Fireworks制作笔触特效
最终效果图如下:

1、打开FW,新建一个空白文档,宽度450,高度300,分辨率72,画布颜色选择白色,如下图:

2、在工具面板中选择“文本“工具

,输入“ASD“(随便什么都可以啦^^)。

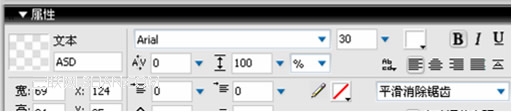
3、在属性面板中更改文字字型、颜色和字体大小,字体为Arial,颜色选择白色,字体大小为30如图:

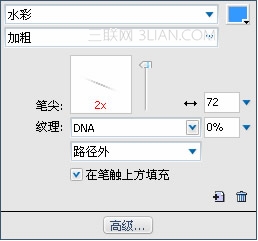
4、最关键的一步^o^(其实是很多步- -|||),在属性面板中为文字添加描边效果,颜色为#3399FF,点选“在笔角上方填充“,单击下方的“笔触选项…“按钮。选择“水彩“,“笔尖“拉到最顶端,“尖羰大小“设为72,纹理为0%,如下两图:


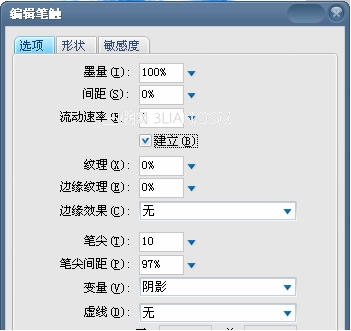
再点击“高级…“按钮,出现“编辑笔触“对话框,在“选项“卡中,墨量100%,间距0%,流动速率0,勾选“建立“项,纹理和边缘纹理全为0,边缘效果也为无。笔尖10,笔尖间距97%,变量为阴影,虚线选无。

在“形状“卡中,大小设为72,边缘100,方向2,角度为336,如下图:

在“敏感度“卡中,在“笔触属性“中选择“角度“,再在“影响因素“项目中,把 “速度“改为100。同理,再把“离散“中的“垂直“为100“,“随机“改为7,其他都为0即可,如下两图:


效果:

偶长话短说,本教程只针对非常熟悉FW8的用户,所以细节偶就不多说了,如果有初学者想要了解细节问题,在论坛跟帖发问,待以后偶慢慢回答。
1、 建立一个新文档,450*300,黑色背景。
2、 输入“BAD“,字体:Luciad Sans,字号:83,字色:白色,描边色#3399FF,强力消除锯齿,设它为base层。
重点笔记,描边效果:
在笔触上方填充;描边种类:水彩;笔尖缘柔化最大;尖端大小72;纹理:草,透明度75%
编辑笔触对话框:“选项“标签中墨量100%,间距0%,流动速率:0,勾选“建立“,纹理75%,边缘效果无,笔尖10,笔尖间距97%,变量为阴影,虚线为无。“形状“标签中大小72,边缘100,方向2,角度336。“敏感度“标签中大小:水平46;角度:速度100,垂直100,随机100;离散:垂直100,随机7,其余全为0。
3、 现在的字体还比较平面,偶们来让它有些层次感,使用FW的滤镜,先来发光:距离1,不透明度9%,颜色#6600FF,柔化1,偏移0。接来着加个投影:距离1,不透明度65%,颜色#00FFFF,柔化化13,角度315,混合模式改为差异。
4、 复制三份base层,一个改名为base burn,放在base层上方,改层的混合模式为发光。把另一份base层改名为base light,放在base burn层的上方,并去掉描边和投影,把发光改成:光晕偏移15,不透明度57%,颜色#66FFFF,柔化30,偏移0,混合模式为正常。第三个改名为base relight,放在base light层的上方,偏移原字的位置,混合模式改为红,并把层不透明度改为35。
5、 另外再复制一份base层,把此层缩小放在base层之下,移动到左下角,改层名为little base,在滤镜里增加“反转“。复制little base,改名为little base burn,把层混合模式改为发光。
6、 做到这里总感觉少了什么,那就是背景,完全黑色太单调了。现在先在最底层画一个与画布差不多大的矩形,填充效果改为渐变——条状,不要描边,要求渐变为白色与透明相间,不需要很整齐。接着在滤镜中添加“钝化蒙版“锐化量500,像素半径250,阈值0,将层的混合模式改为蓝,不透明度15,并把这个背景图放到最底层,OK完成!
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2813.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















