Fireworks 工作区概述
工作区概述
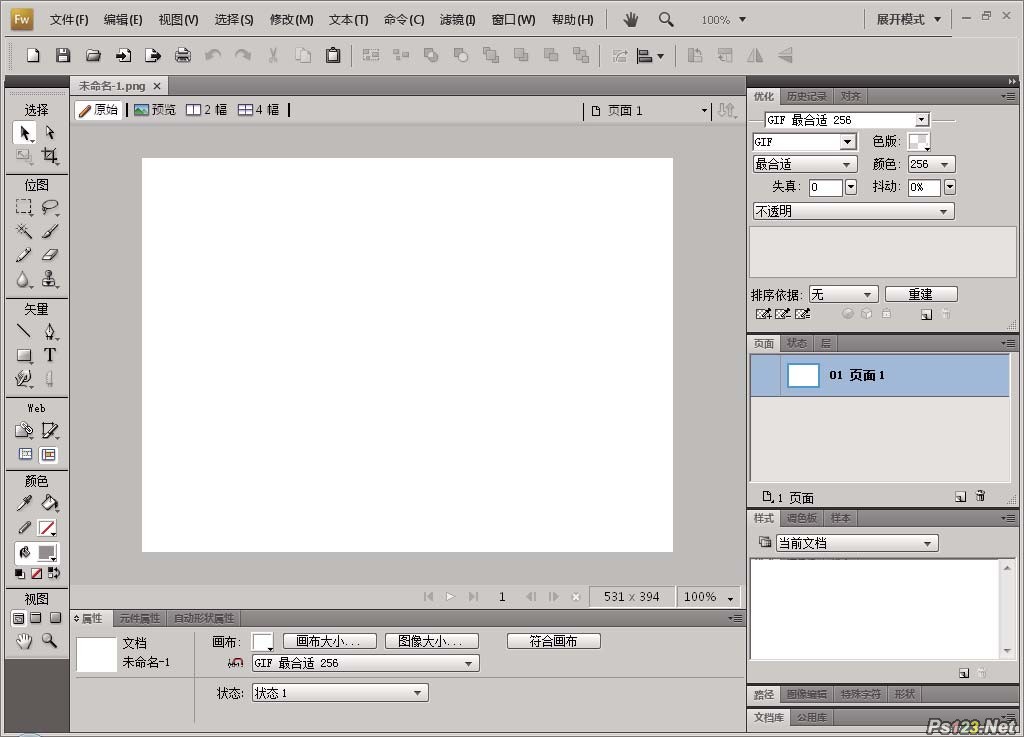
第一次在 Adobe® Fireworks® 中打开文档时,工作区中包括“ 工具“ 面板、“ 属性“ 检查器、菜单和其它一些面板。“ 工具“面板位于屏幕的左侧,该面板分成了多个类别并用标签标明,其中包括位图、矢量和 Web 工具组。“ 属性“ 检查器默认情况下出现在文档的底部,它最初显示文档的属性。然后,当您在文档中工作时,它将改为显示新近所选工具或当前所选对象的属性。面板最初沿屏幕右侧成组停放。文档窗口出现在程序的中心。

“ 开始“ 页
当您启动 Fireworks 而没有打开文档时, Fireworks“ 开始“ 页出现在工作环境中。“ 开始“ 页使您可以快速访问 Fireworks
教程、最近的文件以及 Fireworks Exchange (您可以在其中将一些新能力添加到某些 Fireworks 功能中)。若要禁用“ 开始
“ 页,请在“ 开始“ 页打开时单击“ 不再显示此对话框“。
关于 Fireworks 面板
面板是浮动的控件,能够帮助您编辑所选对象的各个方面或文档的元素。面板使您可以处理状态、层、元件、颜色样本等。每
个面板都是可拖动的,因此您可以按自定义排列方式对面板进行分组。
“ 优化“ 面板允许您管理用于控制文件大小和类型的设置,并使用文件或切片的调色板。
“ 层“ 面板组织文档结构,并且包含用于创建、删除和处理层的选项。
“ 公用库“ 面板显示“ 公用库“ 文件夹的内容,其中包含元件。您可以轻松地将这些元件的实例从“ 文档库“ 面板拖到文档中。
“ 页面“ 面板显示当前文件中的页面且包含用于操作页面的选项。
“ 状态“ 面板显示当前文件中的状态且包括用于创建动画的选项。
“ 历史记录“ 面板列出最近使用过的命令,以便您能够快速撤消和重做它们。另外,您可以选择多个动作,然后将其作为命令保存和重复使用。
“ 自动形状“ 面板包含“ 工具“ 面板中未显示的自动形状。
“ 样式“ 面板可用于存储和重复使用对象特性的组合或者选择一个常用样式。
“ 文档库“ 面板包含已在当前 Fireworks 文档中的图形元件、按钮元件和动画元件。您可以轻松地将这些元件的实例从“ 文档库“ 面板拖到文档中。只需修改该元件即可对全部实例进行全局更改。
“URL“ 面板可用于创建包含常用 URL 的库。
“ 混色器“ 面板允许您创建新的颜色,以添加到当前文档的调色板中或应用于所选对象。
“ 样本“ 面板管理当前文档的调色板。
“ 信息“ 面板提供有关所选对象的尺寸信息和指针在画布上移动时的精确坐标。
“ 行为“ 面板对行为进行管理,这些行为确定热点和切片对鼠标移动所做出的响应。
“ 查找“ 面板可用于在一个或多个文档中查找和替换元素,如文本、URL、字体和颜色等。
“ 对齐“ 面板包含用于在画布上对齐和分布对象的控件。
“ 自动形状属性“ 面板允许您在将自动形状插入文档后,更改该形状的属性。
“ 调色板“ 面板(“ 窗口“>“ 其它“) 可以创建和交换调色板,导出自定义 ACT 颜色样本,了解各种颜色方案,以及获得选择颜色的常用控件。
图像编辑(“ 窗口“>“ 其它“) 将用于位图编辑的常用工具和选项组织到一个面板中。
“ 路径“ 面板(“ 窗口“>“ 其它“) 用于快速访问许多与路径相关的命令。
特殊字符(“ 窗口“>“ 其它“) 显示可在文本块中使用的特殊字符。
元件属性管理图形元件的可自定义属性。
工作区概述
可以使用各种元素(如面板、栏以及窗口)来创建和处理文档和文件。这些元素的任何排列方式称为工作区。Adobe® Creative Suite® 5 中不同应用程序的工作区具有相同的外观,因此您可以在应用程序之间轻松切换。您也可以通过从多个预设工作区中进行选择或创建自己的工作区来调整各个应用程序,以适合您的工作方式。虽然不同产品中的默认工作区布局不同,但是您对其中元素的处理方式基本相同。
#FormatImgID_1#
默认 Illustrator 工作区
A. 选项卡式“ 文档“ 窗口 B. 应用程序栏 C. 工作区切换器 D. 面板标题栏 E. “ 控制“ 面板 F. “ 工具“ 面板 G. “ 折叠为图标“ 按钮 H. 垂直停放的四个面板组
• 位于顶部的应用程序栏包含工作区切换器、菜单(仅限 Windows)和其它应用程序控件。在 Mac 操作系统中,对于某些产品,可以使用“ 窗口“ 菜单显示或隐藏应用程序栏。
• 工具面板包含用于创建和编辑图像、图稿、页面元素等的工具。相关工具将进行分组。
• 控制面板显示当前所选工具的选项。在 Illustrator 中, “ 控制“ 面板显示当前所选对象的选项。(在 Adobe Photoshop®中,“ 控制“ 面板称为“ 选项“ 栏。在 Adobe Flash®、Adobe Dreamweaver® 和 Adobe Fireworks® 中,“ 控制“ 面板称为“ 属性检查器“,包含当前所选元素的属性。
• 文档窗口显示您正在处理的文件。可以将文档窗口设置为选项卡式窗口,并且在某些情况下可以进行分组和停放。
• 面板可以帮助您监视和修改您的工作。例如,Flash 中的时间轴、Illustrator 中的“ 画笔“ 面板、Adobe Photoshop® 中的“图层“ 面板,以及 Dreamweaver 中的“CSS 样式“ 面板。可以对面板进行编组、堆叠或停放。
• 应用程序帧 将所有工作区元素分组到一个允许将应用程序作为单个单元的单个集成窗口中。当您移动应用程序帧或其任何元素,或调整其大小时,它其中的所有元素则会彼此响应而没有重叠。切换应用程序或不小心在应用程序之外单击时,面板不会消失。如果使用两个或更多应用程序,可以将各个应用程序并排放在屏幕或多台显示器上。
如果您使用的是 Mac,并且更偏爱传统的、自由形式的用户界面,可以关闭应用程序帧。例如,在 Adobe Illustrator®中,选择“ 窗口“>“ 应用程序帧“ 可将其打开或关闭。(在 Flash 中,应用程序帧对于 Mac 处于永久打开状态,Dreamweaver for Mac 不使用应用程序帧。)
隐藏或显示所有面板
• (Illustrator、Adobe InCopy®、Adobe InDesign®、Photoshop、Fireworks)要隐藏或显示所有面板(包括工具面板和控制面板),请按 Tab。
• (Illustrator、InCopy、InDesign、Photoshop)若要隐藏或显示所有面板(除“ 工具“ 面板和“ 控制“ 面板之外),请按Shift+Tab。
如果在“ 界面“ 首选项中选择“ 自动显示隐藏面板“,可以暂时显示隐藏面板。在 Illustrator 中,始终处于打开状态。将指针移动到应用程序窗口边缘 (Windows®) 或显示器边缘 (Mac OS®),然后将指针悬停在出现的条带上。
• (Flash、Dreamweaver、Fireworks)要隐藏或显示所有面板,请按 F4。
显示面板选项
❖ 单击位于面板右上角的面板菜单图标 。甚至在将面板最小化时,也可以打开面板菜单。
在 Photoshop 中,您可以更改“ 控制“ 面板、面板和工具提示中文本的字体大小。请从界面首选项中的“ 用户界面字体大小“ 菜单选取大小。
(Illustrator) 调整面板亮度
❖ 在“ 用户界面“ 首选项中,移动“ 亮度“ 滑块。此控件影响所有面板,其中包括“ 控制“ 面板。
重新配置工具面板
您可以将“ 工具“ 面板中的工具放在一栏中显示,也可以放在两栏中并排显示。(在 Fireworks 和 Flash 中,工具面板中未提供此功能。)在 InDesign 和 InCopy 中,也可以通过设置界面首选项中的选项将单栏显示切换为双栏(或单行)显示。
❖ 单击“ 工具“ 面板顶部的双箭头。
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2960.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















