Fireworks 制作数字镂空圆孔效果教程
效果:

1、新建一个300*300的文档,并画一个220*180的矩形,颜色#333333
2、写一个数字,大小是250(这个数值要在属性里自己填写),我写的是5,字体要尽量选择粗一点的字体,我选择的是HandelGothic BT ,放在矩形上面;

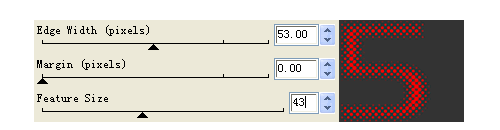
3、选择写好的数字,用Firework自带的滤镜Alien skin Splat—>Edges,mode选择Halftone Dots,具体参数设置如下图:

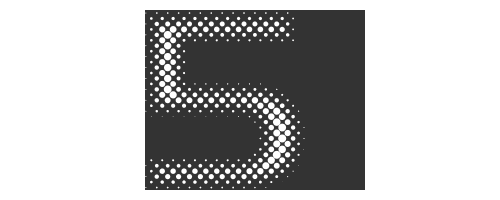
4、把刚才做好的数字和矩形图层分别选择:修改—>平面化所选,然后选择矩形并按住ALT键再选择数字层,最后按del键,并使数字层不可见;效果如下图:

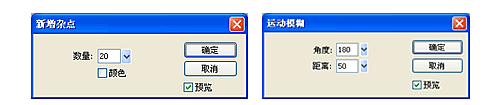
5、画一个300*200的矩形,并新增杂点数量20,再运动模糊角度180,距离50,设置如下:

6、将刚刚做好的矩形图层和打好孔的图层一起选择,再选择:修改—>蒙版—>组合蒙版;效果如下:

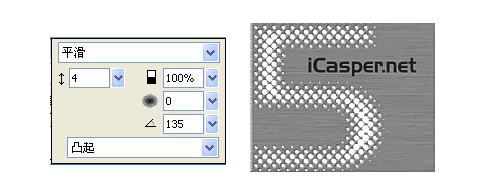
7、选择刚才的层,增加“内斜角“效果,具体设置看下图,再随便加上文字,效果如下:

本文网址:https://www.dedexuexi.com/wysj/FireWorks/3077.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。















