织梦CMS自定义表单的前端分页显示实现方法
在做完DedeCMS为自定义表单添加内容判断功能后,我一直想实现另外一个功能,就是DedeCMS的自定义表单能像留言板插件一样把提交的表单内容在前端也展示出来并实现分页展示效果,研究了一阵子后,终于搞定,今天就教大家如何实现自定义表单的前端分页显示。
一、首先在网站的根目录建立php文件form.php,代码如下:
<?php
require_once('/include/common.inc.php');
require_once(DEDEINC.'/datalistcp.class.php');
$sql = "Select * From `dede_diyform1`";//可以接着加条件 例如order by id desc 排序
$dlist = new DataListCP();
$dlist->SetTemplet("templets/plus/form.htm");
$dlist->SetSource($sql);
$dlist->display();
?>
二、再在templets/plus目录下新建htm文件form.htm,代码如下:
{dede:config.pagesize value='5'/}<!--这里设置每页显示的条数-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>翻页</title>
</head>
<body>
<ul>
{dede:datalist}
<li>{dede:field.name /}-----{dede:field.sex /}<li>
{/dede:datalist}
</ul>
{dede:pagelist listsize=5/}
</body>
</html>
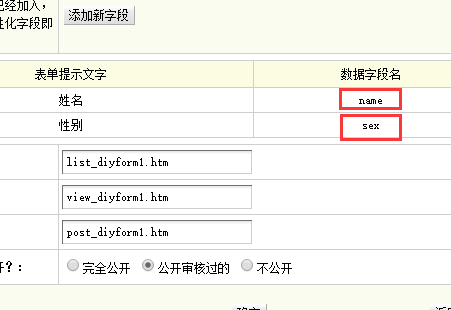
其中{dede:field.name /}和{dede:field.sex /} 根据你自己的自定义表单字段来填写的。

三、自定义表单提交后,后台的显示为:

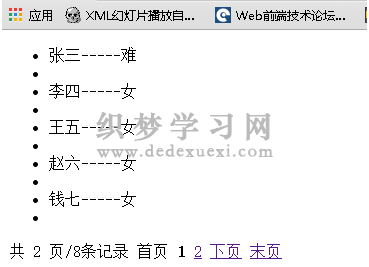
四、 前台显示为:

是不是非常简单,翻页的样式自己写个CSS 就搞定了。
本文网址:https://www.dedexuexi.com/dedejiaocheng/zmjq/3238.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。











