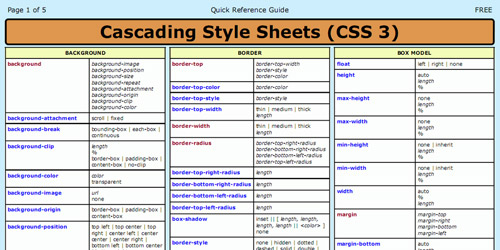
Sencha CSS3 Cheat Sheet
相信Web开发人员对Sencha公司都很熟悉,这份 WebKit CSS3 速查手册制作精美。

Idiomatic CSS
编写统一的,符合习惯的CSS原则,鼓励使用现有的、通用的、合理的CSS编写模式。

Smashing Magazine CSS3 Cheat Sheet
著名的 Smashing Magazine 博客分享的 CSS3 手册,有 gif 和 pdf 两种格式。

CSS3 Selector
W3C 官方的 CSS3 选择器文档,能够帮助你深入的了解 CSS3 选择器。

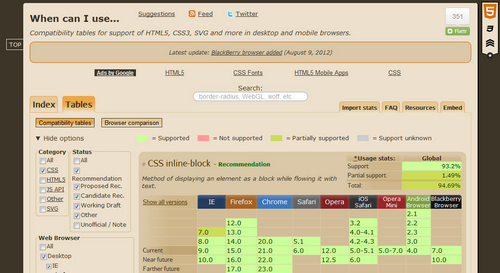
When can I use
压轴的这个网站,特别推荐给前端开发的朋友,可以查阅到非常详细的浏览器支持情况!

本文网址:https://www.dedexuexi.com/divcss/jc/1492.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












