CSS 字体加粗(css font-weight)
CSS 加粗这里指的是通过DIV CSS控制对象的加粗。使用CSS属性单词:font-weight
font-weight参数:
normal : 正常的字体。相当于number为400。声明此值将取消之前任何设置
bold : 粗体。相当于number为700。也相当于b对象的作用
bolder : IE5+ 特粗体
lighter : IE5+ 细体
number : IE5+ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Html常规加粗标签
以前html直接对对象加粗的标签如下:
<b></b>或<strong></strong>两者效果相同。
加粗实例,代码如下:
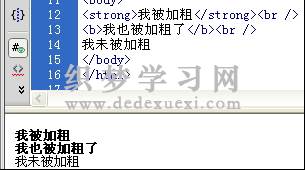
<strong>我被加粗</strong><br />
<b>我也被加粗了</b><br/>
我未被加粗
html 加粗实例截图:

CSS 加粗基础技巧实例
CSS 代码:
.yangshi1{ font-weight:bold}
.yangshi2{ font-weight:800}
Div html代码:
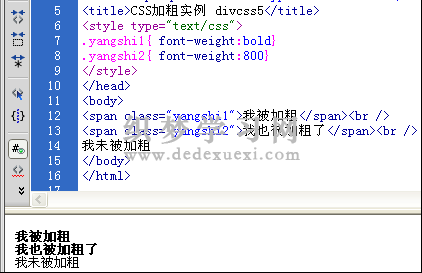
<span class="yangshi1">我被加粗</span><br />
<span class="yangshi2">我也被加粗了</span><br />
我未被加粗
CSS 加粗结果演示:

说明此图为CSS加粗实例片段代码和结果图。这里通过CSS来控制加粗文字方式来加粗对象。所以一般对文字对象加粗标题加粗即可使用此方法对其加粗。
总结与推荐:
1、在html对对象直接加粗可以用<b>或<strong>对其加粗
2、使用CSS加粗对象可以使用font-weight:bold即可实现加粗。
本文网址:https://www.dedexuexi.com/divcss/xs/554.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。













