织梦CMS二次开发之联动菜单单选+多选功能
因为最近要给公司的网站改版,涉及到一个联动菜单多选来筛选文章的功能,要使用dede的后台,而dede又不能很好的支持联动菜单,自带的联动菜单很鸡肋,不能完美实现文章的筛选,这个就要需要自己动手进行二次开发了,网上有不少关于dede联动菜单的功能实现,但是很多都不能实现,综合一下之后终于搞定,现在把完整方法分享出来,希望可以帮到有需要的朋友。
无论是不是需要联动菜单的多选功能,首先都要先配置好单选功能,做好的联动筛选菜单功能最终效果为:

具体实现方法:
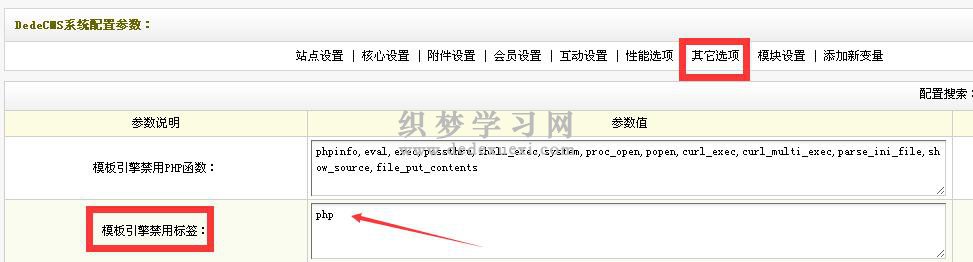
一、因为这个功能需要在模板里用到php标签,所以要先在后台开启支持php标签,打开后台—系统—系统基本参数—其他选项—模板引擎禁用标签:php,将后面的输入框中的php去掉。

二、修改include/arc.listview.class.php文件,因为这个文件的改动部分很多,建议直接下载我修改好的文件替换,如果你的arc.listview.class.php以前也做过改动,那么请在下载的文件里打开并搜索带有"yudoyudou"的注释,这些都是修改过的,直接复制带有注释的代码插入对应的位置即可。
三、 修改include/ extend.func.php文件,在最后面添加如下代码:
//dedecms联动筛选功能
function wwwcms_filter($str,$stype="inject") {
if ($stype=="inject") {
$str = str_replace(
array( "select", "insert", "update", "delete", "alter", "cas", "union", "into", "load_file", "outfile", "create", "join", "where", "like", "drop", "modify", "rename", "'", "/*", "*", "../", "./"),
array("","","","","","","","","","","","","","","",
"","","","","","",""),
$str);
} else if ($stype=="xss") {
$farr = array("/\s+/" ,
"/<(\/?)(script|META|STYLE|HTML|HEAD|BODY|STYLE |i?frame|b|strong|style|html|img|P|o:p|iframe|u |em|strike|BR|div|a|TABLE|TBODY|object|tr|td |st1:chsdate|FONT|span|MARQUEE|body|title |\r\n|link |meta|\?|\%)([^>]*?)>/isU",
"/(<[^>]*)on[a-zA-Z]+\s*=([^>]*>)/isU",
);
$tarr = array(" ",
"",
"\\1\\2",
);
$str = preg_replace($farr, $tarr, $str);
$str = str_replace(
array( "<", ">", "'", "\"", ";", "/*", "*", "../", "./"),
array("<",">","","","","","","",""),
$str);
}
return $str;
}
/**
* 载入自定义表单(用于发布)
*
* @access public
* @param string $fieldset 字段列表
* @param string $loadtype 载入类型
* @return string
*/
function AddFilter($channelid, $type=1, $fieldsnamef, $defaulttid, $loadtype='autofield')
{
global $tid,$dsql,$id;
$tid = $defaulttid ? $defaulttid : $tid;
if ($id!="")
{
$tidsq = $dsql->GetOne(" Select typeid From `dede_archives` where id='$id' ");
$tid = $tidsq["typeid"];
}
$nofilter = (isset($_REQUEST['TotalResult']) ? "&TotalResult=".$_REQUEST['TotalResult'] : '').(isset($_REQUEST['PageNo']) ? "&PageNo=".$_REQUEST['PageNo'] : '');
$filterarr = wwwcms_filter(stripos($_SERVER['REQUEST_URI'], "list.php?tid=") ? str_replace($nofilter, '', $_SERVER['REQUEST_URI']) : $GLOBALS['cfg_cmsurl']."/plus/list.php?tid=".$tid);
$cInfos = $dsql->GetOne(" Select * From `dede_channeltype` where id='$channelid' ");
$fieldset=$cInfos['fieldset'];
$dtp = new DedeTagParse();
$dtp->SetNameSpace('field','<','>');
$dtp->LoadSource($fieldset);
$dede_addonfields = '';
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $tid=>$ctag)
{
$fieldsname = $fieldsnamef ? explode(",", $fieldsnamef) : explode(",", $ctag->GetName());
if(($loadtype!='autofield' || ($loadtype=='autofield' && $ctag->GetAtt('autofield')==1)) && in_array($ctag->GetName(), $fieldsname) )
{
$href1 = explode($ctag->GetName().'=', $filterarr);
$href2 = explode('&', $href1[1]);
$fields_value = $href2[0];
$dede_addonfields .= '<div class="scv-shaixuan"><b>'.$ctag->GetAtt('itemname').':</b>';
switch ($type) {
case 1:
$dede_addonfields .= (preg_match("/&".$ctag->GetName()."=/is",$filterarr,$regm) ? '<a title="全部" href="'.str_replace("&".$ctag->GetName()."=".$fields_value,"",$filterarr).'">全部</a>' : '<span>全部</span>').' ';
$addonfields_items = explode(",",$ctag->GetAtt('default'));
for ($i=0; $i<count($addonfields_items); $i++)
{
$href = stripos($filterarr,$ctag->GetName().'=') ? str_replace("=".$fields_value,"=".urlencode($addonfields_items[$i]),$filterarr) : $filterarr.'&'.$ctag->GetName().'='.urlencode($addonfields_items[$i]);//echo $href;
$dede_addonfields .= ($fields_value!=urlencode($addonfields_items[$i]) ? '<a title="'.$addonfields_items[$i].'" href="'.$href.'">'.$addonfields_items[$i].'</a>' : '<span>'.$addonfields_items[$i].'</span>')." ";
}
$dede_addonfields .= '</div>';
break;
case 2:
$dede_addonfields .= '<select name="filter"'.$ctag->GetName().' onchange="window.location=this.options[this.selectedIndex].value">
'.'<option value="'.str_replace("&".$ctag->GetName()."=".$fields_value,"",$filterarr).'">全部</option>';
$addonfields_items = explode(",",$ctag->GetAtt('default'));
for ($i=0; $i<count($addonfields_items); $i++)
{
$href = stripos($filterarr,$ctag->GetName().'=') ? str_replace("=".$fields_value,"=".urlencode($addonfields_items
[$i]),$filterarr) : $filterarr.'&'.$ctag->GetName().'='.urlencode($addonfields_items[$i]);
$dede_addonfields .= '<option value="'.$href.'"'.($fields_value==urlencode($addonfields_items[$i]) ? ' selected="selected"' : '').'>'.$addonfields_items[$i].'</option>
';
}
$dede_addonfields .= '</select><br/>
';
break;
}
}
}
}
echo $dede_addonfields;
}
四、到这里php文件的修改部分完成,我们在指定的模型添加联动菜单的自定义字段,这里需要特别注意的是字段类型一定要选择按钮或者 select下拉框(有的地方显示option下拉框),如下图所示:

五、在我们的模板文件中需要显示联动菜单的位置加上调用代码:
{dede:php}AddFilter(17,1,'mj,sjsf,sgjd,zj,hx');{/dede:php}
代码解释:
AddFilter函数里面的第一个数字17是自定义内容模型的id号,各个内容模型的id请到后台内容模型管理里面查看;第二个数字1是表示筛选的样式,1是使用超链接进行选择,2是使用select下拉框选择,具体可以自己设置了查看效果;第三个部分’mj,sjsf,sgjd,zj,hx’是要添加筛选功能的字段名,这里有5个字段(大家根据自己要调用的字段来选择),注意需要用半角逗号隔开。
这样就可以在前台看到这种效果图了,可能有的朋友的样式不对,那么就在extend.func.php文件中查阅样式即可,这个不难,有点代码基础的都可以自行完成。
到这里可以实现联动菜单的单选功能,只需要单选的朋友到这里就可以结束了。而如果要实现多个多选功能则还要修改文件。
六、修改第二步中修改后的arc.listview.class.php文件,查找代码(大概在第809行):
$filtersql .= ($key!=“tid“ && $key!=“TotalResult“ && $key!=“PageNo“) ? “ AND $addtable.“.wwwcms_filter($key).“ = “.wwwcms_filter(iconv(“UTF-8″, “gb2312″, $value)).““ : “;
修改为:
if($key=="goodstype" || $key=="goodscolor" ){//你自定义字段的字段名(英文的那个name)
$count=0;
$nowsql ='';
$var=explode(",",wwwcms_filter(iconv("UTF-8", "gb2312", $value)));//iconv是转码的意思,如果你url传进来的参数是中文,就需要转码
if(!empty($var)){
foreach($var as $value){
if($count==0){
$filtersql.="and ($addtable.".wwwcms_filter($key)." like '%".$value."%'";
$count++;
}else{
$filtersql.="or $addtable.".wwwcms_filter($key)." like '%".$value."%'";
}
}
$filtersql.=")";
}
}else{
$filtersql .= ($key!="tid" && $key!="TotalResult" && $key!="PageNo") ? " AND $addtable.".wwwcms_filter($key)." = ".wwwcms_filter(iconv("UTF-8", "gb2312", $value))."" : '';//跟上面一样,如果传递的值是中文,那么就需要转码
}
这样就能实现了多选功能,而前台也是动态链接展示,路径类似于:http://www.xxx.com/plus/list.php?tid=1&lhx=三居室&fg=田园&cbfs=其他
到这里就可以全部实现DedeCMS二次开发之联动菜单多选功能。
本文网址:https://www.dedexuexi.com/dedejiaocheng/eckf/3251.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。