Fireworks CS3教程:切片工具切网页模板
在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,也就是说能够通过写XHTML语言脚本实现效果的部分,就不需要切片,而必须用图像的地方,则一定要切片。下面通过一个实例来给大家介绍一下Fireworks CS3的切片和优化功能,具体操作步骤如下:
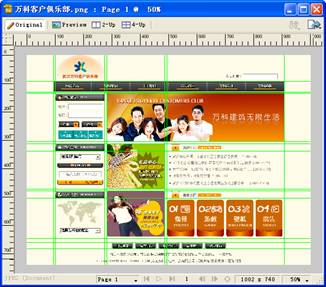
1、在Fireworks CS3中打开制作好的网页效果图,如图1-23所示。

图1-23 在Fireworks CS3中打开制作好的效果图
【说明】效果图中的辅助线是在效果图设计之初就添加完毕的。
2、选择Fireworks CS3中的【切片】工具,对效果图进行切片,切片完成后的效果如图1-24所示。

图1-24 切片完成后的效果
【说明】切片的时候,尽量保证所有的切片和被切片的图像尺寸一致,不要切片大于或者小于被切片的图像,同时切片之间尽量保持不要重叠。
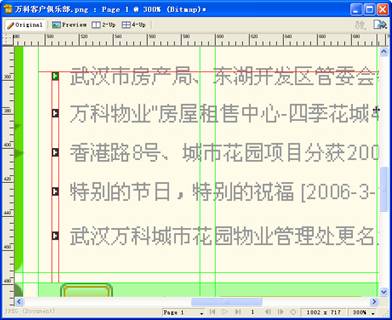
3、几个特别需要注意的地方来详细给大家说一下,首先是在内容区域,文本的前方有小的黑色三角箭头,这是用图像来制作的,所以必须要切片,但是由于所有文本前方的箭头图标都是一样的,所以只需要切一张即可。如图1-25所示。

图1-25 切片小图标
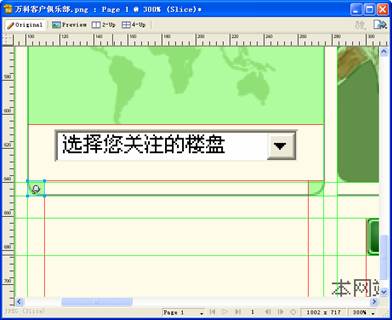
4、同样的道理,在这个效果图中,有很多的圆角效果,但是在切片的时候同样的效果仍旧只切片一张即可。如图1-26所示。

图1-26 切片圆角图像
5、切片完成后,选择Fireworks CS3中的【2幅】窗口,如图1-27所示。在这个窗口的左侧,是可编辑的原图,而在这个窗口的右侧,则是优化以后的图像。在这个窗口的下方,可以看到详细的关于每一个切片的文件量和下载时间等信息。

图1-27 Fireworks的【2幅】窗口
6、按快捷键【F6】,打开Fireworks CS3的【优化】面板,使用【指针】工具,在【2幅】窗口的左侧依次选择切片,然后在【优化】面板中进行相应的优化操作,最终优化后的图像效果,可以在【2幅】窗口的右侧进行观察,如图1-28所示。

图1-28 对切片进行优化
7、对每一张切片进行优化后,就可以导出所有的图像素材了。选择【文件】@@【导出】命令(快捷键为【Ctrl+Shift+R】),会弹出Fireworks CS3的【导出】对话框,如图1-29所示。

图1-29 Fireworks CS3的【导出】对话框
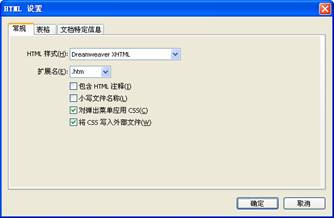
8、在【导出】对话框中的【导出】下拉列表中选择【HTML和图像】选项,这样可以激活面板右下角的【选项】按钮,单击【选项】按钮,打开【HTNL设置】对话框,如图1-30所示。

图1-30【HTML设置】对话框
9、切换到【文档特定信息】选项卡,设置导出后所有切片的命名规则,可以使用文档名称加切片序号的方式来命名,这样做的目的是为了尽量让切片的名称变得简短,如果切片名称太长,在网页中写脚本的时候字符数量就会增加,网页文件的文件量也就会随之增加,如图1-31所示。设置完毕后,点击【确定】按钮,返回【导出】对话框。

图1-31 在【HTML设置】对话框中选择【文档特定信息】选项卡
10、更改【导出】对话框中的【导出】类型为【仅图像】。这样导出以后只会根据切片来生成图像而不会生成网页,在【文件名】文本框中输入希望的文件名称,建议命名规则简单易记,如图1-32所示。

图1-32 Fireworks CS3的【导出】对话框
11、在【保存在】下拉列表中选择需要保存的位置,习惯上我们会把所有切片生成的图像保存到站点的图像文件夹内。在【切片】下拉列表中选择【导出切片】,但是不要勾选下方的【包含无切片区域】和【当前页面】复选框,如图1-32所示。
12、全部设置完毕后,点击【保存】按钮即可把这个页面中的所有切片导出到Dreamweaver的站点中去了,生成的图像如图1-33所示。

图1-33 导出到站点中的切片
所有的切片生成以后,就可以使用这些图像素材,在Dreamweaver CS3中进行排版布局了。
本文网址:https://www.dedexuexi.com/wysj/FireWorks/2681.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















