IE6/7/8/9中table元素align=center权重比margin:0大的实例说明
这个错误很容易发生,关键是清空margin:0,这个规则多数写在reset.css中,而又想让table使用align属性居中,但这仅在IE浏览器中达到预期效果。重现很简单,如下
<!DOCTYPE html>
<html>
<head>
<style>
* {margin:0;}
</style>
</head>
<body style="padding:50px;">
<div style="border:1px solid gold;width:400px;padding:10px 0;">
<table width="100" bgcolor="red" align="center">
<tr><td>aaa</td><td>bbb</td></tr>
</table>
</div>
</body>
</html>
以上css代码清空了所有元素的默认margin,这个样式规则几乎所有网站的reset.css中都会有。
table元素添加了align=center。
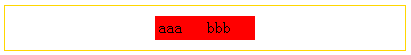
各浏览器下表现如下
1,IE6/7/8/9中table居中

2,Firefox/Chrome/Safari/Opera中table没有居中(居左)

这个错误很容易发生,关键是清空margin:0,这个规则多数写在reset.css中,而又想让table使用align属性居中,但这仅在IE浏览器中达到预期效果。
本文网址:https://www.dedexuexi.com/divcss/llqjr/522.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。