提高淘宝C店转化率的实用代码
很简单,大家随便找个淘宝C店宝贝链接,这里面我就不举例链接了,否则大家大量的点击围观,会严重造成举例宝贝的转化率稀释,降低权重。
然后在宝贝链接后面,加上代码 &is_start=true (注意这个代码加在每个宝贝链接的id数字后面)
你就会发现宝贝页面变成了最近90天销量,截图大家看一下:
正常链接情况下(显示30天销量5190)

加了代码之后的链接打开后(显示90天销量12929)

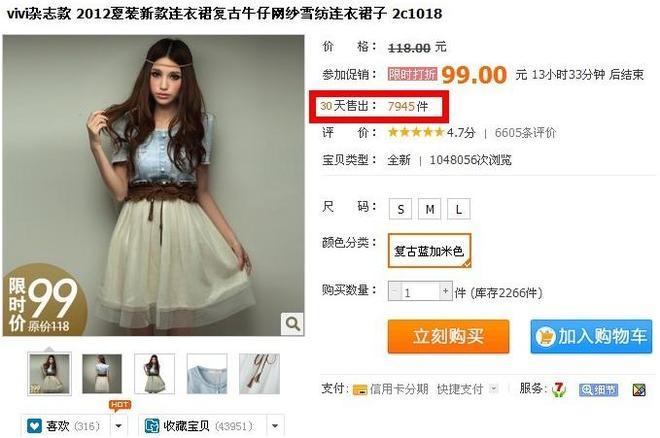
正常链接情况下(显示30天销量7945)

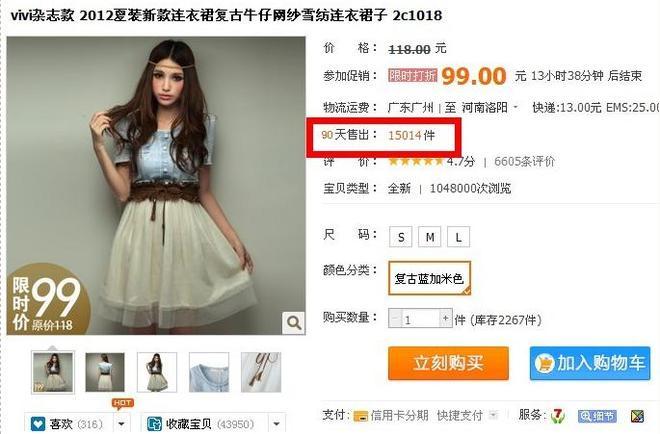
加上代码后(显示90天销量15014)

这种代码方法目前只对C店有效,商城暂时用不到。90天销量的转化效果肯定要比30天销量效果更好些!
怎么去应用这个方法?
1.我们在店铺首页的促销区域,可以自定义链接,可以把促销图链接到这个90天销量链接!
2.在宝贝描述页面的关联宝贝,可以自定义链接,可以把宝贝图链接到这个90天销量链接!
本文网址:https://www.dedexuexi.com/divcss/jc/1966.html
本站部分文章搜集与网络,如有侵权请联系本站,转载请说明出处。
标签:技巧












