Fireworks粒子插件帮助AE制作绚丽焰火
Delirium公司的DE Fireworks是出色的粒子系统,主要用于帮助AfterEffects模拟大型焰火效果。
这个插件的基本思路就是通过调整发射位置、发射速度和角度等参数来控制火焰,火焰飞行到一定高度或速度发生爆炸形成艳丽的焰火。
Fireworks特效参数主要有Image Mode(图片模式)Launch System(发射系统), Explosion System (爆炸系统)and Sparkler System(闪烁系统)Environment(环境)Glow(发光)组成。
建立Fireworks焰火效果主要从下面三个子系统着手:发射系统、爆炸系统、闪烁系统。
其中发射系统控制焰火飞行状态,确定爆炸时的速度和爆炸点,针对的是从发射到爆炸这样一个过程;爆炸系统处理爆炸后粒子的颜色、飞行速度和方向,爆炸持续的时间长短、爆炸后粒子降落的速度;闪烁系统模拟实现真实的火花闪烁效果。
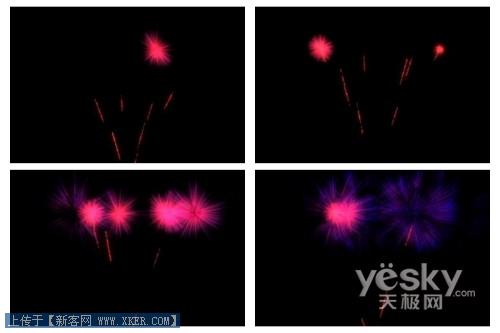
我们先看一组效果序列图。

效果序列图
一、建立合成文件COMP1
设置如下:
Preset(预设):SMALL,160×120;
Width(宽):160 Height(高):120
Pixel Aspect Ratio(像素的百分比): SQUARE PIXELS
Frame Rate(帧速率):30
Duration(持续时间):5S
二、建立焰火固态层black solid1
Layer->New solid, 大小同COMP1,颜色为黑色,系统自动命名为black solid1。
三、引入特效
选择菜单Effect-> DigiEffects Delirium->DE Fireworks:
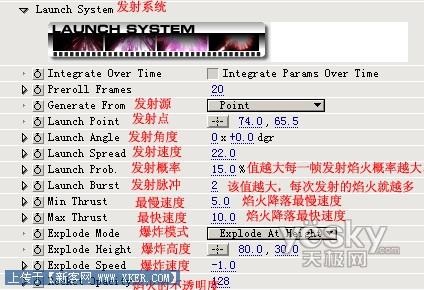
(一)发射系统控制焰火发射、爆炸速度、高度等参数

图1
主要参数说明:
1、Integrate Over Time:注意:如果设置了关键帧,就必须勾选该项;如果没有对其他参数设置关键帧,就不勾选此框,这样可减少渲染时间。
2、发射源有Bottom of Layer(图层的底部)Point(点)两种。
Bottom of Layer:焰火将从图层底部的任一点开始发射。
Point:与“Launch Point“配合使用,焰火将从“Launch Point“确定的发射位置点开始发射。
3、发射角度:确定焰火发射的角度,当角度为0的时候,焰火将垂直向上发射;为负数的时候,焰火向左边发射;为正数时,焰火向右边发射。
下面是不同发射角度的效果图。

角度为负数 角度为0 角度为正数
图2不同发射角度的效果
3、爆炸模式:有Explode at Height(在某一个高度爆炸)和Explode at Speed(以某一个速度)两种。
Explode at Height模式与“Explode Height“项一起确定焰火开始爆炸时的高度;
Explode at Speed模式“Explode Speed“ 项一起确定焰火开始爆炸时的速度,Explode Speed的值越负,焰火将向下运动然后爆炸的效果越明显。
(二)爆炸系统处理爆炸后的焰火效果
包括爆炸的形状、运动轨迹、色彩等:

图3 爆炸系统的参数设置
主要参数说明:
1、Explosion Shape:爆炸的形状,有Explosive(爆炸状), Oval(椭圆形) Spherical(球形)和Geometrical(几何形)四种形状。其中Spherical效果看上去比较自然,Geometrical常用来建立特别景观的焰火。
2、Rotation:控制粒子围绕爆炸点旋转方式,也就是粒子的运动轨迹。主要有None(不旋转)Constant(不变的, 持续的)Varying(变动)Squiggle(花体)四种方式。其中None(不旋转)方式焰火的运动轨迹呈一条直线。
(三)闪烁系统
当爆炸的粒子降落时,焰火系统将会给粒子的尾部增加闪烁效果,但将增加渲染时间。

图4闪烁系统的参数设置
(四)Environment(环境)
调整重力、风向、空气阻力等参数,以更好地模拟自然环境,产生真实感。

图5环境参数的设置
(五)Glow(发光)

图6 发光参数的设置
特效插件的使用重点就是掌握不同参数的设置、调整和比较,只要能领会参数的含义和作用,我们就能够自如地创建出效果美丽的明艳的礼花了。
注:更多精彩教程请关注建站学习网网页设计教程 栏目,
本文网址:https://www.dedexuexi.com/wysj/FireWorks/3195.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















