织梦DedeCMS栏目页目录式伪静态
伪静态一般是做SEO的需求,当然也是为了让自己网站的链接更清爽一些。对于使用织梦DedeCMS的朋友来说,生成静态文件是一个选择,但是静态文件不能实时更新,并且数据量一多,以织梦的生成效率,生成静态的时间也相对比较长。所以对于织梦栏目来说,伪静态是一个不错的选择。今天建站学习网分享一下织梦DedeCMS栏目页如何实现目录式伪静态的方法。程序实现伪静态,一般来说就是两个重要的步骤,一是让程序实现静态化的链接,二是让Web服务器实现对链接的重写。
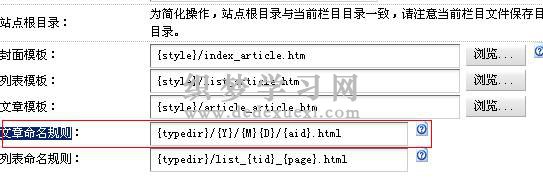
首先我们需要让织梦实现网站链接的静态化显示,对于织梦的栏目来说,链接设置都在栏目的高级选项中设置的,如下图所示:

return $GLOBALS["cfg_plus_dir"]."/view-".$aid.'-1.html';
替换为如下的代码:
/**
* 文章栏目式伪静态
*/
$articleDir = MfTypedir($typedir);
$articleRule = strtolower($namerule);
if($articleRule=='')
{
$articleRule = strtolower($GLOBALS['cfg_df_namerule']);
}
if($typedir=='')
{
$articleDir = $GLOBALS['cfg_cmspath'].$GLOBALS['cfg_arcdir'];
}
$dtime = GetDateMk($timetag);
list($y, $m, $d) = explode('-', $dtime);
$arr_rpsource = array('{typedir}','{y}','{m}','{d}','{timestamp}','{aid}','{cc}');
$arr_rpvalues = array($articleDir,$y, $m, $d, $timetag, $aid, dd2char($m.$d.$aid.$y));
if($filename != '')
{
$articleRule = dirname($articleRule).'/'.$filename.$GLOBALS['cfg_df_ext'];
}
$articleRule = str_replace($arr_rpsource,$arr_rpvalues,$articleRule);
if(preg_match("/\{p/", $articleRule))
{
$articleRule = str_replace('{pinyin}',GetPinyin($title).'_'.$aid,$articleRule);
$articleRule = str_replace('{py}',GetPinyin($title,1).'_'.$aid,$articleRule);
}
$articleUrl = '/'.preg_replace("/^\//", '', $articleRule);
return $articleUrl;
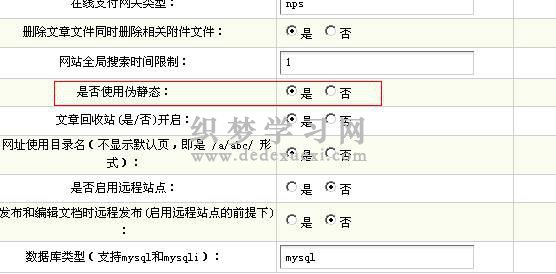
接下来我们要在系统基本参数->核心设置里设置一下开启伪静态,具体设置如下图:


经过上面的操作,我们就实现了织梦文章页栏目目录式伪静态。
本文网址:https://www.dedexuexi.com/dedejiaocheng/eckf/1019.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。