Flash游戏开发打小狗
游戏界面:

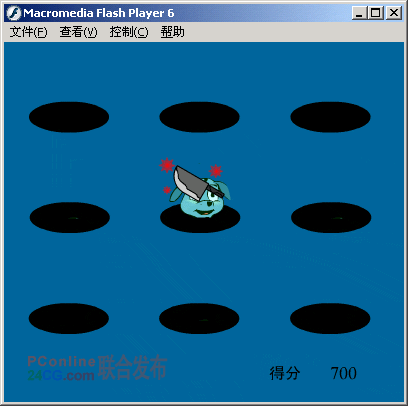
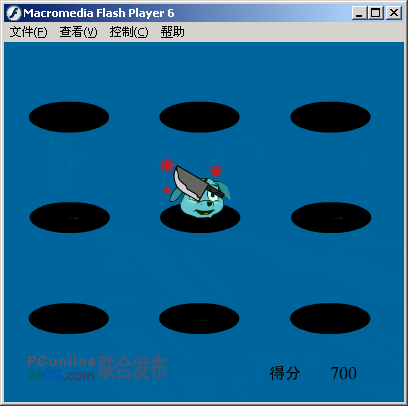
图1
游戏概述:
在Flash游戏中,打小狗(老鼠等)游戏是比较基础的游戏了。如果对Flash游戏设计有兴趣的朋友,想学习如何用Flash来制作游戏的朋友,可要好好学习这个游戏的制作哦。因为该游戏中使用的都是一些比较基础的、基本的和常用的ActionScript脚本语言。另外,我们也可以从中学到Flash游戏策划、设计到制作完成的一些概念、方法和技巧等知识。
游戏原理:
首先,游戏通过startdrag()、Mouse.hide()来改变隐藏原来的鼠标,把原先的鼠标换成菜刀,这样砍起来才过瘾嘛:)。使用Math.ramdon()并配合遮罩技术使小狗能随机得出现在洞口。最后的总分会在一个输入文本框中显示出来,见图1所示。
游戏玩法:
游戏的玩法很简单,相信大部分读者都应该知道。就是先移动鼠标到小狗的头上,然后安下鼠标左键,击中小狗就得分,否则得分为0。玩这个游戏的意义就在于,看谁能在一定的时间限制内,得到最多的分数,以测验谁头脑反应的最块,谁操作鼠标最灵活。
游戏定义:
在设计游戏前,总需要考虑这样几个问题,游戏环境的形成、规则的创建以及如何编写游戏的代码。但幸运的的是,这个打小狗(老鼠等)的游戏定义起来并不复杂。
1.游戏环境。首先要考虑的是游戏在怎样的一个环境中进行。这是实现一个简单的顺序游戏最关键的部分。该游戏中,通过随机的方法来让小狗出现,这一点确保了游戏的可玩性。对游戏而言,可玩性是很重要的,没有可玩性的游戏是不会有玩家去玩第二次的。
2.控制方法。玩家如何控制游戏中的角色,操作是否方便有决定了游戏的可玩性。我们可以设定许多行为方法来控制游戏主角的运动。在该游戏中,主要是让玩家能够自由的控制鼠标。
3.游戏结束。游戏中最困难的事情之一就是判定游戏是否结束。当游戏运行一段时间后,游戏将会停止,并在动态文本中显示出玩家的最后得分。
游戏制作:
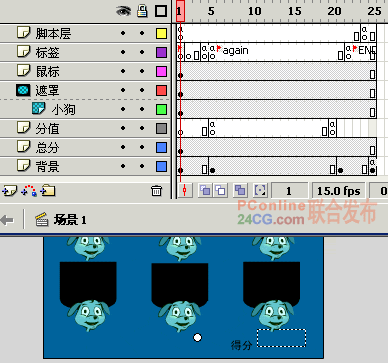
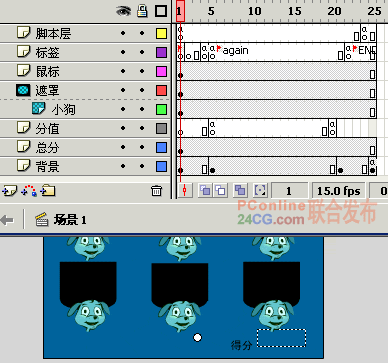
打开Flash MX,设置场景大小为400px×360px,背景色为#006699,帧频为15fps。在游戏制作之前,为了让大家有一个整体的感觉,并在以后的设计中做到心中有数,所以笔者在游戏设计制作前先让大家看看游戏主场景中层与帧的结构关系。如图2所示。

图2
:

图1
源文件下载:点击这里进入下载页面
游戏概述:
在Flash游戏中,打小狗(老鼠等)游戏是比较基础的游戏了。如果对Flash游戏设计有兴趣的朋友,想学习如何用Flash来制作游戏的朋友,可要好好学习这个游戏的制作哦。因为该游戏中使用的都是一些比较基础的、基本的和常用的ActionScript脚本语言。另外,我们也可以从中学到Flash游戏策划、设计到制作完成的一些概念、方法和技巧等知识。
游戏原理:
首先,游戏通过startdrag()、Mouse.hide()来改变隐藏原来的鼠标,把原先的鼠标换成菜刀,这样砍起来才过瘾嘛:)。使用Math.ramdon()并配合遮罩技术使小狗能随机得出现在洞口。最后的总分会在一个输入文本框中显示出来,见图1所示。
游戏玩法:
游戏的玩法很简单,相信大部分读者都应该知道。就是先移动鼠标到小狗的头上,然后安下鼠标左键,击中小狗就得分,否则得分为0。玩这个游戏的意义就在于,看谁能在一定的时间限制内,得到最多的分数,以测验谁头脑反应的最块,谁操作鼠标最灵活。
游戏定义:
在设计游戏前,总需要考虑这样几个问题,游戏环境的形成、规则的创建以及如何编写游戏的代码。但幸运的的是,这个打小狗(老鼠等)的游戏定义起来并不复杂。
1.游戏环境。首先要考虑的是游戏在怎样的一个环境中进行。这是实现一个简单的顺序游戏最关键的部分。该游戏中,通过随机的方法来让小狗出现,这一点确保了游戏的可玩性。对游戏而言,可玩性是很重要的,没有可玩性的游戏是不会有玩家去玩第二次的。
2.控制方法。玩家如何控制游戏中的角色,操作是否方便有决定了游戏的可玩性。我们可以设定许多行为方法来控制游戏主角的运动。在该游戏中,主要是让玩家能够自由的控制鼠标。
3.游戏结束。游戏中最困难的事情之一就是判定游戏是否结束。当游戏运行一段时间后,游戏将会停止,并在动态文本中显示出玩家的最后得分。
游戏制作:
打开Flash MX,设置场景大小为400px×360px,背景色为#006699,帧频为15fps。在游戏制作之前,为了让大家有一个整体的感觉,并在以后的设计中做到心中有数,所以笔者在游戏设计制作前先让大家看看游戏主场景中层与帧的结构关系。如图2所示。

图2
原文地址:http://soft.zol.com.cn/41/419500.html 提示:试试“← →“可以实现快速翻页
本文网址:https://www.dedexuexi.com/wysj/flash/2770.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












