Fireworks制作妇女节主题宣传动画
在下面的例子中,我们通过具体的Fireworks的实例为即将到来的三八妇女节献上一个精美的礼物。我们首先使用Fireworks的矢量路径工具如矩形、笔触、路径等勾勒出一个卡通的女性形象。为了使得形象更加具有生动感,我们可以为图像添加一定的动画效果,从而制作出一个GIF动画,为三八增加一些趣味和色彩,同时我们能够对Fireworks的帧、动画等功能加以熟悉,在这里以妇女节为主题设计的一幅动画来表达我们衷心的祝福,愿全世界的女性都能够美丽自信、幸福美满。
1、首先在Fireworks中新建一个大小为400×400的画布,在这里我们将画布颜色自定义为红色,如图1所示。

图1 新建红色画布
2、在这里我们要绘制的是一个拥有迷人的脸蛋,卷曲的长发,丰满的身材的漂亮女人。首先来绘制圆圆的脸蛋,只要绘制一个椭圆,使用钢笔工具增加一些锚点,然后用部分选定工具对锚点进行形状调整就可以了,由于脸蛋的很大一部分都要被头发挡住,对其形状的要求可以放低。设置填充颜色为#FFEEDA,笔触颜色为黑色,柔化圆形,大小为2,如图2所示。

图2 绘制圆圆的脸蛋
3、脸蛋画好了,就要绘制弯弯曲曲的长发了,因为有着一头卷曲长发的女人最为动人,但同时卷发的绘制会相对复杂一些,使用前面的方法对绘制的各种形状(可以根据需要自由选择圆形、矩形中的一种进行初步绘制)进行自由变形,从而勾勒出头发的基本形状,如图3所示。

图3 绘制卷曲头发的轮廓
4、为了让头发有高光的效果,从而显得更加有层次,我们可以在这个基础上添加一些曲线和较深一点的颜色,其中较深颜色的区域也是由矩形或者椭圆等规则形状进行变化得到的,最终得到如图4所示的效果。

图4 给头发添加卷曲和高光效果
5、接下来我们给她添加上美丽的眼睛和小巧的嘴巴,三个月牙形和几条曲线,就能够很好的勾勒出女性恬静美丽的五官,如图5所示。

图5 添加眼睛和嘴巴
6、这样美丽女性的头部就全部画好了,接下来要绘制的是她的身子,只需要绘制一段露在外面的脖子和手臂就可以了,在这里为了表现女性的妩媚和追求浪漫的本性,我们将她的上衣颜色设置为紫罗兰色,如图6所示。

图6 绘制女性的身体
7、这样一位美丽而又不失含蓄的现代女性就绘制好了,由于女性大多都有着母性的光辉,她们不停的向身边的人挥洒爱心,在这个漂亮女人的背后,我们绘制两颗爱心,用两种不同的粉色进行填充,为了得到一种发光的朦胧效果,我们可以在心的周围添加发光,使用Fireworks属性面板中的效果菜单为对象添加发光效果即可,从而得到如图7所示的图像。

图7 绘制心形
8、我们一般认为有爱心的女性是最最美丽的,女性因为她们的奉献精神而得到人们的赞扬,在这个特殊的属于女性的节日里,我们为了表达对女性的尊重,将画面题字为“有爱的女人最美丽“,如图8所示。

图8 为图片添加文字
9、为了让图画更加生动,接下来我们增加一点动画的效果。首先,单击【窗口】选择【帧】面板,可以弹出【帧】面板,如图9所示。

图9 【帧】面板
10、单击【帧】面板右上角处的小黑三角,出现弹出菜单,选择【重置帧】这个选项,如图10所示。

图10 选择重置帧
11、选择以后就会出现一个对话框,要求输入帧的数量以及确定帧的位置,我们选择添加1帧,并且插入在当前帧之后,如图11所示。

图11 重置帧对话框
12、点击确定之后,原先的帧面板上就发生了变化,新增加了一个帧,如图12所示。

图12 变化的帧面板
13、而在原来图像的下方状态栏上,也出现了相应的变化,下面的数字由1变成了2,虽然我们所看到的图像没有什么变化,但实际上已经是另外一个与前一个帧画面相同的画面了,如图13所示。

图13 建立新帧的图像
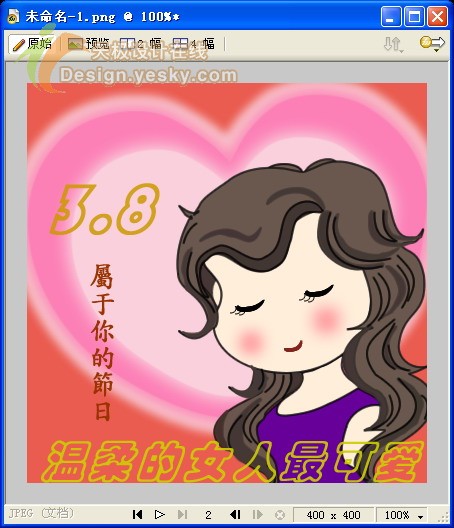
14、在这个新的画面上,我们可以对原先的图画做一些改动,例如将心形的内外层颜色对换,将数字3。8以及文字“属于你的节日“都更换一种不同你的颜色,将原先的“有爱的女人最美丽“的标语,改成“温柔的女人最可爱“,为了表现的更加生动,我们还可以在美丽女人的腮上增加两朵红晕,为了使红晕更加自然,可以通过对圆形进行羽化来实现,经过以上的这些修改,我们就会发现一幅不同于上一幅的新画面,如图14所示。

图14 在新的帧里进行变化后的图像
15、对图像修改完以后,按住Shift键将帧面板中的帧1帧2选中,双击鼠标,出现帧延时的时间设置,我们将时间设为150/100秒,如图15所示。

图15 设置帧延时的时间
16、点击画面下边状态栏中的播放按钮,就可以对动画效果进行预览,满意以后就可以将图片导出了,由于文件中包含动画,我们不能简单的保存,单击文件,选择导出向导,会出现关于处理帧的对话框,在这里我们选择GIF动画,如图16所示。

图16 导出向导对话框
17、选择【继续】以后,可以出现【图像预览】的对话框,在这里我们还可以对动画效果进行预览。
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2811.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















