五、float属性
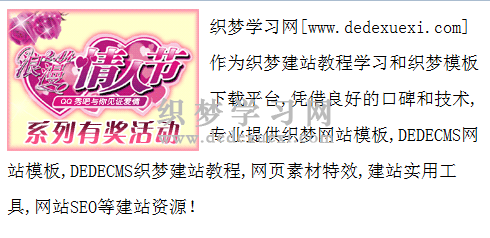
理解了块级元素和内联元素,对理解浮动就容易多了。float是个重点,希望大家都能理解。在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素;且要指明一个宽度,否则它会尽可能地窄;另外当可供浮动的空间小于浮动元素时,它会跑到下一行,直到拥有足够放下它的空间。想必大家都用过word排过版,当中有个图文混排功能,如下图:

<div id="side"><img src="http://www.dedexuexi.com/images/11111.gif" width="192" height="142" /></div>
<div id="main">建站学习网[www.dedexuexi.com]作为织梦建站教程学习和织梦模板下载平台,凭借良好的口碑和技术,专业提供织梦网站模板,DEDECMS网站模板,DEDECMS织梦建站教程,网页素材特效,建站实用工具,网站SEO等建站资源!</div>
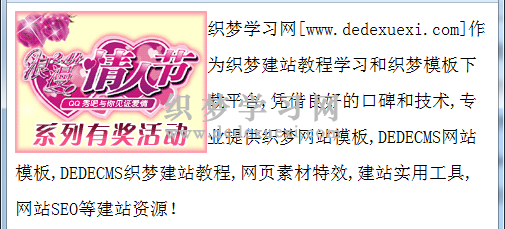
创建完以上代码后,在浏览器中预览会显示如下结果:

body { font-size:18px; line-height:200%; }
#side { float:left;}

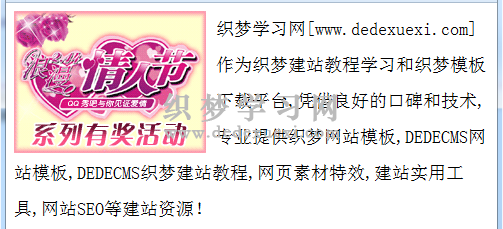
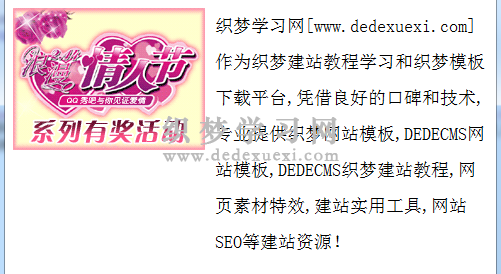
body { font-size:18px; line-height:200%; }
#side { float:left; width:202px;}

#main { margin-left:202px;}

本文网址:https://www.dedexuexi.com/divcss/xs/346.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:float













