不用float实现模块居中布局
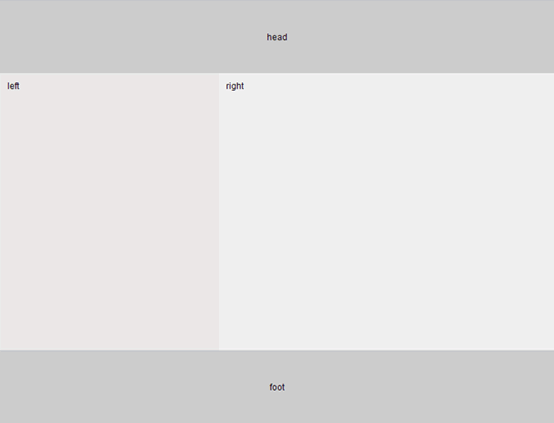
最常见实用的布局形式:上、中左、中右、底四个模块,宽度760px,整体页面居中。
<div id="top">head</div>
<div id="left">
<div id="left_module">left</div>
</div>
<div id="right">
<div id="right_module">right</div>
</div>
<div id="foot" >foot</div>
顶部属于常规定义。
#top { height:100px; background:#ccc; width:760px; margin:auto; text-align:center;}
方法A: 外层left定义为760px宽并居中;内层left_module定义为实际的左侧宽度280px,且绝对定位,top值等于顶部定义的高度。
这种方法的好处是:left right 两个模块代码片断可以互换调整显示优先级。
#left { width:760px; margin:auto;}
#left_module { width:280px; position:absolute; top:100px; padding:10px;}
方法B: 外层left定义为760px宽并居中,相对浮动于top;内层left_module定义为实际的左侧宽度280px,且绝对定位。
这种方法的好处是:顶部的高度可以自由延伸。
#left { width:760px; margin:auto; position:relative;}
#left_module { width:280px; position:absolute; padding:10px;}
外层right定义为760px宽并居中,内层right_module定义为实际的右侧宽度440px,使用margin语法居左。right_module定义的背景色是实际右侧的背景色,定义的高度就是实际中间模块的高度;right的背景色就是实际左侧的背景色。
#right { width:760px; margin:auto; background:#E8E8E8;}
#right_module { width:440px; background:#F0F0F0; height:360px; margin:0 0 0 auto; padding:10px;}
底部也属于常规定义。
#foot { height:100px; background:#ccc; width:760px; margin:auto; text-align:center;}
测试环境IE6.0和FF1.5,都是最俗的语法,非常简单,实用有限,可做技术参考。
本文网址:https://www.dedexuexi.com/divcss/bj/386.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:前端












