firework制作木头效果
创建一个圆角矩形并应用Eye Candy 4000滤镜—木质效果...在水平方向上做出类似月下图显示的样子,创建完成后将形状扁平化(CTRL+SHIFT+ALT)。

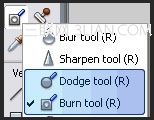
在上部区域建立一个矩形来应用dodge/burn效果,使用100PXZ笔刷来应用dodge/burn 效果,边缘100,高亮范围模式,以及25的爆光。


在本例中,我在顶部应用brun效果,如下:

在图形中的其他部分重复此效果,一般说来是在中间部分应用dodge工具,在边上/角上使用brun工具。
根据一根真的木头来做个不错的主意,在中间圆形部分用dodge工具而在边上应用burn效果:

当然,你也可以在左/右边上小小的dodge一下,使木头产生一个缺口,在随机区域继续应用dodge/burn效果:

在图象上应用杂点效果,4%,无色,达到满意的效果,之后再次使用图形扁平化

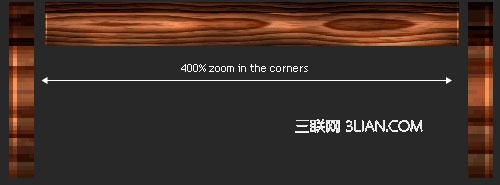
现在你可能意识到图形看起来有点模糊,为了避免这个问题,我可以使用锐化

工具。在图形四周随机锐化,在边缘角落部分多做几次。建议使用:Size:100,Edge:100,Intensity:15

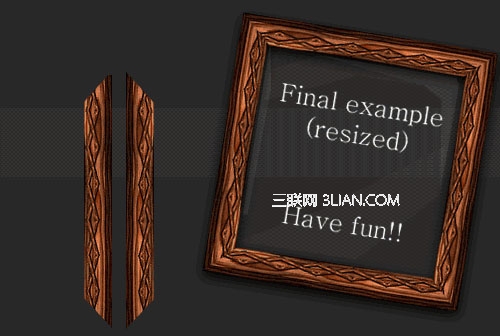
好了,你现在已经得到一个很漂亮的木制框架效果了。另外,你可以复制你的图形并重新调整它,使其变小,改变后用scale工具来变形并在水平方向反转。

在主框图形上重复此步骤并应用dodge/burn/sharpen效果:

你可以复制出3个图形并把他们白成一个正方形的样子,使用poligonal lasso 工具在两个顶部图形以对角线形式进行切割。

本文网址:https://www.dedexuexi.com/wysj/FireWorks/2693.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















