css 字体颜色(css color)
在DIV+CSS网页中控制字体颜色的CSS单词为color:+颜色值。1、CSS字体颜色color基础
在HTML控制字体颜色color="#0000FF",实例:
<font color="#0000FF">我的颜色为蓝色#0000FF</font>
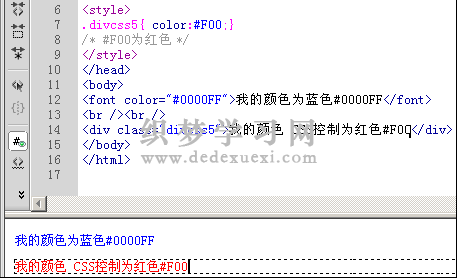
示图:

说明:根据以上实例可知道原始的html字体颜色控制使用<font color="#0000FF"></font>,而color为颜色、#0000FF则是对于颜色编码值,在CSS 字体颜色(CSS color)控制,则为color:+颜色编码值如:color:#F00;
2、CSS字体颜色控制实例
CSS代码:.divcss5{ color:#F00;}
HTML代码:<div class="divcss5">我的颜色 CSS控制为红色#F00</div>
示图:

说明:根据以上示例说明通过CSS控制字体颜色代码为color:+颜色编码值
此实例完整的DIV+CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>DIVCSS5对CSS颜色实例演示</title>
<style>
.divcss5{ color:#F00;}
/* #F00为红色 */
</style>
</head>
<body>
<font color="#0000FF">我的颜色为蓝色#0000FF</font>
<br /><br />
<div class="divcss5">我的颜色 CSS控制为红色#F00</div>
</body>
</html>
以上为完整的CSS 字体颜色实例,包括了原始的HTML控制字体颜色和DIV CSS控制字体颜色。
3、CSS超链接的字体颜色控制
首先我们认识下CSS 超链接基础
a:active是超级链接的初始状态
a:hover是把鼠标放上去时的状况
a:link是鼠标点击时
a:visited是访问过后的情况
这几个CSS样式一般情况下是默认的,那CSS控制超链接的字体颜色CSS color是怎么实现的呢?很简单和上面第2点的实例相同,唯一区别在于设置他们的对象为超链接A标签CSS样式。
实例:
css代码:
a{ color:#00F}/* 带超链接字体为蓝色 */
a:hover{ color:#F00;}/* 鼠标放到超链接字上字体颜色为红色 */
对应html内容
我是<a href="http://www.divcss5.com">DIV CSS教程</a>实例关于超链接字体颜色
演示结果是“DIV CSS教程“这个被超链接的文本鼠标经过时候字体颜色为红色,鼠标未经过或鼠标未放到此超链接文字内容上时字体颜色为蓝色。
此完整DIV CSS代码(包括1、2的实例代码):
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>CSS颜色实例演示</title>
<style>
.divcss5{ color:#F00;} /* #F00为红色*/
a{ color:#00F} /* 带超链接字体为蓝色 */
a:hover{ color:#F00;} /* 鼠标放到超链接字上字体颜色为红色 */
</style>
</head>
<body>
<font color="#0000FF">我的颜色为蓝色#0000FF</font>
<br /><br />
<div class="divcss5">我的颜色 CSS控制为红色#F00</div>
<br /> <br />
我是DIV CSS教程</a>实例关于超链接字体颜色
</body>
</html>
大家可以拷贝以上代码,自己亲自实践实践掌握DIV CSS 字体颜色CSS color知识点。
本文网址:https://www.dedexuexi.com/divcss/xs/555.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













