怎么让div中可以输入文字内容
今天设计一个发表动态的窗口样式,发现当鼠标点击input时浏览器自动加上的样式和网站整体风格很不一致,虽然浏览器这种智能功能很先进但是有时候不免会影响设计整体的一致性。
然后就想着不用input作为输入框是不是可以,换成了
代码如下:
<div class="content" contenteditable="true"></div>
以为可以避免浏览器的“智能“功能,没想到浏览器太智能了,效果是一摸一样的,我只能去找度娘了,后来发现是我的css还是储备不够啊可怜(自我检讨中)
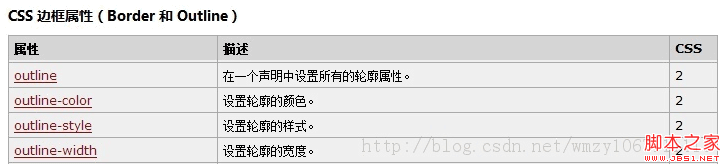
css中有这样一个属性
代码如下:
.content{outline:none;}
而且这个是css3它哥哥早就有了的,我居然……

本文网址:https://www.dedexuexi.com/divcss/jc/2238.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:技巧












