Flash制作一幅诗意的水墨卷轴展开的动画
北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
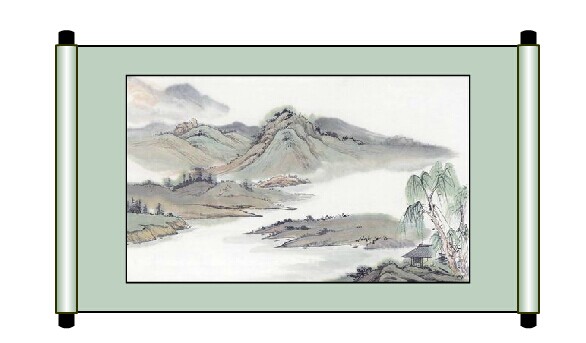
先看下效果吧:
效果预览

制作步骤:
1、新建一个默认大小的Flash文档,用矩形工具画一个矩形,轮廓宽度为2,填充色为#BED0BF。

图1
2、Ctrl+R导入一幅自己喜欢的图片到舞台。

图2
3、用任意变形工具将图画调整到合适的大小,放在背景中央位置。

图3
4、再用矩形工具画一个黑色的矩形放在图画后面。

图4
5、用任意变形工具将黑色的矩形调整到合适的大小,形成图画的黑边框。

图5
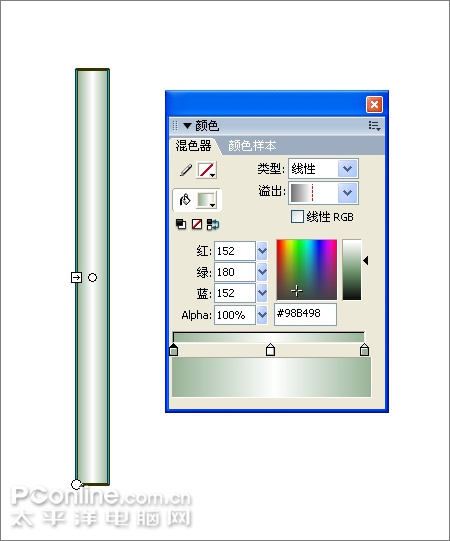
6、画轴杆。用矩形工具画一个细长的矩形,在颜色面板中将填充设为如下线性渐变,两端色块为#98B498,中间为白色。

图6
7、再用矩形工具画一个黑色的细长矩形。

图7
8、将两个矩形放在一起并居中对齐。

图8
9、用挑选工具将黑色矩形的两端调整成弧形,然后将两个卷轴一起选中并Ctrl+G群组。

图9
10、选中画好的卷轴,按住Alt键水平拖动就能复制出另外一根,将它们并排放在图画的一端。

图10
11、选中右边的卷轴,Ctrl+Shift+D将它分散到新的图层并命名为bar2。 用矩形工具画一个白色的大矩形放在这根卷轴的下面,矩形要大到盖住下面的图画。将这根卷轴和白色矩形Ctrl+G群组。

图11
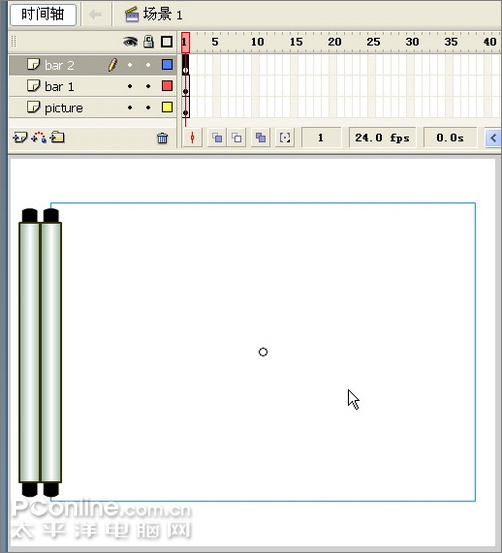
12、现在有三个图层,最下面的是图画背景,另外两个图层是卷轴。在第100帧处按F5给三个图层都插入帧。

图12
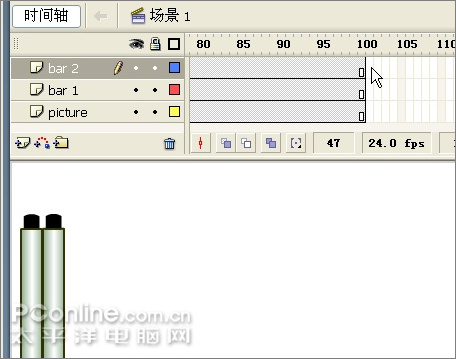
13、在bar2层的第50帧处按F6插入关键帧,并添加动画补间。在第50帧上将本层上的卷轴和白色矩形调整到图画背景的右端。完成!

图13
15、最终效果:

本文网址:https://www.dedexuexi.com/wysj/flash/2769.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。












